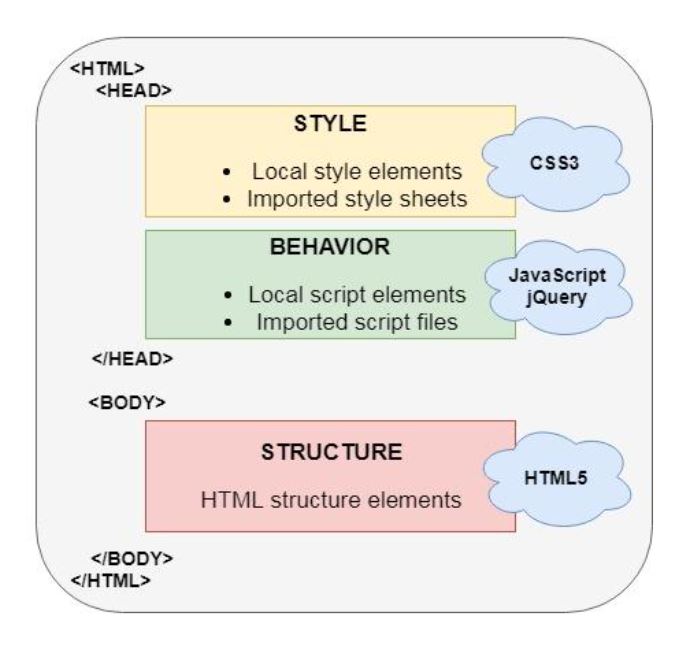
HTML5 기본구성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<header>
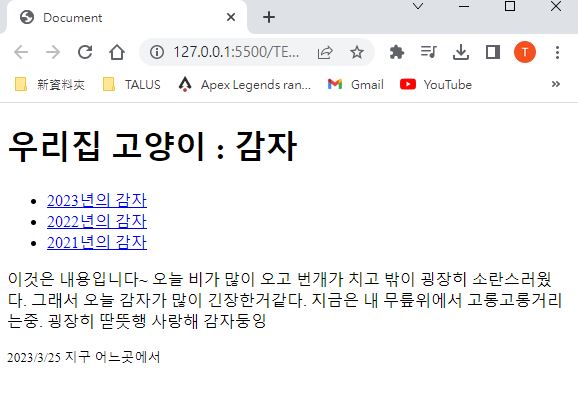
<h1>우리집 고양이 : 감자</h1>
</header>
<nav>
<ul>
<li><a href="poem.html">2023년의 감자</a></li>
<li><a href="poem.html">2022년의 감자</a></li>
<li><a href="poem.html">2021년의 감자</a></li>
</ul>
</nav>
<article>
<p> 이것은 내용입니다~ 오늘 비가 많이 오고 번개가 치고 밖이 굉장히 소란스러웠다.
그래서 오늘 감자가 많이 긴장한거같다. 지금은 내 무릎위에서 고롱고롱거리는중.
굉장히 딷뜻행 사랑해 감자둥잉 </p>
</article>
<footer>
<p><small>2023/3/25 지구 어느곳에서 </small></p>
</footer>
</body>
</html>결과 :
nav 요소
문서 내비게이션 역할을 하는 요소로, 일반적으로 웹 페이지 상단에 위치하여 사용자가 사이트 내에서 필요한 정보를 쉽게 찾을 수 있도록 합니다.
ex 웹 사이트의 메뉴 부분
article 요소
독립적인 콘텐츠 블록을 나타내며, 뉴스 기사, 블로그 게시물 등과 같이 하나의 주제에 대한 내용을 담고 있는 구성 요소입니다.
ex 해당 메뉴에서 선택된 항목의 내용
section 요소
문서의 구획을 나타내는 요소입니다. 이 요소는 문서의 구성 요소 중 하나로, 동일한 주제나 목적을 가진 콘텐츠 블록을 그룹화합니다.
보통 section 요소는 헤딩 요소(h1 ~ h6)로 시작하여, 해당 섹션의 제목을 나타냅니다. 그리고 이어서 해당 섹션에 포함될 콘텐츠를 추가합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<section>
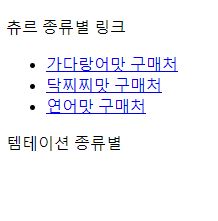
<p> 츄르 종류별 링크</p>
<nav>
<ul>
<li><a href="site01.html">가다랑어맛 구매처</a></li>
<li><a href="site02.html">닥찌찌맛 구매처</a></li>
<li><a href="site03.html">연어맛 구매처</a></li>
<!--다른 링크도 계속 추가가능-->
</ul>
</nav>
</section>
<section>
<p>템테이션 종류별</p>
<!--이 곳은 템테이션 종류별 링크-->
</section>
</body>
</html>