
💡해당 글은 앱 아키텍처 가이드를 이해하기 쉽게 정리한 글입니다.
이 글은 다음과 같은 선수지식을 필요로합니다.
- MVVM
- Coroutine
- Flow
- LiveData
- StateFlow
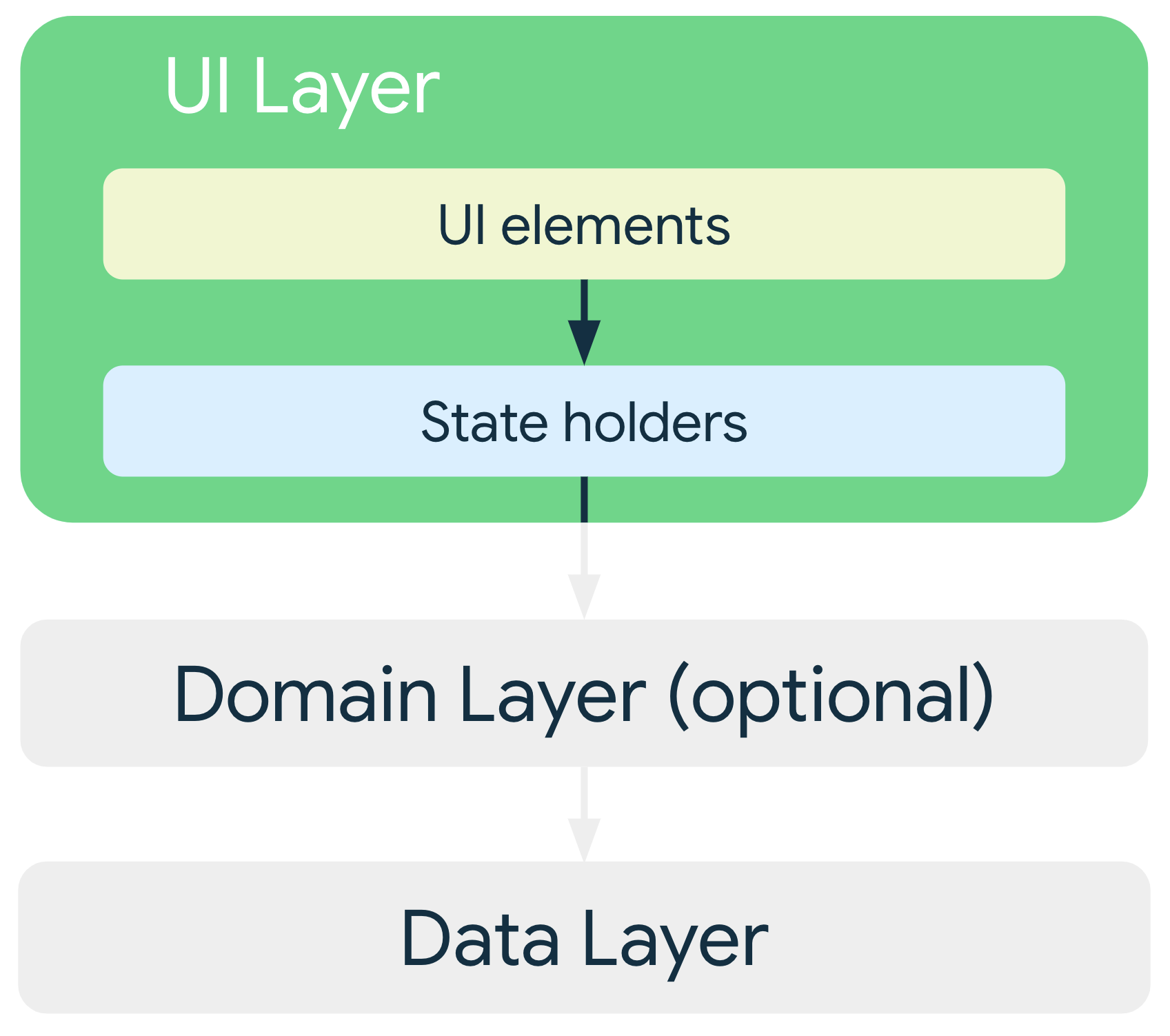
UI Layer
UI Layer는 Data Layer에서 가져온 데이터를 상태로 저장하고 화면을 렌더링하는 영역입니다.
