footer 영역 이슈
원인
css 우선 순위에 따른 적용.
---> 변경전

---> 변경후

초기화 css reset.css 파일을 제일 위로 항상 놓고 그 아래에 내가 설정하고자 하는 css 를 적용시킬 수 있도록 한다.
basic.css는 팀 공통적으로 적용하는 스타일을 묶어놓은 css이다.
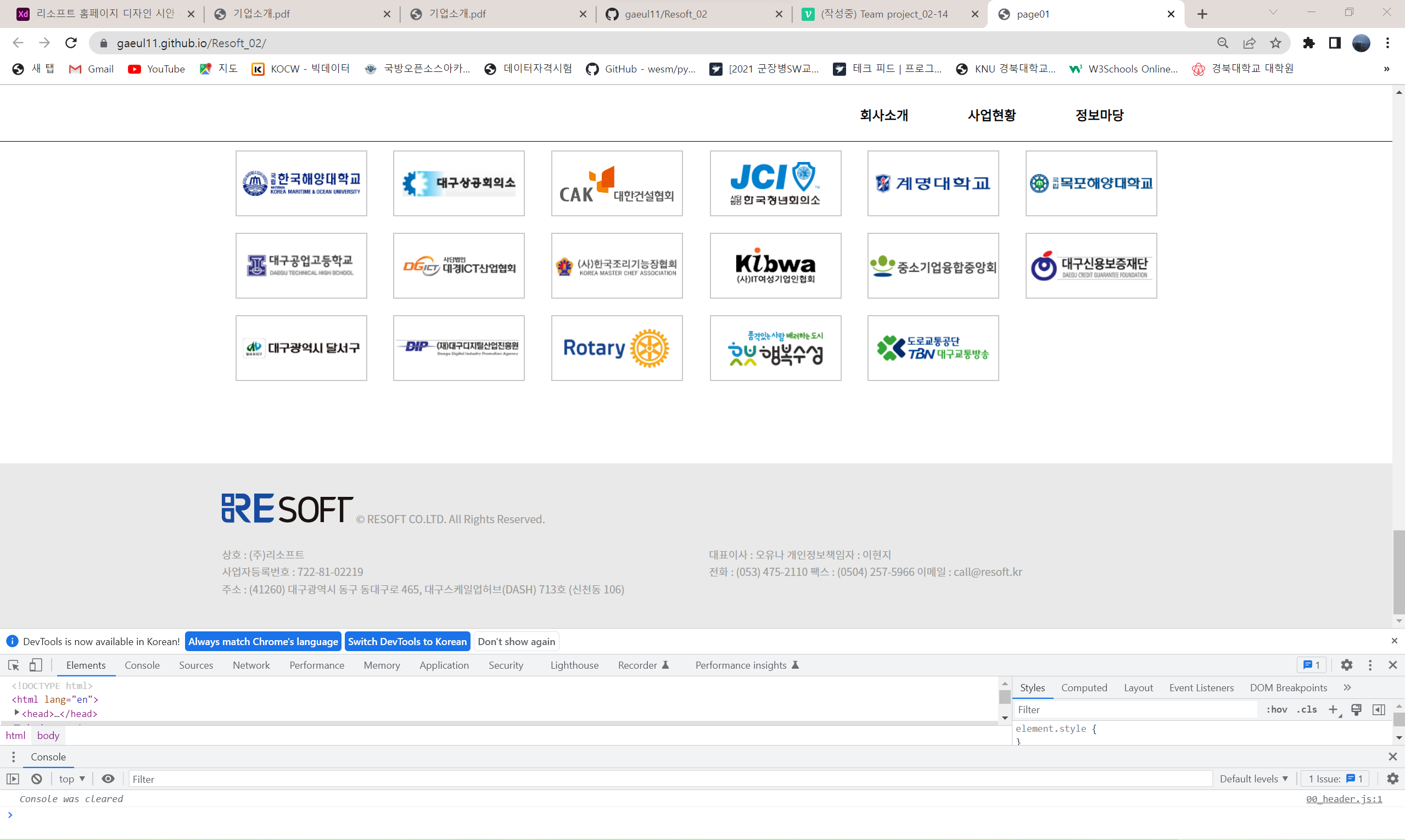
수정 결과

footer에 적용하고자 하는 font가 올바르게 적용이 되었다.
css 우선순위
CSS의 특성상 어떤 태그에 속성이 중복되어 설정될 수 있다.
우선순위
1. 속성 값 뒤에 !important 를 붙인 속성
2. HTML에서 style을 직접 지정한 속성
3. #id 로 지정한 속성
4. .클래스, :추상클래스 로 지정한 속성
5. 태그이름 으로 지정한 속성
6. 상위 객체에 의해 상속된 속성
7. 같은 우선 순위에 있는 경우, 부모-자식 관계가 많은 경우가 우선되며, 모든 설정이 같은 경우 나중에 선언한 것이 우선되어 적용된다.
- !important
우선순위를 무시하고, 꼭 적용 시키고 싶은 속성이 있다면, 속성 값 뒤에 !important 를 붙여서 적용시켜주면 됩니다.
