들어가며

아마 리액트 개발자들이라면 대개 많은 사람들이 이 익스텐션을 사용하고 있을 것입니다.
(아님 망고🥭)
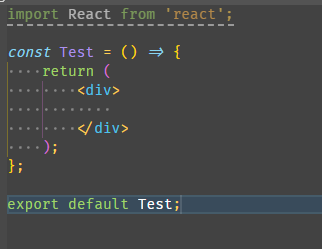
새 파일에서 rsc (혹은 rcc) 을 입력하면

요로꼬롬 이렇게 리액트 컴포넌트를 만들때 필요한 기본 골격이 자동완성됩니다.
하지만
React 17버전 부터 import React from 'react' 를 더이상 입력하지 않아도 되도록 바뀌어서 불필요한 라인이라 매번 지워줘야했고,
반면 useState와 useEffect는 항상 기본적으로 사용하기 때문에 매번 입력해야했습니다.
🤔 이것이 굉장히 비효율적이라는 생각이 들어 이번 기회에 직접 원하는 형태의 스니펫을 커스텀 해보기로 했습니다! 😁
1. 원하는 스니펫을 작성
import { useState, useEffect } from 'react';
const ${TM_FILENAME_BASE} = () => {
return(
<div>
</div>
);
}
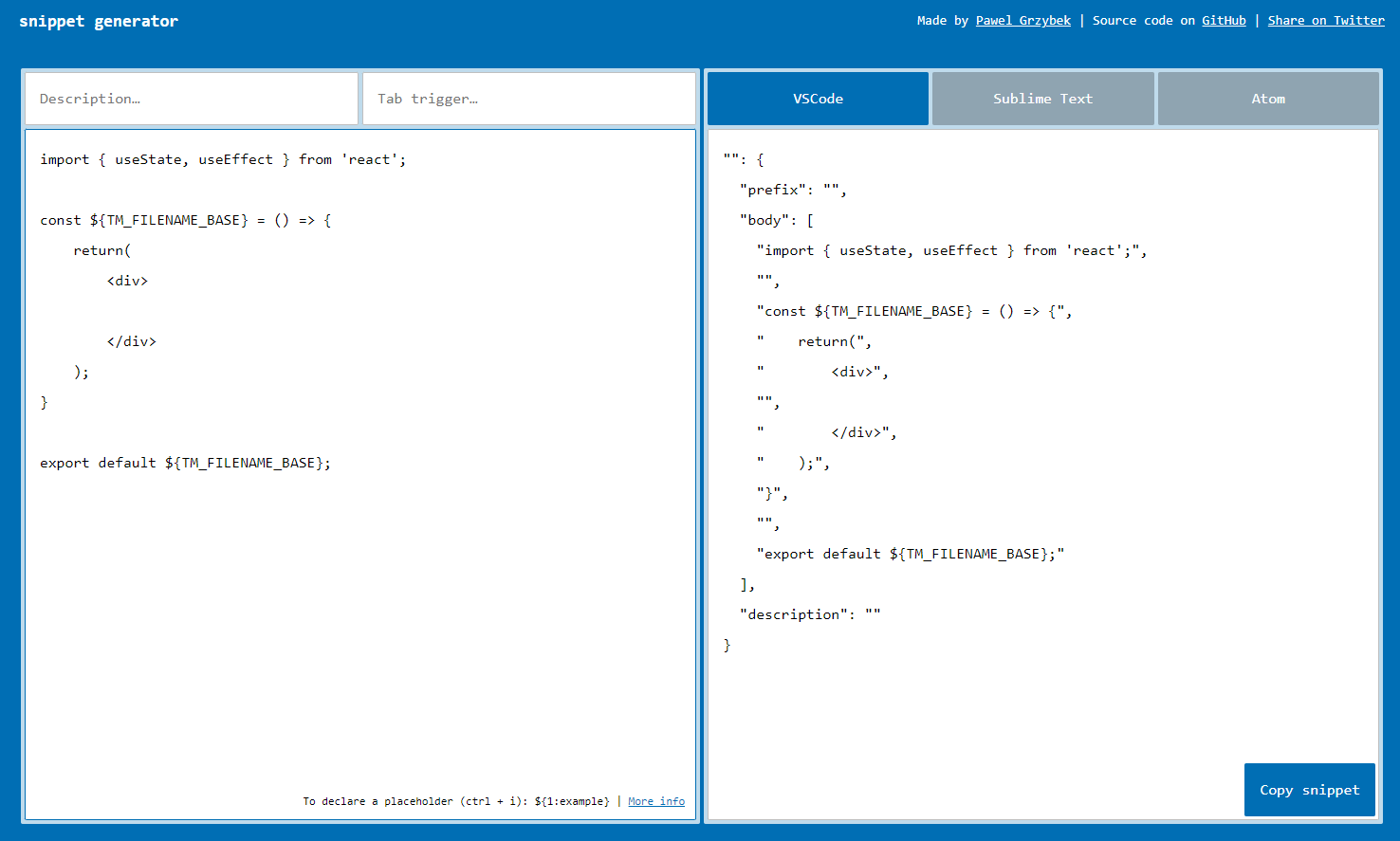
export default ${TM_FILENAME_BASE};2. snippet-generator.app/ 에 들어가서 위의 코드 붙여넣기