이벤트(클릭 이벤트나 카카오톡 메세지와 같은 네트워크 응답)를 처리하고 상태가 변경되면 화면이 자동으로 업데이트 되어야합니다.

State Holder(ViewModel)는 화면을 그리는데 필요한 모든 상태를 가지고 있어야합니다.
(여기에서 상태란, ViewModel에서 가지고 있는 변수들이라고 이해해도 당장은 크게 문제되지 않습니다.)
하지만 일반적으로 Data Layer에서 가져온 데이터는 화면에서 필요로하는 데이터와 완전히 같지는 않은 형식입니다. 실제로 다양한 데이터를 조합해서 사용해야하는 경우가 많습니다. 또한 정렬 조건과 같이 UI Elements(Activity, Fragment)에서 받아오는 데이터도 존재합니다.
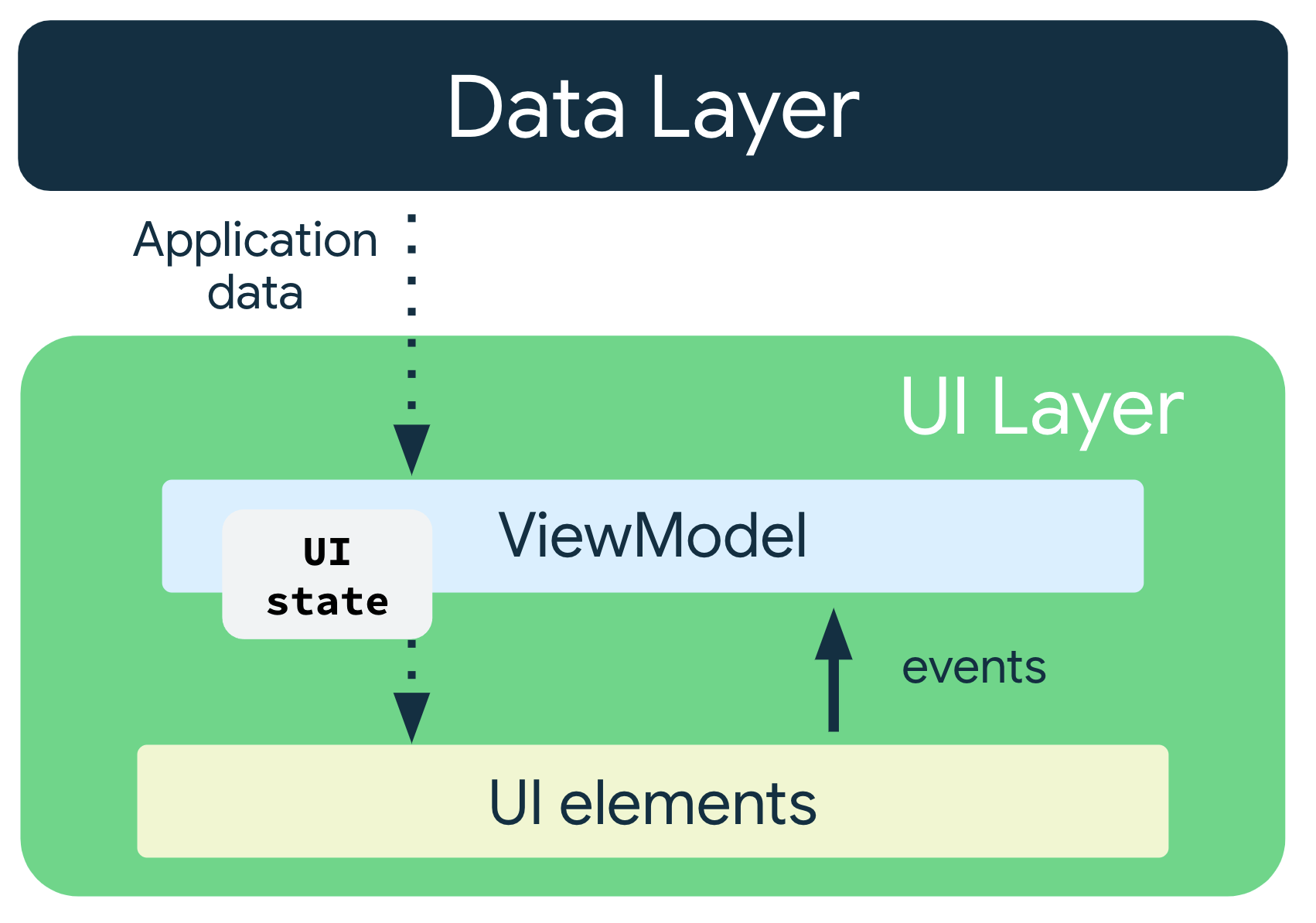
UI Layer의 동작 방식
UI Layer는 다음의 과정을 반복적으로 실행합니다.
- Data Layer에서 가져온 데이터를 State Holder에 상태로써 저장합니다.
- State Holder(ViewModel)의 상태를 기반으로 UI Elements(Activity, Fragment)에서 그려줍니다.
- 이벤트를 처리하고 상태가 변경되면 화면을 자동으로 업데이트 합니다.
- 1 ~ 3번의 과정을 반복합니다.
이제부터는 해당 동작방식을 구체적으로 어떻게 구현하는지 알아보도록 하겠습니다.
State
data class NewsUiState(
val isSignedIn: Boolean = false,
val isPremium: Boolean = false,
val newsItems: List<NewsItemUiState> = listOf(),
val userMessages: List<Message> = listOf()
)data class NewsItemUiState(
val title: String,
val body: String,
val bookmarked: Boolean = false,
