
- [youtube] 모던 자바스크립트 Deep Dive 스터디
- [e-book] 모던 자바스크립트 Deep Dive
- [e-book] 코어 자바스크립트
- [blog] 자바스크립트 개발자라면 알아야 할 33가지 개념
✏️ 이벤트 드리븐 프로그래밍
어플리케이션이 특정 타입의 이벤트에 대해 반응하여 어떤 일을 하고 싶다면 해당하는 타입의 이벤트가 발생했을 대 호출될 함수를 브라우저에게 알려 호출을 위힘하는데 이때 이벤트가 발생했을 때 호출된 함수를 이벤트 핸들러(event handler)라 하고 이벤트가 발생했을 때 브라우저에게 이벤트 핸들러의 호출을 위임하는 것을 이벤트 핸들러 등록이라고 한다.
✏️ 이벤트 타입
-
마우스 이벤트: 사용자가 마우스로 화면을 작동시킬 때
click 마우스 버튼을 클릭했을 때 dbclick 마우스 버튼을 더블 클릭 했을 때 mousedown 마우스 버튼을 눌렀을 때 mouseup 누르고 있던 마우스 버튼을 놓았을 때 mousemove 마우스 커서를 움직였을 때 mouseenter 마우스 커서를 HTML 요소 안으로 이동했을 때(버블링X) mouseover 마우스 커서를 HTML 요소 안으로 이동했을 때(버블링O) mouseleave 마우스 커서를 HTML 요소 밖으로 이동했을 때(버블링X) mouseout 마우스 커서를 HTML 요소 밖으로 이동했을 때(버블링O) -
키보드 이벤트: 사용자가 키보드를 작동했을 때
control, option, shift, tab, delete, enter, 방향키, 문자, 숫자, 특수 문자keydown 모든 키를 눌렀을 때 발생 (문자, 숫자, 특수문자, enter를 눌렀을 때 연속적으로 발생, 그외의 키를 눌렀을 때는 한 번만 발생) keypress 문자 키를 눌렀을 때 연속적으로 발생[폐지] (문자, 숫자, 특수문자, enter를 눌렀을 때만 발생) keyup 누르고 있던 (모든) 키를 놓았을 때 한 번만 발생 -
포커스 이벤트
focus HTML 요소가 포커스를 받았을 때(버블링X) focusin HTML 요소가 포커스를 받았을 때(버블링O) blur HTML 요소가 포커스를 잃었을 때(버블링X) focusout HTML 요소가 포커스를 잃었을 때(버블링O) -
폼 이벤트
submit form 요소 내의 submit 버튼을 클릭했을 때 reset form 요소 내의 reset 버튼을 클릭했을 때 -
값 변경 이벤트
input input, select, textarea 요소의 값이 입력되었을 때 change input, select, textarea 요소의 값이 변경되었을 때 readystatechange HTML 문서의로드와 파싱 상태를 나타내는 document.readyState 프로퍼티의 값이 변경될 때(loading, interactive, complete) -
DOM 뮤테이션 이벤트
DomContentLoaded HTML 문서의 로드와 파싱이 완료되어 DOM 생성이 완료되었을 때 -
뷰 이벤트
resize 브라우저 윈도우의 크기를 리사이즈할 때 연속적으로 발생한다.(window 객체에서만) scroll 웹페이지나 HTML 요소를 스크롤할 때 연속적으로 발생 -
리소스 이벤트
load DOMContentLoaded 이벤트 발생 이후 모든 리소스의 로딩이 완료 되었을 때 unload 리소스가 언로드될 때(주로 새로운 웹페이지를 요청한 경우) abort 리소스 로딩이 중단되었을 때 error 리소스 로딩이 실패했을 때
✏️ 이벤트 핸들러 등록
-
이벤트 핸들러 어트리뷰트 방식
<body> <button onClick="clickBtn('gaori')">Click me!</button> <script> function clickBtn(name) { console.log(`hi, ${name}`); } </script> </body>이벤트 핸들러 어트리뷰트의 이름은
onclick과 같이on접두사와 이벤트 종류를 나타내는 이벤트 타입으로 이루어져 있으며 이에 함수 호출문 등의 문을 할당하면 이벤트 핸들러가 등록된다. 어트리뷰트의 값으로 함수 참조가 아니라 함수 호출문 등의 문을 할당하는 것을 주의해야 한다.CBD(Component Based Development) 방식의 Angular/React/Vue.js 같은 프레임워크/라이브러리에서는 뷰를 구성하기 위한 구성 요소로 보기에 관심사가 다르지 않다고 생각하기 때문에 위와 같은 방식으로 이벤트를 처리한다.
