



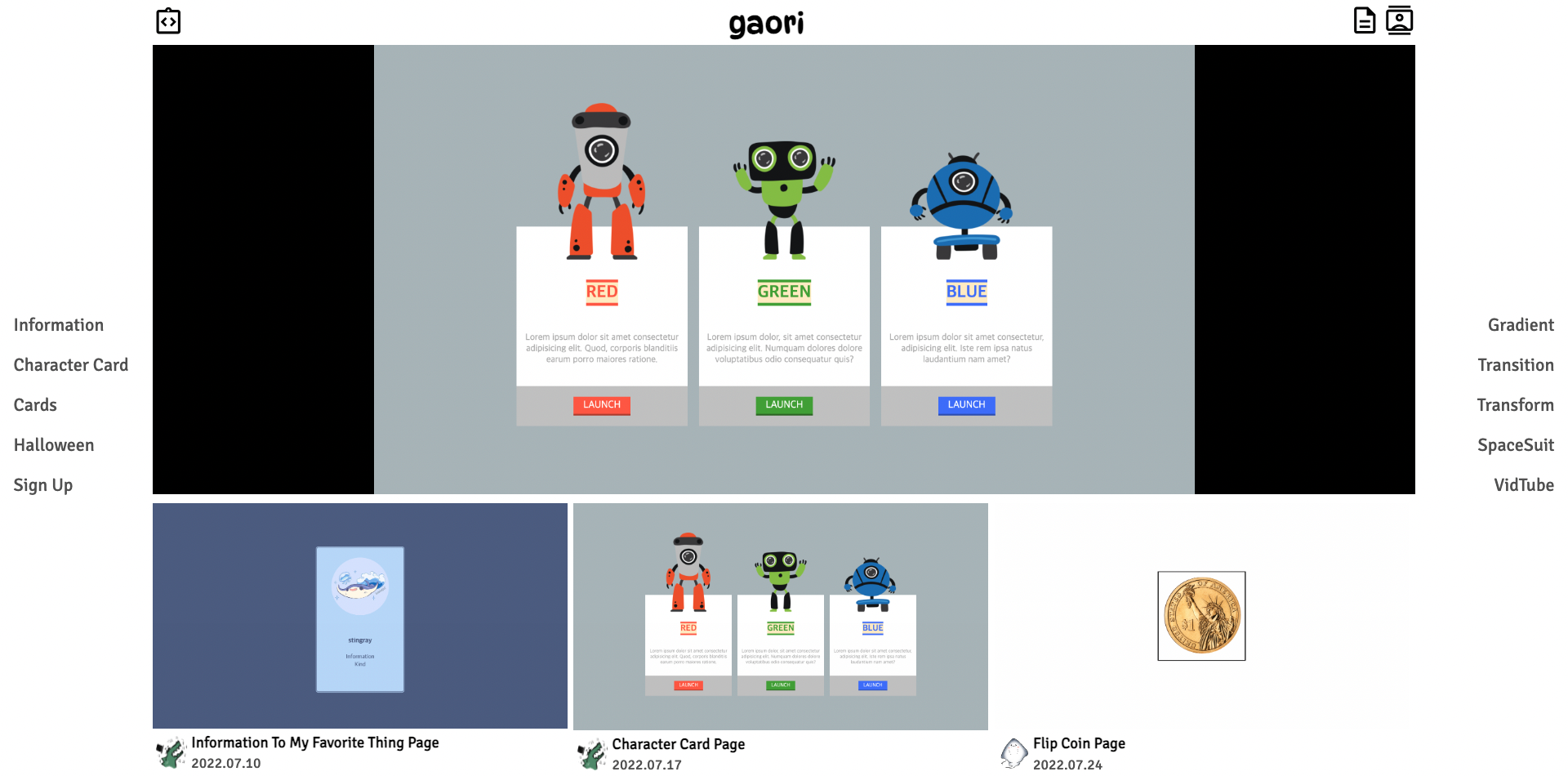
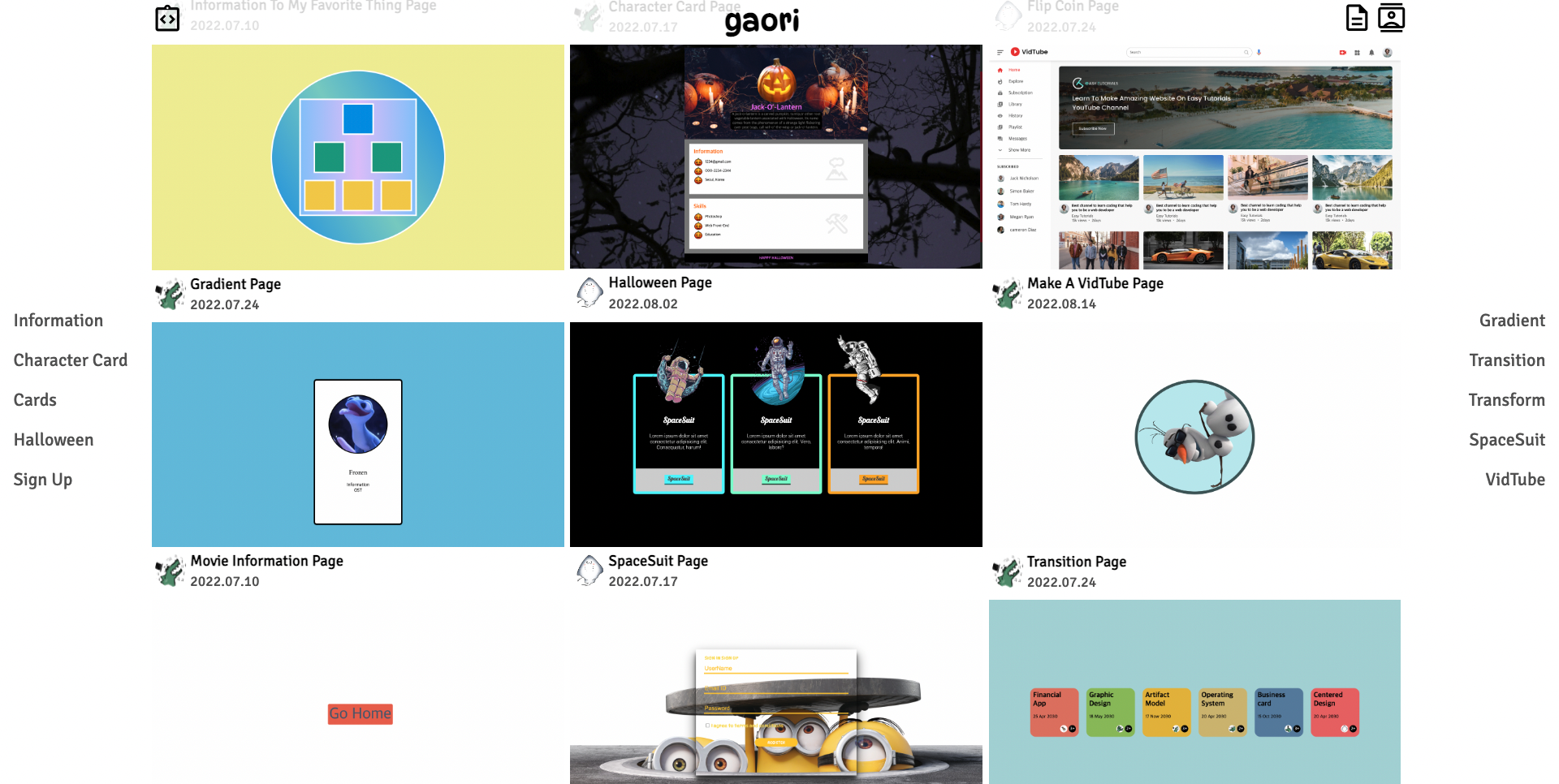
- index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>2022 Summer Vacation Seminar - HTML/CSS</title> <link rel="stylesheet" href="./style.css" /> <link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200" /> <link href="https://fonts.googleapis.com/css2?family=DynaPuff&display=swap" rel="stylesheet" /> <link href="https://fonts.googleapis.com/css2?family=Signika&display=swap" rel="stylesheet" /> </head> <body> <header class="flex-div"> <span class="material-symbols-outlined icon"> integration_instructions </span> <h1>gaori</h1> <div class="span-div"> <a href="https://ryu-ddo.notion.site/2022-summer-vacation-HTML-CSS-seminar-e59ed2189cd64d48bad90acd9aaf0850"> <span class="material-symbols-outlined icon"> description </span> </a> <a href="https://ryu-ddo.notion.site/6b8799f68f8d4c50b32eb1c2fcca2c6d"> <span class="material-symbols-outlined icon"> contacts </span> </a> </div> </header> <!-- sidebar start --> <nav class="flex-div"> <ul class="ul-left sidebar"> <a href="../week1/index.html"><li>Information</li></a> <a href="../week2/robot/index.html"><li>Character Card</li></a> <a href="../week3/movingCard/index.html"><li>Cards</li></a> <a href="../week4/index.html"><li>Halloween</li></a> <a href="./templates/week5/index.html"><li>Sign Up</li></a> </ul> <ul class="ul-right sidebar"> <a href="../week3/gradient/index.html"><li>Gradient</li></a> <a href="./templates/week3/transition.html"><li>Transition</li></a> <a href="./templates/week3/transform.html"><li>Transform</li></a> <a href="./templates/week2/index.html"><li>SpaceSuit</li></a> <a href="#"><li>VidTube</li></a> <!-- VidTube: url 연결 후 연결 예정 --> </ul> </nav> <!-- main start --> <main> <div id="change-img"></div> <!-- first container --> <div class="container flex-div"> <!-- list1 --> <div class="img-list"> <a href="../week1/index.html"> <img src="./images/list1.png" class="list" /> </a> <div class="flex-div"> <img src="./images/icon-ako.jpeg" class="img-icon" /> <div class="list-info"> <p class="title">Information To My Favorite Thing Page</p> <p class="date">2022.07.10</p> </div> </div> </div> <!