
interface
🔹 interface?
상호 간에 정의한 약속 혹은 규칙을 의미한다.
- 객체의 스펙(속성과 석성의 타입)
- 함수의 파라미터
- 함수의 스펙(파라미터, 반환 타입)
- 배열과 객체를 접근하는 방식
- 클래스
🔹 옵션 속성
?
인터페이스를 사용할 때 인터페이스에 정의되어 있는 속성을 전부 사용하지 않아도 된다.
interface 인터페이스_이름: {
속성?: 타입;
}속성 끝에 ?를 붙이면 된다.
옵션속성 예제
interface CraftBeer {
name: string;
hop?:number;
}
let mybeer = {
name: 'Saporo'
};
function brewBeer(beer: CraftBeer) {
console.log(beer.name) ; // Saporo
}
brewBeer(mybeer);옵션속성을 사용한 인자를 사용하지 않았음에도 오류가 나지 않는다.
옵션속성의 장점
인터페이스에 정의되어 있지 않은 속성에 대해서 인지 시켜줄 수 있다.
🔹 읽기 전용 속성
readonly
읽기 전용 속성은 변경이 불가능한 속성이다. 속성 앞에 readonly를 붙인다.
interface CraftBeer {
readonly brand: string;
}수정하려고 할때 오류가 난다.
let myBeer: CraftBeer = {
brand: 'Belgian Monk'
};
myBeer.brand = 'Korean Carpenter'; // error!ReadonlyArray<T>
읽기 전용 배열을 생성할때 사용한다. 위와 같이 한번 선언한 배열의 내용을 변경할수 없다.
let arr: ReadonlyArray<number> = [1,2,3];
arr.splice(0,1); // error
arr.push(4); // error
arr[0] = 100; // error
arr = [10, 20, 30]; // error🔹 함수의 인자를 정의하는 인터페이스
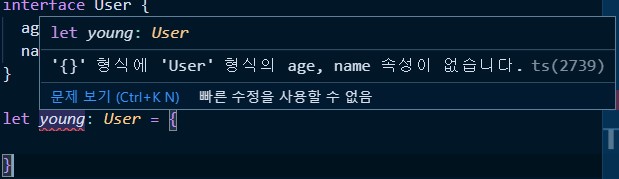
변수에 활용한 인터페이스
interface User {
age: number;
name: string;
}
let young: User = {
age: 26,
name: 'young'
}변수명에 마우스를 호버하면 내가 설정한 인터페이스값을 알려준다.

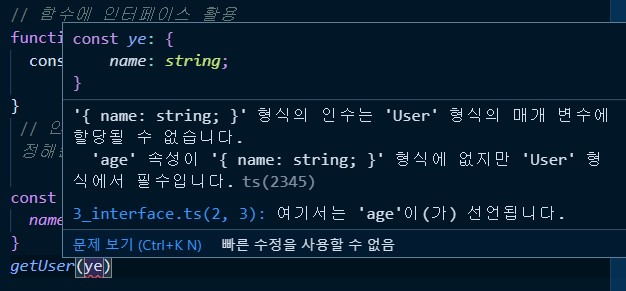
함수에 활용한 인터페이스
❌ 인터페이스를 받은 함수는 해당 인터페이스 형식만 사용할수 있다. 그러지 않을경우 오류.
const ye = {
name: 'young e',
}
getUser(ye)
⭕ 정해준 인터페이스 형식만 써줘야 한다.
const ye = {
name: 'young e',
age: 400
}
getUser(ye)🔹 함수 구조를 정의하는 인터페이스
- 함수의 타입을 정의할 때에도 사용할수 있다.
interface SumFunction {
(a:number, b:number):number;
}
let sum: SumFunction;
sum = function(a: number, b:number):number{
return a + b
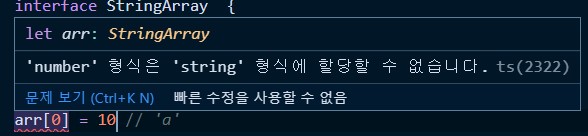
}🔹 인덱싱 방식을 정의하는 인터페이스
interface StringArray {
[index: number]: string
}
let arr: StringArray = ['a', 'b', 'c'];
arr[0] = 10 // 'number' 형식은 'string' 형식에 할당할 수 없습니다
arr[0] = 'd' // 'd'정해준 타입(문자)이 아닌경우 오류가 난다.

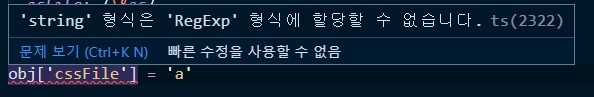
🔹 인터페이스 딕셔너리 패턴
interface StringRegexDictionary {
[key: string] :RegExp
//sth : /abc/
}
let obj: StringRegexDictionary = {
// sth: /abc/,
cssFile: /\.css$/,
jsFile: /\$js/,
}정해준 타입(정규식)이 아닌경우 오류가 난다.
obj['cssFile'] = 'a'
🔹 인터페이스 확장(상속)
interface Person {
name: string;
age:number;
}
interface Developer {
name: string;
age:number;
language: string;
} 속성이 중복될경우 extends 를 사용해 상속을 받을수 있다.
interface Developer extends Person {
language: string;
}
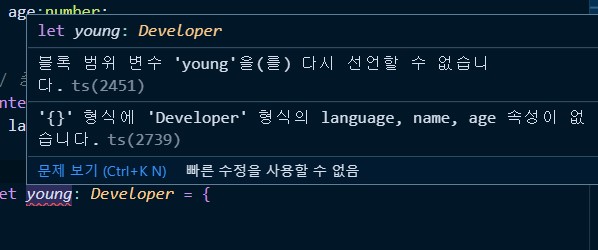
let youngE: Developer = {
// ...
}
// youngE.name = 'ga young'
// youngE.language = 'ts'
// youngE.age = 100
타입 별칭(Type Aliases)
🔹 Type Aliases ?
특정 타입이나 인터페이스를 참조할 수 있는 타입 변수이다.
ex.
// string타입을 사용할 때
const name: string = 'young';
// 타입 별칭을 사용할 때
type MyName = string;
const name: MyName = 'young'인터페이스와 타입별칭의 차이
// 인터페이스인 경우
interface Person {
name: string;
age: number;
}
// 타입별칭인 경우
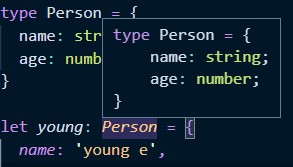
type Person = {
name: string;
age: number;
}
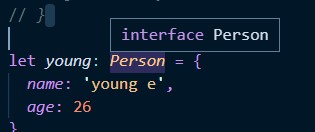
let young: Person = {
name: 'young e',
age: 26
}| 인터페이스 | 타입별칭 |
|---|---|
 |  |
타입별칭의 장점
가독성을 높여준다.
before
function getTodo(todo: {id: string; title: string; done: boolean}){}after
type Todo = {id: string; title: string; done: boolean};
function getTodo(todo: Todo){}type vs interface
타입의 확장 가능/ 불가능 여부가 가장 큰 차이점이다.
인터페이스는 확장이 가능한데 반해 타입 별칭은 확장이 불가능 한다. 따라서 , 가능한한 type보다는 interface로 선언해서 사용하는 것을 추천!
좋은 소프트웨어는 확장이 용이해야 한다는 원칙의 위키 피디아 글
참고
interface
타입별칭
캡틴판교_타입스크립트 입문 강의