...
)class NewsViewModel(...) : ViewModel() {
private val _uiState = MutableStateFlow(NewsUiState())
val uiState: StateFlow<NewsUiState> = _uiState.asStateFlow()
...
}ViewModel에서 변경 가능한 스트림을 생성하고 변경 불가능한 스트림으로 노출합니다.
이렇게하는 이유는 Activity, Fragment에서 임의로 변경하는 것을 방지하기 위함입니다.
StateFlow 대신 LiveData로 구현 가능하지만, StateFlow로 DataBinding이 가능해진 이후로, 점차 StateFlow가 많이 쓰이는 추세입니다.
상태는 State Holder(ViewModel)에 불변성(val)으로 저장됩니다. 변경 불가능한 객체가 순간의 애플리케이션 상태를 보장하기 때문에 UI Elements(Activity, Fragment)는 화면을 업데이트하는 한 가지 역활에 집중할 수 있습니다.
또한, 리스트 정렬 방법과 같이 UI Elements에서만 수정될 수 있는 데이터를 제외하고는 UI Elements(Activity, Fragment)에서 상태를 직접 수정해서는 안됩니다. 이 원칙을 위반하면 여러 데이터 소스에서의 데이터 불일치와 미세한 버그가 발생할 수 있습니다.
상태의 이름 지정 규칙
공식문서의 가이드에서는 화면의 기능이나 묘사되는 화면의 부분에 따라 상태 클래스의 이름을 다음과 같이 지정하도록 권장합니다.
기능 + UiState
ex) 뉴스를 표시하는 화면의 상태 : NewsUiState
ex) 뉴스 항목의 상태 : NewsItemUiState
단방향 데이터 흐름으로 상태 관리

상태가 아래로 향하고 이벤트는 위로 향하는 패턴을 단방향 데이터 흐름(UDF)이라고 합니다.
이 패턴이 앱 아키텍처에 미치는 영향은 다음과 같습니다.