-- list2 --> <div class="img-list"> <a href="../week2/robot/index.html"> <img src="./images/list2.png" class="list" /> </a> <div class="flex-div"> <img src="./images/icon-ako.jpeg" class="img-icon" /> <div class="list-info"> <p class="title">Character Card Page</p> <p class="date">2022.07.17</p> </div> </div> </div> <!-- list3 --> <div class="img-list"> <a href="../week3/coin/index.html"> <img src="./images/list3.png" class="list" /> </a> <div class="flex-div"> <img src="./images/icon-gaori.jpeg" class="img-icon" /> <div class="list-info"> <p class="title">Flip Coin Page</p> <p class="date">2022.07.24</p> </div> </div> </div> </div> <!-- second container --> <div class="container flex-div"> <!-- list4 --> <div class="img-list"> <a href="../week3/gradient/index.html"> <img src="./images/list4.png" class="list" /> </a> <div class="flex-div"> <img src="./images/icon-ako.jpeg" class="img-icon" /> <div class="list-info"> <p class="title">Gradient Page</p> <p class="date">2022.07.24</p> </div> </div> </div> <!-- list5 --> <div class="img-list"> <a href="../week4/index.html"> <img src="./images/list5.png" class="list" /> </a> <div class="flex-div"> <img src="./images/icon-gaori.jpeg" class="img-icon" /> <div class="list-info"> <p class="title">Halloween Page</p> <p class="date">2022.08.02</p> </div> </div> </div> <!-- list6 --> <div class="img-list"> <a href="#"> <!-- VidTube: url 연결 후 연결 예정 --> <img src="./images/list6.png" class="list" /> </a> <div class="flex-div"> <img src="./images/icon-ako.jpeg" class="img-icon" /> <div class="list-info"> <p class="title">Make A VidTube Page</p> <p class="date">2022.08.14</p> </div> </div> </div> </div> <!-- third container --> <div class="container flex-div"> <!-- list7 --> <div class="img-list"> <a href="./templates/week1/index.html"> <img src="./images/list7.png" class="list" /> </a> <div class="flex-div"> <img src="./images/icon-ako.jpeg" class="img-icon" /> <div class="list-info"> <p class="title">Movie Information Page</p> <p class="date">2022.07.10</p> </div> </div> </div> <!-- list8 --> <div class="img-list"> <a href="./templates/week2/index.html"> <img src="./images/list8.png" class="list" /> </a> <div class="flex-div"> <img src="./images/icon-gaori.jpeg" class="img-icon" /> <div class="list-info"> <p class="title">SpaceSuit Page</p> <p class="date">2022.07.17</p> </div> </div> </div> <!