DOM: Document Object Model
- XML, HTML 문서에 접근하기 위한 일종의 인터페이스
- 문서의 구조화된 표현을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공하고 그것들의 문서 구조나 스타일 내용 등을 변경할 수 있게 돕는다.
- HTML, CSS가 사용자에게 직접적으로 보이는 것이라면 DOM은 기계나 소프트웨어가 웹 사이트의 구조를 어떻게 이해하는지에 대한 표준이다.
- 프로그래밍 언어는 아니지만 돔이 없다면 자바스크립트 언어는 웹 페이지나 XML 페이지 및 요소들과 관련된 모델이나 개념들에 대한 정보를 갖지 못 한다.
- HTML의 모든 요소들은 DOM과 자바스크립트와 같은 스크립트 언어를 통해 접근하고 조작할 수 있다.
간단한 예시
- 이런 간단한 HTML 파일이 있고 브라우저에서 열어보면
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>DOM</title> </head> <body> <h1 id="title">아쿠아리움</h1> <ul> <li>가오리</li> <li>문어</li> <li>가시복어</li> </ul> <button>button</button> <script src="./main.js"></script> </body> </html>// browse const title = document.getElementById("title"); title.textContent = 'aquarium";
- 개발자 도구를 통해 JS 코드를 입력하면 제목이 바뀌는 것을 볼 수 있다.
DOM Tree

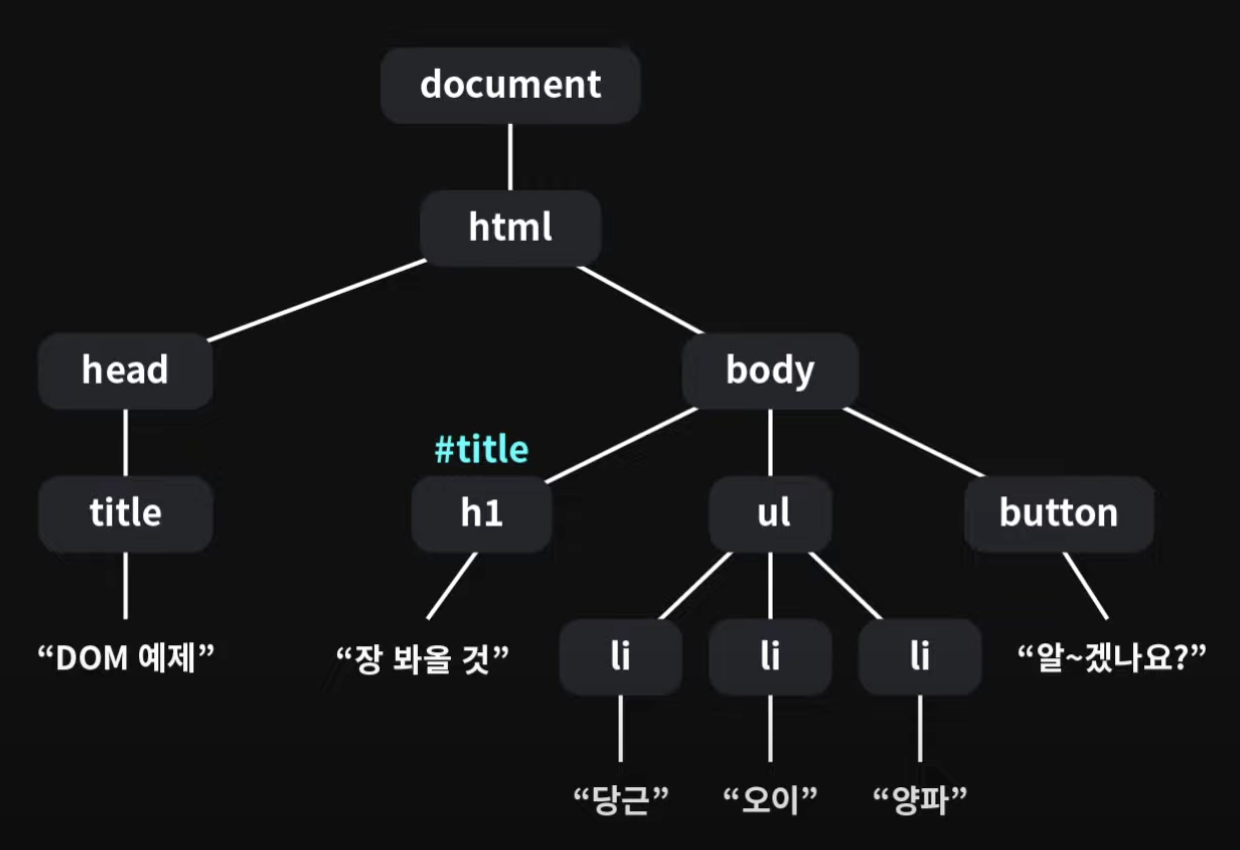
- HTML 코드라는 설계도를 브라우저라는 공장에 보내면 설계도를 해석하는 파싱이라는 과정을 거치고 결과물로 DOM이라는 기계를 생성한다.