- State Holder(ViewModel)는 화면의 렌더링에 사용될 상태를 보유하고 노출합니다.
- 상태는 State Holder(ViewModel)에 의해 변환된 애플리케이션 데이터입니다.
- UI Elements(Activity, Fragment)에서 이벤트가 발생하면 State Holder(ViewModel)에 알립니다.
- State Holder(ViewModel)가 이벤트를 처리하고 상태를 업데이트합니다.
- 업데이트된 상태가 렌더링할 UI Elements(Activity, Fragment)에 다시 제공됩니다.
- 상태의 변경을 발생시키는 모든 이벤트에 위의 작업이 반복됩니다.
단방향 데이터 흐름을 사용하는 이유
- 데이터 일관성: UI용 정보 소스가 하나입니다.
- 테스트 가능성: 상태를 화면과 별개로 테스트할 수 있습니다.
즉, 화면이 없어도 상태를 정상적으로 가져오는지 테스트할 수 있습니다.
State Holder(ViewModel)는 UI Elements(Activity, Fragment)가 없어도 동작하는데 문제가 없습니다. - 유지 관리성: 상태의 변경은 잘 정의된 패턴을 따릅니다. 즉, 이벤트 및 데이터를 가져온 소스 모두의 영향을 받습니다.
상태의 사용
UI Elements(Activity, Fragment)에서 상태를 사용하려면 관찰 가능한 데이터 홀더의 터미널 연산자를 이용해야합니다.
LiveData의 경우 observe()함수가 있고 StateFlow의 경우 collect()함수나 이를 확장한 함수들을 사용합니다.
UI Elements(Activity, Fragment)에서 관찰 가능한 데이터 홀더를 사용할 때는 UI Elements(Activity, Fragment)의 수명 주기를 고려해야 합니다. 수명 주기를 고려해야 하는 이유는 사용자에게 화면이 표시되지 않을 때 UI Elements(Activity, Fragment)가 상태를 관찰해서는 안 되기 때문입니다.
LiveData의 경우 LifecycleOwner가 수명 주기의 문제를 암시적으로 처리합니다.
StateFlow의 경우 적절한 코루틴 범위와 repeatOnLifecycle API로 처리하는 것이 가장 좋습니다.
class NewsActivity : AppCompatActivity() {
private val viewModel: NewsViewModel by viewModels()
override fun onCreate(savedInstanceState: Bundle?) {
...
lifecycleScope.launch {
repeatOnLifecycle(Lifecycle.State.STARTED) {
viewModel.uiState.collect {
// Update UI elements
}
}
}
}
}진행 중인 작업 표시
UiState 클래스의 로드 상태를 나타내는 간단한 방법은 Boolean 값을 사용하는 것입니다.
data class NewsUiState(
val isFetchingArticles: Boolean = false,
...
)
``
```kotlin
class NewsActivity : AppCompatActivity() {
private val viewModel: NewsViewModel by viewModels()
override fun onCreate(savedInstanceState: Bundle?) {
...
lifecycleScope.launch {
repeatOnLifecycle(Lifecycle.State.STARTED) {
// Bind the visibility of the progressBar to the state
// of isFetchingArticles.
viewModel.uiState
.map { it.isFetchingArticles }
.distinctUntilChanged()
.collect { progressBar.isVisible = it }
}
}
}
}화면에 오류 표시
진행 중인 작업 표시와 비슷합니다. 하지만 오류에는 사용자에게 다시 전달하는 관련 메시지 또는 실패한 작업을 다시 시도하는 관련 작업이 포함될 수 있습니다.
따라서 데이터를 가져오고 있거나 가져오고 있지 않은 동안 오류 컨텍스트에 적절한 메타데이터를 호스팅하는 데이터 클래스를 사용하여 오류 상태를 모델링해야 할 수 있습니다.
data class Message(val id: Long, val message: String)
data class NewsUiState(
val userMessages: List<Message> = listOf(),
...