-- list9 --> <div class="img-list"> <a href="./templates/week3/transform.html"> <img src="./images/list9.png" class="list" /> </a> <div class="flex-div"> <img src="./images/icon-ako.jpeg" class="img-icon" /> <div class="list-info"> <p class="title">Transition Page</p> <p class="date">2022.07.24</p> </div> </div> </div> <!-- this --> </div> <!-- fourth container --> <div class="container flex-div"> <!-- list10 --> <div class="img-list"> <a href="./templates/week3/transition.html"> <img src="./images/list10.png" class="list" /> </a> <div class="flex-div"> <img src="./images/icon-gaori.jpeg" class="img-icon" /> <div class="list-info"> <p class="title">Transform Page</p> <p class="date">2022.07.24</p> </div> </div> </div> <!-- list11 --> <div class="img-list"> <a href="./templates/week5/index.html"> <img src="./images/list11.png" class="list" /> </a> <div class="flex-div"> <img src="./images/icon-gaori.jpeg" class="img-icon" /> <div class="list-info"> <p class="title">SignUp Page</p> <p class="date">2022.08.14</p> </div> </div> </div> <!-- list12 --> <div class="img-list"> <a href="./templates/week3/index.html"> <img src="./images/list0.png" class="list" /> </a> <div class="flex-div"> <img src="./images/icon-ako.jpeg" class="img-icon" /> <div class="list-info"> <p class="title">Flip Cards Page</p> <p class="date">2022.08.02</p> </div> </div> </div> <!-- this --> </div> </main> <!-- footer start --> <footer class="flex-div"> <div class="footer-left"> <p class="title">gaori</p> <p>Monday to Friday - 9am to 9pm</p> <p>Saturday and Sunday - 8am to 11pm</p> </div> <div class="footer-middle"> <p class="flex-div"><span class="material-symbols-outlined"> home </span>Seoul</p> <p class="flex-div"><span class="material-symbols-outlined"> send </span>example@gamil.com</p> <p class="flex-div"><span class="material-symbols-outlined"> call </span>010-1234-5678</p> </div> <div class="footer-right"> <p class="flex-div"><span class="material-symbols-outlined"> priority_high </span> Notice</p> <p class="flex-div"><span class="material-symbols-outlined"> question_mark </span>Q&A</p> <p class="flex-div"><span class="material-symbols-outlined"> rate_review </span> Review</p> </div> </footer> <script src="./main.js"></script> </body> </html> - style.css
