
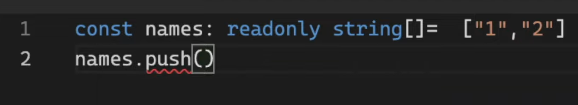
readonly
코드만 작성해주면 수정이 안됨! 오직 읽기전용만 가능! 불변성!
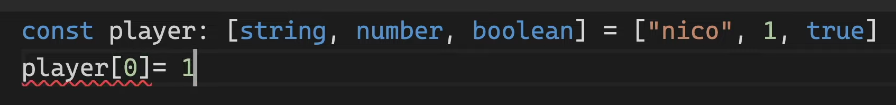
tuple
길이와 타입이 고정된 배열을 의미한다! 0번째 인덱스가 string인데 number로 바꾸려하니 오류를 뱉는 모습..!
0번째 인덱스가 string인데 number로 바꾸려하니 오류를 뱉는 모습..!
readonly와 tuple을 함께 사용할 수 있다.
any
말 그대로 any! 아무거나 다 허용되는 타입인데 , 이 타입은 사용하는 것을 지양한다.
타입스크립트의 보호장치를 벗어나는 일이기 때문!
이처럼 array 과 boolean을 더하는 엉망인 코드에 오류를 뱉지 않고 모든 보호장치를 비활성화 시키게 된다.
하지만 써야할 때가 있어서 매우 신중하게 써야한다.
( 변수 또는 객체의 타입을 선택하기 어려운 경우 가장 편리한 방법은 any 타입을 사용)
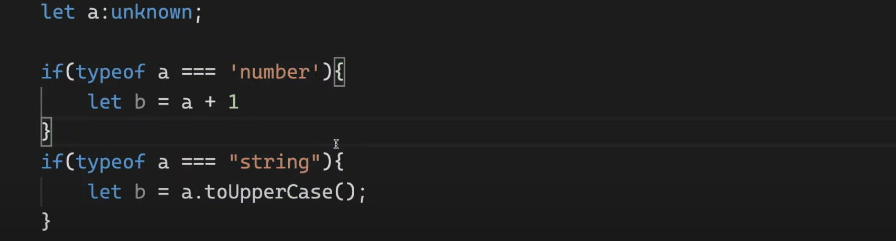
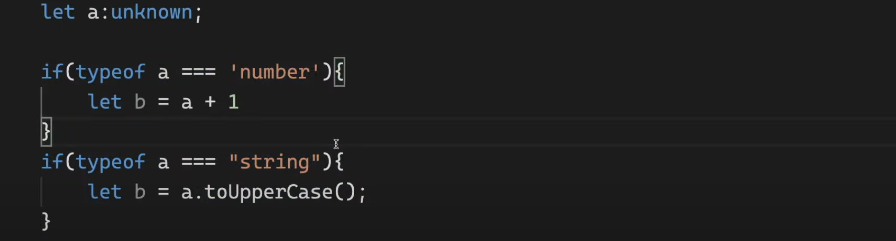
unknown
변수의 타입을 미리 알지 못할 때 사용
void
아무것도 return 하지 않는 함수, 따로 지정해 줄 필요 없음(아래 코드 :void)
void 는 비어있는 것, 아무것도 없는 것
function hello():void {
console.log('x')
}never
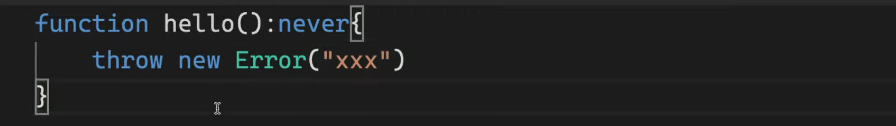
함수가 절대 return 하지 않을 때, 함수에서 exception(예외)이 발생할 때


return 하지 않고 오류를 발생기키는 함수!
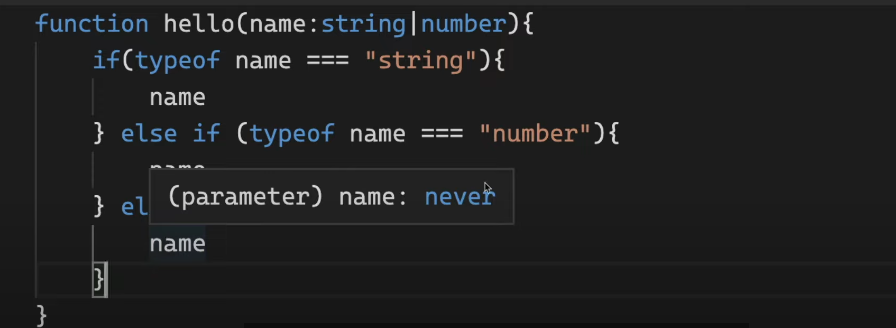
타입이 두가지 일 수도 있는 상황에도 발생할 수 있다.
정상적으로 잘 작동한다면 never 코드는 절대 작동하지 않을 것!