)Event
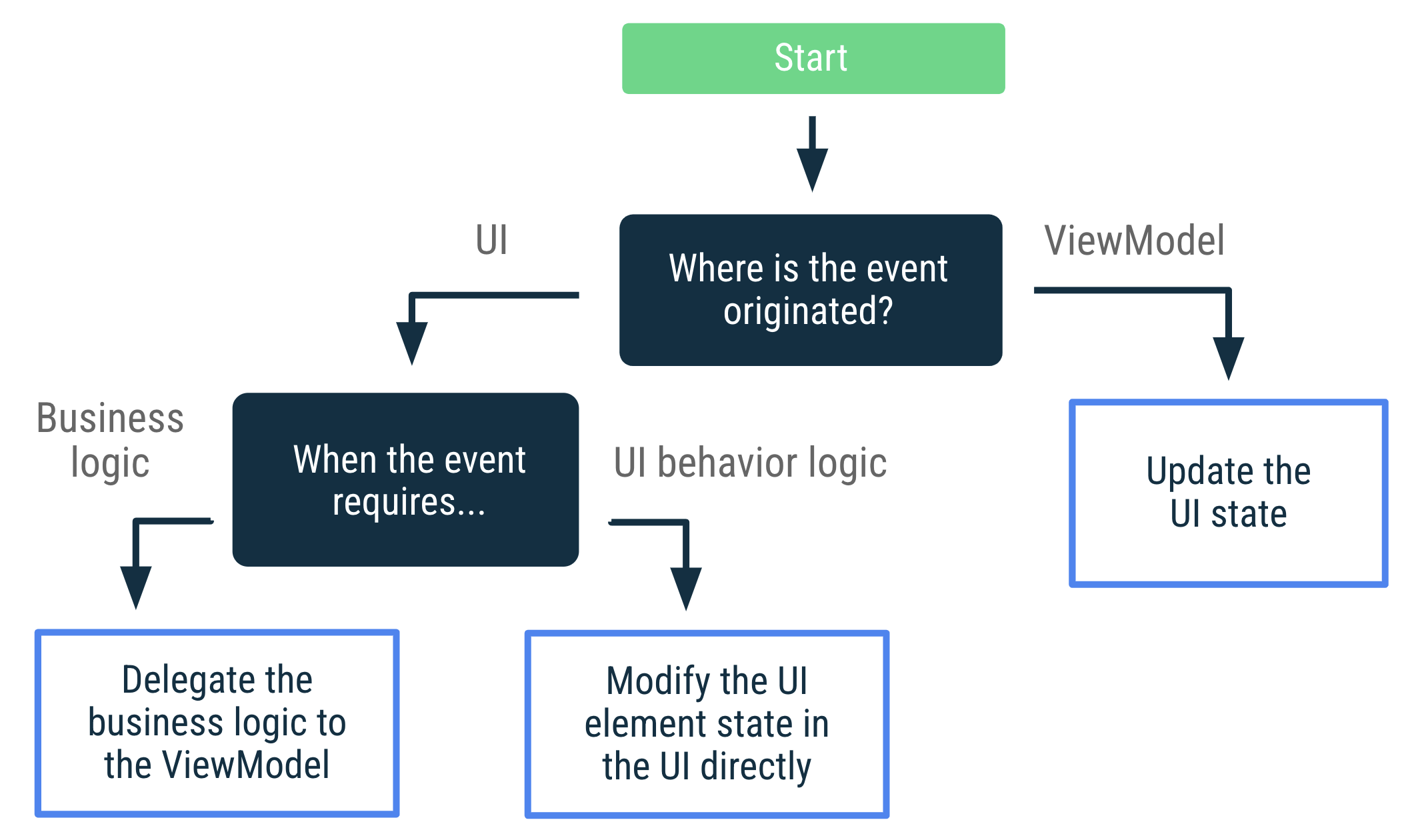
아래의 다이어그램은 이벤트를 어떻게 처리해야 하는지에 대한 결정 트리입니다.