-
이벤트 핸들러 프로퍼티 방식
<html> <body> <button>Click me!</button> <script> const $button = document.querySelector('button'); // eventTarget // eventType(: click), eventHandler(: function) $button.onclick = function () { console.log(`hi, ${name}`); }; </script> </body> </html>DOM 노드 객체는 이벤트에 대응하는 이벤트 핸들러 프로퍼티를 소유하는데 이벤트 핸들러 프로퍼티에 함수를 바인딩하면 이벤트 핸들러가 등록된다. DOM 노드 객체의 이벤트 핸들러 프로퍼티로 변환되므로 결과적으로 이벤트 핸들러 어트리뷰트 방식(1)과 동일하다고 할 수 있지만 HTML과 JS가 뒤섞이는 문제를 해결할 수 있다.
이벤트 핸들러 프로퍼티에 하나의 이벤트 핸들러만 바인딩할 수 있다는 단점이 있다.
-
[DOM level2 도입] addEventListener 메서드 방식
<html> <body> <button>Click me!</button> <script> const $button = document.querySelector('button'); $button.addEventListener('click', function () { console.log('button click'); }); </script> </body> </html>EventTarget.addEventListener(’eventType’, functionName[, useCapture]);마지막 매개변수에는 이벤트를 캐치할 이벤트 전파 단계를 지정하는데 생략하거나
false를 지정하면 버블링 단계애서 이벤트를 캐치하고true를 지정하면 캡처링 단계에서 이벤트를 캐치한다.이 방식은 이벤트 핸들러 프로퍼티에 바인딩된 이벤트 핸들러에 아무런 영향도 주지 않으며 버튼 요소에서 클릭 이벤트가 발생하면 2개의 이벤트 핸들러가 등록된 순서대로 호출된다.
✏️ 이벤트 핸들러 제거
addEventListener 메서드에 전달한 인수와 removeEventListener 메서드에 전달한 인수가 일치하지 않으면 이벤트 핸들러가 제거되지 않기 때문에 무명 함수를 이벤트 핸들러로 등록한 경우 제거할 수 없으며 제거하려면 이벤트 핸드러의 참조를 변수나 자료구조에 저장하고 있어야 한다.
$button.addEventListener('click', function () {
console.log('button click');
$button.removeEventListener('click', arguments.callee);
});✏️ 이벤트 객체
이벤트가 발생하면 이벤트에 관련한 다양한 정보를 담고 있는 이벤트 객체가 동적으로 생성되며 생성된 이벤트 객체는 이벤트 핸들러의 첫 번재 인수로 전달된다.
클릭 이벤트에 의해 생성된 이벤트 객체는 이벤트 핸들러의 첫 번재 인수로 전달되어 매개변수 e에 암묵적으로 할당되는데 이는 브라우저가 이벤트 핸들러를 호출할 때 이벤트 객체를 인수로 전달하기 때문이다. 따라서 이벤트 객체를 전달 받으려면 이벤트 핸들러를 정의할 때 이벤트 객체를 전달받을 매개변수를 명시적으로 선언해야 한다.
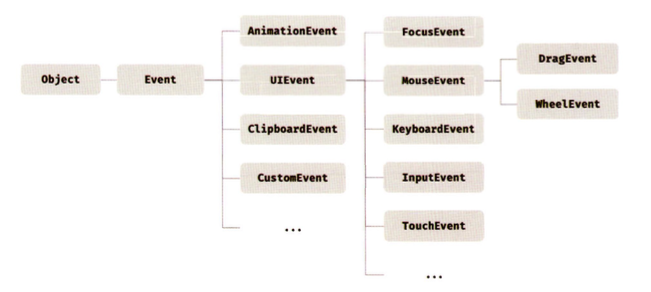
이벤트 객체의 상속 구조

이벤트가 발생하면 암묵적으로 생성되는 이벤트 객체도 생성자 함수에 의해 생성된다. 생성된 이벤트 객체는 생성자 함수와 함께 생성되는 프로토타입으로 구성된 프로토타입 체인의 일원이 된다.