Description : 스니펫의 설명을 적는 곳, 생략 가능
Tab trigger : 스니펫을 불러올 자동완성 단어 설정
저는 react snippet usehook... 뭐 이런 느낌으로다가 rsu 이라고 이름을 짓겠습니다.
3. 복사!
설명과 자동완성, 스니펫 코드까지 전부 작성했으면 우측의 Copy snippet을 눌러줍니다.
자 이제 복사된 스니펫 코드를 들고 vscode로 이동합시다.
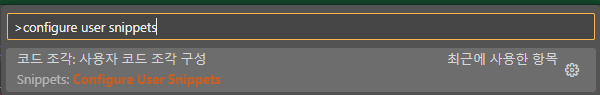
4. vscode 에서 ctrl + shift + p 를 눌러 명령 팔레트를 열어서 configure user snippets 입력

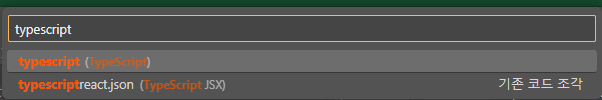
5. 사용하고자 하는 파일의 json 파일을 열기

저는 ts 사용하니까 typescriptreact.json을 오픈 하겠습니다.
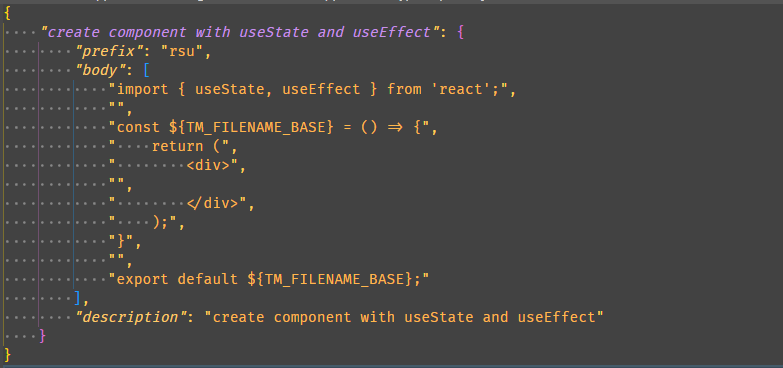
6. 붙여넣기!

파일을 열면 무시라 무시라 주석이 쓰여져 있는데 다 지우고 아까 복사해둔 코드를 붙여넣어줍니다.
여기서 중요한거 !! 제일 바깥쪽에 괄호로 감싸줘야합니다 !!
파일 저장하고 나오면 끝입니다. 쉽쥬?
7. 완성작

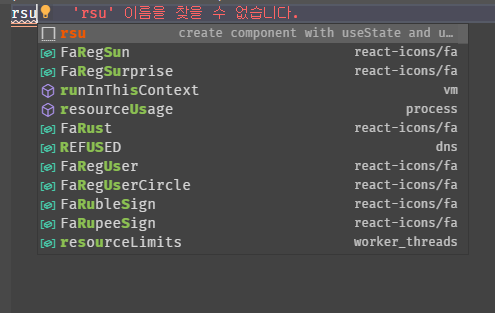
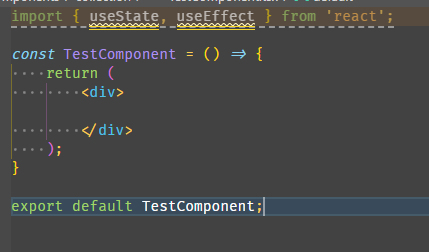
rsu를 입력하고 엔터를 치면

짠! 이렇게 원하는 형태의 스니펫이 나오게 됩니다.
음 아주 편하고 좋구만 !