* { margin: 0; padding: 0; font-family: "Signika", sans-serif; color: #5a5a5a; } body { width: 100vw; height: 100vh; display: flex; flex-direction: column; align-items: center; } a { text-decoration: none; color: inherit; cursor: pointer; } /* header start */ .flex-div { display: flex; align-content: center; } header { width: calc(100% - 340px); height: 50px; justify-content: space-between; position: fixed; align-items: center; background-color: rgba(255, 255, 255, 0.83); } .material-symbols-outlined.icon { font-size: 35px; font-weight: 500; color: black; } h1 { font-family: "DynaPuff", cursive; color: black; } /* sidebar start */ .sidebar { width: 100%; height: 100%; display: flex; flex-direction: column; justify-content: center; } .ul-left, .ul-right { width: 170px; margin: 0 15px; position: fixed; } .ul-left { left: 0; } .ul-right { text-align: end; right: 0; } li { list-style: none; font-size: 20px; margin-top: 20px; } li:hover { color: #789bce; } /* main start */ main { width: calc(100% - 340px); height: fit-content; padding-left: 170px; padding-right: 170px; padding-top: 50px; } #change-img { width: 100%; height: 500px; background: center/contain no-repeat black; } .img-list { width: 33%; padding-top: 10px; padding-right: 0.5%; } .list { width: 100%; } .img-icon { width: 37px; height: 37px; border-radius: 50%; margin: 3px 3px; } .title { font-weight: 600; font-size: 17px; color: black; } .date { color: #5a5a5a; margin-top: 3px; } /* footer start */ footer { width: calc(100vw - 340px); margin: 40px auto 0; justify-content: space-between; align-items: center; } footer > div > p:nth-of-type(2) { margin-top: 5px; margin-bottom: 5px; } .footer-left .title { font-family: "DynaPuff", cursive; font-size: 20px; margin-left: 5px; } .footer-middle, .footer-right, .footer-left { margin-left: 30px; width: 33%; } .footer-middle, .footer-right { align-items: center; } - main.js
const imgArr = new Array(); for (let i = 0; i < 12; i++) { imgArr[i] = `list${i}`; } function showImage() { const imgNum = Math.round(Math.random() * 11); const objImg = document.getElementById("change-img"); objImg.style.backgroundImage = `url(./images/list${imgNum}.png)`; } setInterval(() => showImage(), 3000);