✏️ 이벤트 전파: event propagation
: DOM 트리 상에 존재하는 DOM 요소 노드에서 발생한 이벤트는 DOM 트리를 통해 전파된다.
생성된 이벤트 객체는 이벤트를 발생시킨 DOM 요소인 이벤트 타깃을 중심으로 DOM 트리를 통해 전파된다. 이벤트 전파는 이벤트 객체가 전파되는 방향에 따라서 3단계로 구분한다.
- capturing phase: 이벤트가 상위 요소에서 하위 요소 방향으로 전파
- target phase: 이벤트가 이벤트 타깃에 도달
- bubbling phase: 이벤트가 하위 요소에서 상위 요소 방향으로 전파
✏️ 이벤트 위임: event delegation
: 여러 개의 하위 DOM 요소에 각각 이벤트 핸들러를 등록하는 대신 하나의 상위 DOM 요소에 이벤트 핸들러를 등록하는 방법
이벤트 위임을 통해 하위 DOM 요소에서 발생한 이벤트를 처리할 때 주의할 점은 상위 요소에 이벤트 핸들러를 등록하기 때문에 이벤트 타깃(이벤트를 실제로 발생시킨 DOM 요소)이 개발자가 기대한 DOM 요소가 아닐 수 있다는 것이다.
✏️ DOM 요소의 기본 동작 조작
-
DOM 요소의 기본 동작 중단
DOM 요소는 저마다 기본 동작이 있다.
a요소를 클릭하면href어트리뷰트에 지정된 링크로 이동한다. 이벤트 개체의preventDefault메서드는 이러한 DOM 요소의 기본 동작을 중단시킨다. -
이벤트 전파 방지
stopPropagation메서드는 하위 DOM 요소의 이벤트를 개별적으로 처리하기 위해 이벤트의 전파를 중단시킨다.
✏️ 이벤트 핸들러 내부의 this
이벤트 핸들러 프로퍼티 방식과 addEventListener 메서드 방식 모두 이벤트 핸들러 내부의 this는 이벤트를 바인딩한 DOM 요소를 가리킨다.(이벤트 핸들러 내부의 this는 이벤트 객체의 currentTarget 프로퍼티와 같다.)
화살표 함수는 정의한 이벤트 핸들러 내부의 this는 상위 스코프의 this를 가리킨다. 화살표 함수 자체의 this 바인딩을 갖지 않는다.
✏️ 커스텀 이벤트
-
커스텀 이벤트 생성
🪝 커스텀 이벤트: 개발자의 의도로 생성된 이벤트
이벤트가 발생하면 암묵적으로 생성되는 이벤트 객체는 발생한 이벤트의 종류에 따라 이벤트 타입이 결정되지만
Event,UIEvent,MouseEvent같은 이벤트 생성자 함수를 호출하여 명시적으로 생성한 이벤트 객체는 임의의 이벤트 타입을 지정할 수 있다.이벤트 생성자 함수는 첫 번째 인수로 이벤트 타입을 나타내는 문자열을 전달받는데 기존 이벤트 타입을 사용할 수도 있고 임의의 문자열을 사용하여 새로운 이벤트 타입을 지정할 수도 있다. 이 경우 일반적으로
CustomEvent이벤트 생성자 함수를 사용한다.생성된 커스텀 이벤트 객체는 버블링되지 않으며
preventDefault메서드로 취소할 수 없는데 쉽게 말해서 커스텀 이벤트 객체는bubbles,cancelable프로퍼티의 값이false로 기본 설정된다. -
커스텀 이벤트 디스패치
생성된 커스텀 이벤트는
dispatch메서드로 디스패치할 수 있다.dispatchEvent메서드에 이벤트 객체를 인수로 전달하면서 호출하면 인수로 전달한 이벤트 타입의 이벤트가 발생한다.일반적으로 이벤트 핸들러는 비동기 처리 방식으로 동작하지만
dispatchEvent메서드는 동기 처리 방식으로 호출하는데 쉽게 말해서dispatchEvent메서드를 호출하면 커스텀 이벤트에 바인딩된 이벤트 핸들러를 직접 호출하는 것과 같다.
