리액트의 정체
리액트의 개념과 장점
컴포넌트를 통한 효율적 화면구성
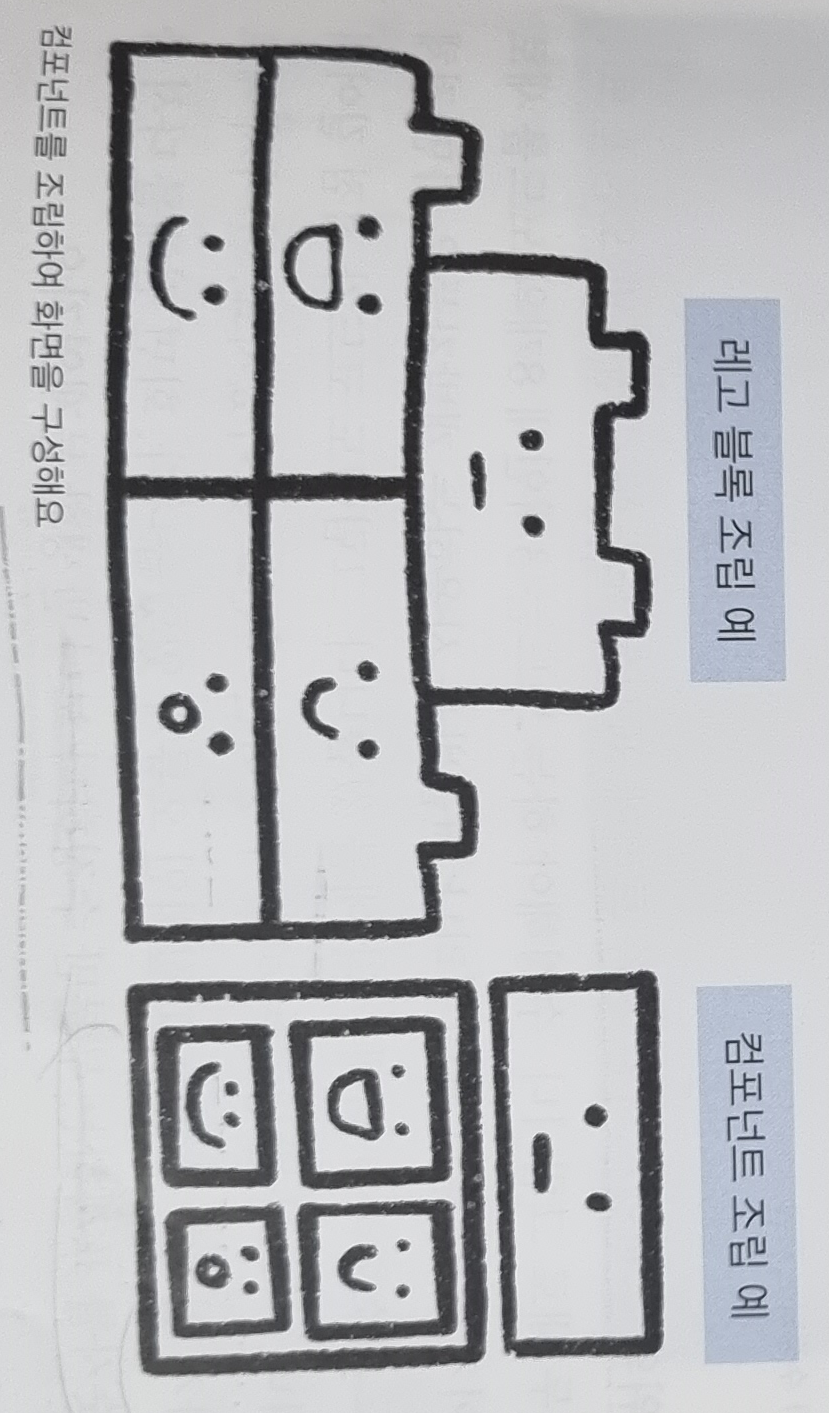
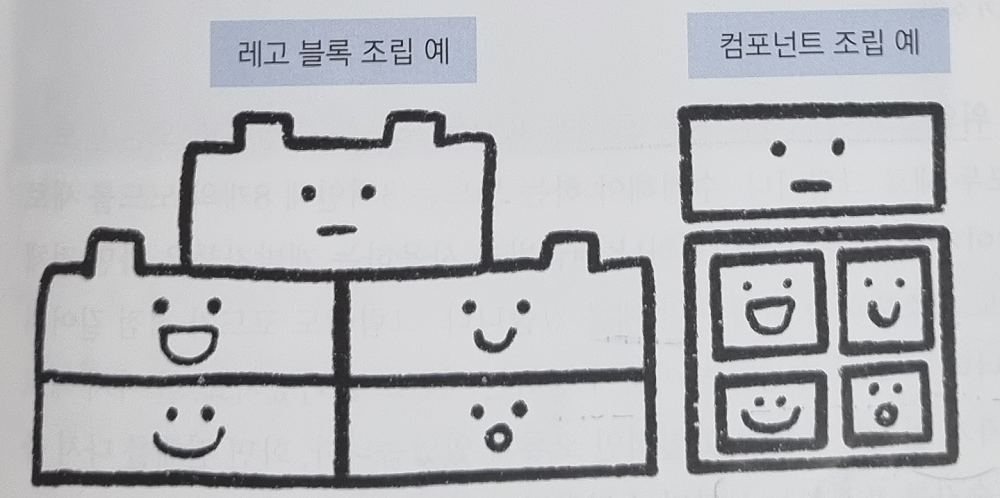
컴포넌트는 작고 독립적인 코드 블럭이다. 리액트는 이것들을 조립하여 효율적으로 화면을 구성합니다. 컴포넌트는 '레고 블럭'을 떠올리면 쉽게 이해할 수 있습니다.

