작업진행 현황
- nav 모바일 버전 정렬 및 gnb 메뉴 안보이게 설정
- main 새로운소식 html 구조 수정이 필요함
---> 변경전 <section class="resoft_news"> <div class="section_wrap st-wrap"> <div class="NewsTit_wrap Title_wrap"> <h2 class="main_title">리소프트의 새로운 소식</h2> <p class="sub_title">RESOFT NEWS</p> </div> <div class="NewsCard_List margin50"> <div class="News_cards"> <a href="#"><!--ReSoft_News 페이지로 이동--> <div class="N_card_Items"> <img src="./img/new_01.png" alt="" srcset=""> <p class="N_card_text"> Lorem ipsum dolor sit amet consectetur adipisicing elit. Sunt architecto! </p> <p class="N_card_date">2022.01.01</p> </div> </a> </div> <div class="boder_div"></div> <div class="News_cards"> <a href="#"><!--ReSoft_News 페이지로 이동--> <div class="N_card_Items"> <img src="./img/new_01.png" alt="" srcset=""> <p class="N_card_text"> Lorem ipsum dolor sit amet consectetur adipisicing elit. Sunt architecto </p> <p class="N_card_date">2022.01.01</p> </div> </a> </div> <div class="boder_div"></div> <div class="News_cards"> <a href="#"><!--ReSoft_News 페이지로 이동--> <div class="N_card_Items"> <img src="./img/new_01.png" alt="" srcset=""> <p class="N_card_text"> Lorem ipsum dolor sit amet consectetur adipisicing elit. Sunt architecto </p> <p class="N_card_date">2022.01.01</p> </div> </a> </div> <div class="boder_div"></div> <div class="News_cards"> <a href="#"><!--ReSoft_News 페이지로 이동--> <div class="N_card_Items"> <img src="./img/new_01.png" alt="" srcset=""> <p class="N_card_text"> Lorem ipsum dolor sit amet consectetur adipisicing elit. Sunt architecto </p> <p class="N_card_date">2022.01.01</p> </div> </a> </div> </div> </div> </section>
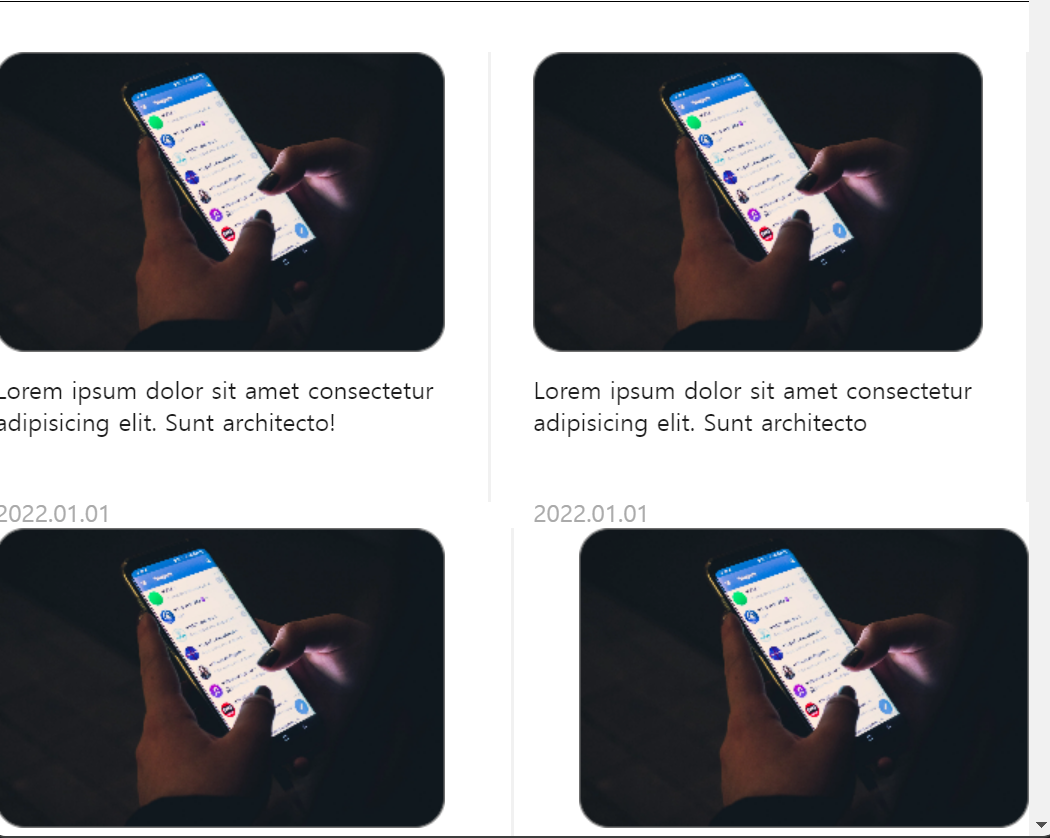
카드 아이템들이 미디어 쿼리를 적용하였을때 정렬이 맞지 않는다.
카드 아이템 가운데 선을 주기 위해 따로 div태그로 선을 위한 공간을 만든 부분이 미디어 쿼리를 적용하였을 때 각 카드아이템들의 정렬이 맞지 않게 한다.

팀원들과 상의하여 nav 영역은 3명 main은 2명으로 나누어 작업하고 이번주 내로 마무리하여 다음번 멘토링 (0803/월요일)전까지 1차적으로 완성하기로 했다.