앱에 아이콘을 사용하려 했다.
react-native-vector-icons에 있는 앱을 사용하려 npm install도 하고
import Icon from 'react-native-vector-icons/Ionicons';
로 불러오고
<Icon name="airplane" size={30} color="white" />
이런 식으로 컴포넌트로 불러오는 코드도 넣어 빌드를 했다.
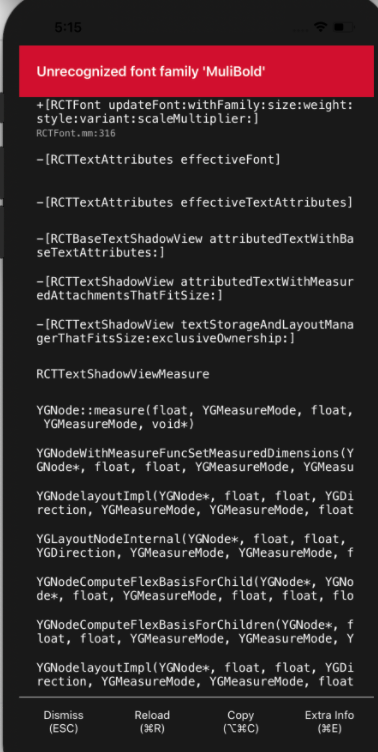
그랬더니,

대충 이런 에러가 났다.
검색해보니, Info.plist 파일에
<key>UIAppFonts</key>
<array>
<string>AntDesign.ttf</string>
<string>Entypo.ttf</string>
<string>EvilIcons.ttf</string>
<string>Feather.ttf</string>
<string>FontAwesome.ttf</string>
<string>FontAwesome5_Brands.ttf</string>
<string>FontAwesome5_Regular.ttf</string>
<string>FontAwesome5_Solid.ttf</string>
<string>Foundation.ttf</string>
<string>Ionicons.ttf</string>
<string>MaterialIcons.ttf</string>
<string>MaterialCommunityIcons.ttf</string>
<string>SimpleLineIcons.ttf</string>
<string>Octicons.ttf</string>
<string>Zocial.ttf</string>
</array>를 넣어줘야 한다고 한다.
이미지류는 이렇게 Info.plist에 다 정보를 넣어줘야 할 것 같다.
입력 한 후에는 터미널에서 cd ios 한 후, pod install 을 통해 업데이트시켜줘야한다.
그리고 에뮬 프로세스를 죽였다 다시 켜보니 아이콘이 불러와졌다.
iOS 에뮬로만 테스트 중이라 안드로이드 쪽은 확인 안 해봤는데,
같은 이슈가 안드 쪽에서도 발생하는지 확인이 필요하다.
그런데, Info.plist 에 넣음으로써 해결됐으니까 아마 안 필요하지 않을까 예상한다.