- 위에서 봤던 HTML 문서를 브라우저가 파싱하면 위와 비슷한 형태로 DOM이 만들어지는데 위의 이미지처럼 트리 전체를 말한다.
- 이를 구성하는 부품들, 각각의 요소 하나하나를 노드라고 부른다.
- 자바스크립트로 웹 페이지의 요소들을 제어할 수 있는 건 이 모든 노드들이 각각의 API이기 때문이다.
- API는 간단히 설명하자면 너가 이렇게 주문하면 내가 요렇게 줄께라고 생각하면 이해하기 쉬울 것 같다.
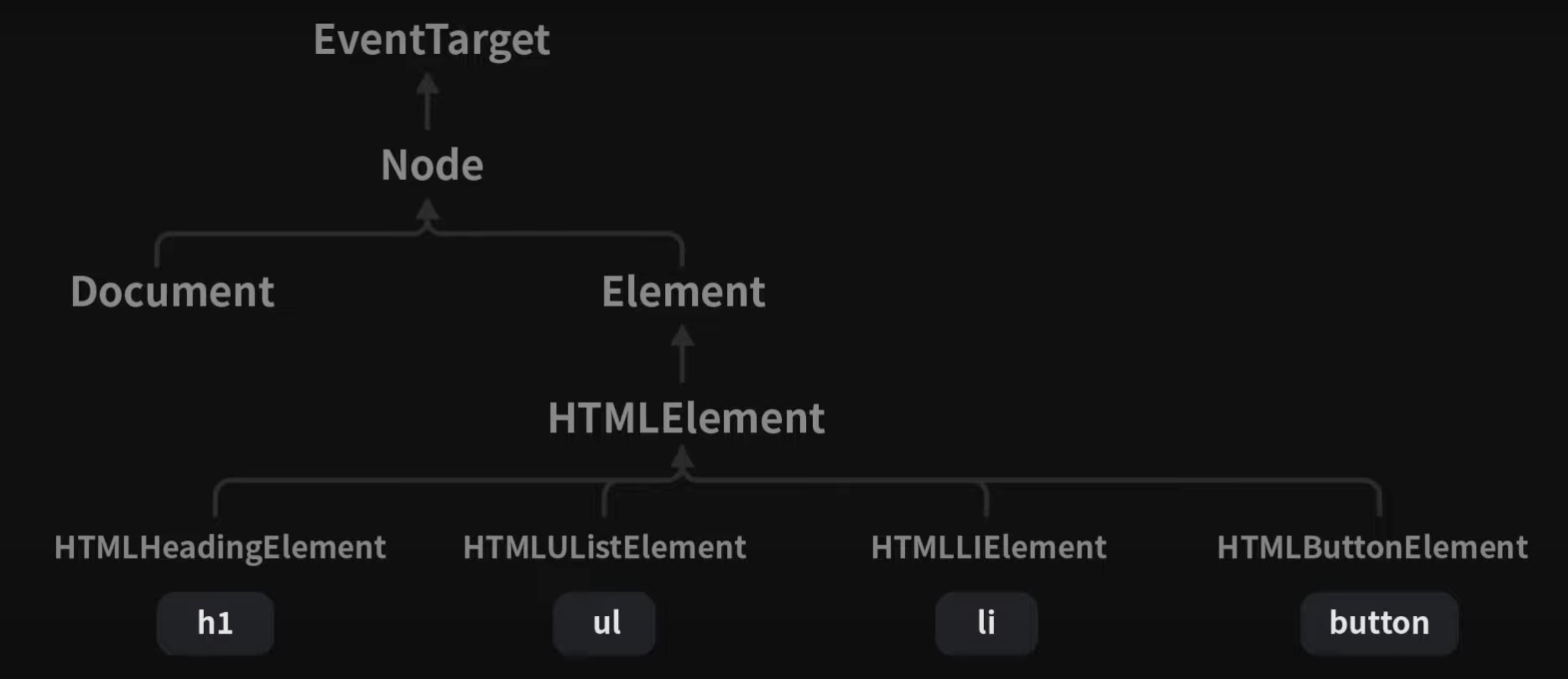
DOM Tree 상속도

- DOM 트리가 아닌 각 요소가 어떤 범주에 속하는 지를 나타낸 상속도
- h1은 HTMLElement의 한 종류이고 HTMLElement는 Element의 한 종류, 이런 식으로 올라간다.
- 위의 사진처럼 모두가 EventTarget 범주에 속한다.
- eventTarget은 이름 그대로 어떤 이벤트들의 대상을 말한다. ex: 클릭이나 드래그, 키보드 입력, 요소 로드 등