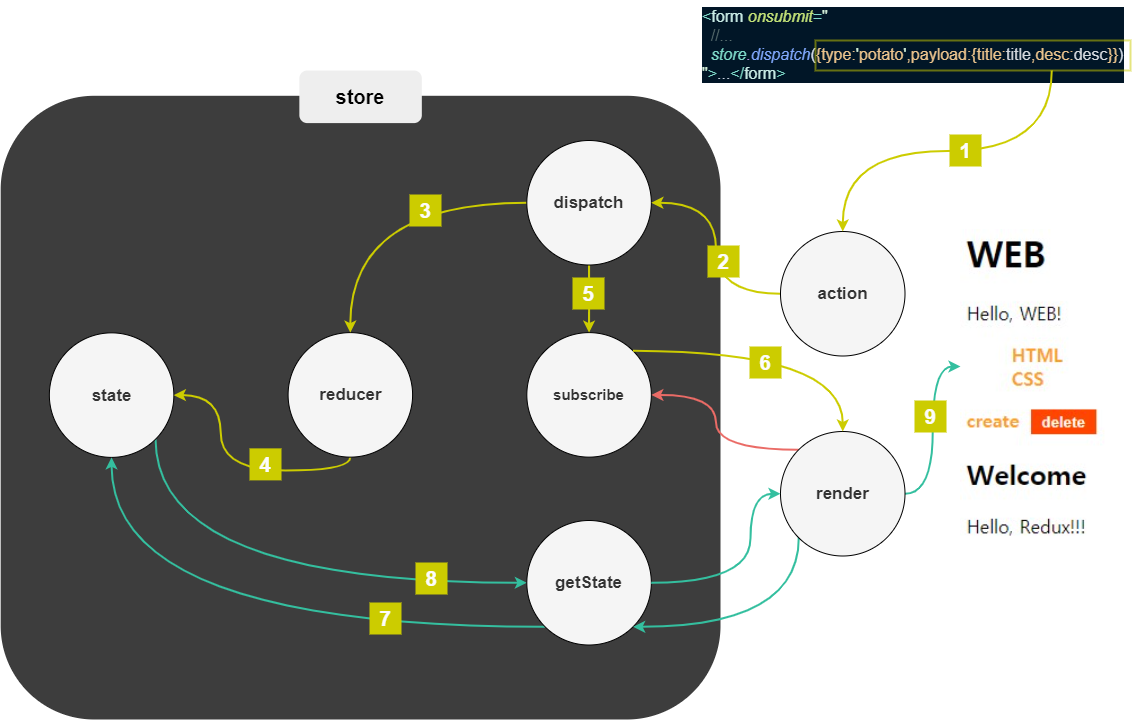
redux실행 순서
store에 직접 접근 할수 없다.
은행(
store)에 인출을 하러 갔는데 내 돈이긴 하지만 직원(dispatch,subscribe,getState)의 작업(reducer)을 통해 돈을 받을 수가 있다. (우리가 창구에 직접들어가서 돈을 가져오고 서류를 만지는 행위는 할수 없듯이...)
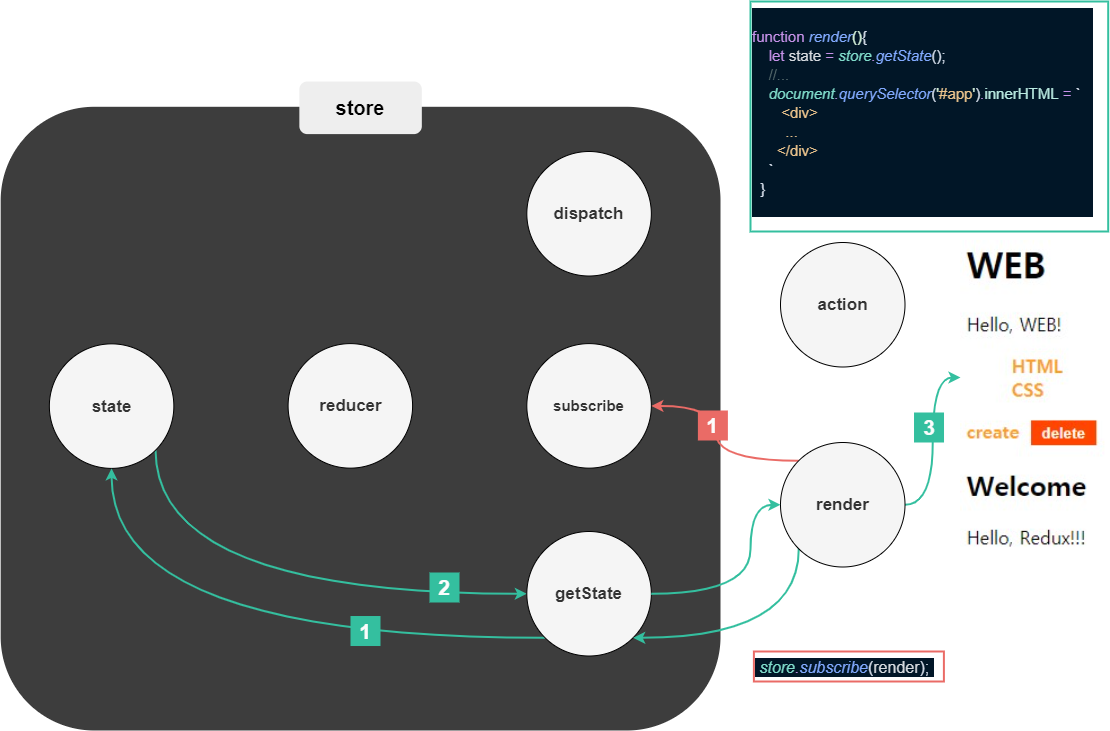
state와 render의 관계

state
- 데이터를 가지고 있다.
render
- state값을 참조에 ui를 만든다.
subscribe
- state가 변경될 때마다 render함수를 호출한다.
store.subscribe(render);action과 reducer

action
- 액션 객체는 반드시 type필드를 가지고 있어야 한다.
(이 값은 액션의 이름이라고 생각 하면된다.) - 그 이외의 값들은 나중에 상태 업데이트를 할 때 참고해야할 값이다.
(작성자 마음대로 넣을수 있다)
{
type: 'ADD_TODO',
data: {
id: 1,
text:'acb'
}
}
{
type: 'CHANGE_INPUT',
text: 'hello'
}dispatch
- 액션을 발생시키는것.
- reducer를 호출해서 state의 값을 바꾼다.
reducer를 호출할때 두개의 값을 전달해준다.1.현재의 state값 , 2.action의data - subscribe를 이용해서 render함수를 호출해준다.
subscribe에 있는 구독자들을 모두 호출 → render를 호출해 화면을 갱신해 준후 새로운 state에 맞게 ui변경.
reducer