게임엔진원리를 도입하여 빠른 출력 속도
기존의 제이쿼리등을 사용할 경우 화면의 일부분만 수정되어도 전체를 수정하게 되는 문제가 있엇습니다. 이러한 문제를 해결하기 위해 게임 엔진의 다음 장면을 미리 그려두는 방법을 채택하여 화면을 빠르게 전환하는 것으로 문제를 해결했습니다.

npm 과 웹팩이란?
npm(노드 패키지 매니저) 자바스크립트 라이브러리를 설치하고 버전을 관리하는 툴
npm의 작동 방식은 https://www.npmjs.com에서 필요한 라이브러리를 내려받아 설치하고 삭제하는 등의 관리를 해줍니다. node_modules 폴더에 라이브러리를 설치하고 package.json이라는 파일에 설치된 라이브러리의 정보를 적어 저장합니다. 실제 라이브러리와 라이브러리명세 파일을 따로 관리합니다. 그 이유는 node_modules 폴더의 용량이 매우 크기때문에 다른 누군가에게 파일을 옮겨주는것이 아닌 package.json 명세 파일을 옮겨주면서 쉽고 간단하게 라이브러리 설치가 가능합니다.
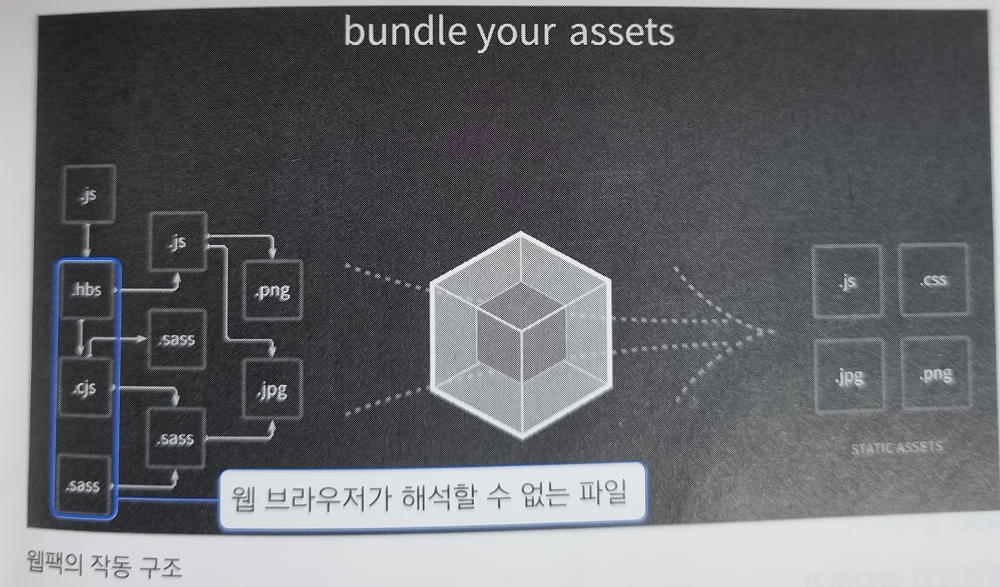
웹팩은 프로젝트에 사용된 파일을 분석하여 기존 웹 문서 파일로 변환하는 도구입니다. 사용하는 이유는 프레임워크가 기존 웹 문서 파일을 사용하지 않기 때문에 변환해주기 위해 사용합니다. 또한 웹팩은 js,png,jpg등과 같은 파일을 적절한 크기로 자르거나 묶어주는 역할도 합니다. 그외에도 간단한 노드 기반의 웹 서버를 구동하기도 합니다.