- 변화를 일으키는 함수
- state를 입력값으로 받고 action을 참조해서 새로운 state값을 만들어 내서 return해주는 state를 가공하는 가공자 이다.
function reducer(oldState,action){
//...
}
let store = Redux.crateStore(reducer)Redux설치하기
$ npm install reduxUNDO, REDO
REDO
- 복구 : 사용자가 했던 작업을 그대로 다시
- 오라클 서버에 무슨 작업을 하든지 모드 기록된다.
UNDO
- 복구: 사용자가 했던 작업을 반대로 진행. 즉, 사용자의 작업을 원상태로 돌린다.
- 작업 롤백, 읽기 일관성
redux의 세가지 규칙
1. 단일 스토어
하나의 애플리케이션 안에는 하나의 스토어가 있다. 여러개의 스토어를 사용하는것이 불가는 한건 아니지만 상태관리가 복잡해질수 있어 권장 하지 않는다
2. 읽기 전용 상태
리덕스의 상태는 읽기 전용이다.
기존에 리액트에서 setState를 사용하여 state를 업데이트할 때도 객체나 배열을 업데이트 하는 과정에서 불변성을 지켜주기 위해 spread연산자를 사용하거나 immer와 같은 불변성 관리 라이브러리를 사용했다. 리덕스도 마찬가지이다.
상태를 업데이트 할때는 기존의 객체는 건드리지 않고 새로운 객체를 생성해 주어야 한다.
3. 리듀서는 순수한 함수
순수한 함수는?
- 리듀서 함수는 이전 상태와 액션 객체를 파라미터로 받는다
- 파라미터 외의 값에는 의존하면 안된다.
- 이전 상태는 절대로 건드리지 않고, 변화를 준 새로운 상태 객체를 만들어서 반환한다.
- 똑같은 파라미터로 홀출된 리듀서 함수는 언제나 똑같은 결과 값을 반환해야 한다.