- ViewModel의 Flow와 같은 곳에 값이 들어왔는가? -> 상태 변경
- UI에서 클릭 이벤트가 발생했는데 화면만 변경(UI 로직)해주면 되는가? -> 화면 변경
- UI에서 클릭 이벤트가 발생했는데 데이터의 변경(비즈니스 로직)이 필요한가? -> ViewModel로 전달
이벤트의 처리
아래의 예제는 화면을 변경하는 방법(UI 로직)과 데이터를 변경하는 방법(비즈니스 로직)을 보여줍니다.
class LatestNewsActivity : AppCompatActivity() {
private lateinit var binding: ActivityLatestNewsBinding
private val viewModel: LatestNewsViewModel by viewModels()
override fun onCreate(savedInstanceState: Bundle?) {
/* ... */
// The expand details event is processed by the UI that
// modifies a View's internal state.
binding.expandButton.setOnClickListener {
binding.expandedSection.visibility = View.VISIBLE
}
// The refresh event is processed by the ViewModel that is in charge
// of the business logic.
binding.refreshButton.setOnClickListener {
viewModel.refreshNews()
}
}
}이벤트의 이름은 처리하는 작업에 따라 동사를 포함해 지정해줍니다.
ex) addBookmark(id), logIn(username, password)
탐색 이벤트의 처리
일반적으로 버튼을 눌렀을때 화면 이동 방법은 다음과 같습니다.
class LoginActivity : AppCompatActivity() {
private lateinit var binding: ActivityLoginBinding
private val viewModel: LoginViewModel by viewModels()
override fun onCreate(savedInstanceState: Bundle?) {
/* ... */
binding.helpButton.setOnClickListener {
navController.navigate(...) // Open help screen
}
}
}만약, 로그인 상태를 확인하고 자동으로 화면 이동을 하고싶다면 다음과 같이 구현할 수 있습니다.
class LoginActivity : AppCompatActivity() {
private val viewModel: LoginViewModel by viewModels()
override fun onCreate(savedInstanceState: Bundle?) {
/* ... */
lifecycleScope.launch {
repeatOnLifecycle(Lifecycle.State.STARTED) {
viewModel.uiState.collect { uiState ->
if (uiState.isUserLoggedIn) {
// Navigate to the Home screen.
}
...
}
}
}
}
}상태 VS 이벤트
상태
항상 존재합니다.
상태 생성의 출력입니다.
이벤트
일시적이고 예측할 수 없으며 일정 기간 존재합니다.
상태 생성의 입력입니다.
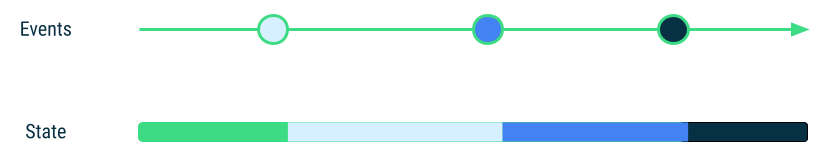
위 내용을 한마디로 요약하면 상태는 존재하고 이벤트는 발생한다는 것입니다. 아래의 다이어그램은 타임라인에서 이벤트가 발생할 때의 상태 변경을 시각화하여 보여줍니다.

백그라운드 스레드에서 상태 변경
상태에 대한 변경은 Main 디스패처에서 하는 것이 좋습니다.
따라서 데이터 변경 요청을 보낼 때에는 IO 디스패처로 코루틴을 실행하고 withContext(Dispatchers.Main)를 통해 컨텍스트 스위칭 후 상태를 업데이트하는 것이 좋습니다.
MutableStateFlow를 변경할 때에는 일반적으로 update 함수를 사용합니다.
UiState로 결합
Data Layer에서 가져온 데이터는 화면에서 필요로하는 데이터와 완전히 같지는 않은 형식입니다.
이러한 데이터들은 정렬 조건과 같이 UI Elements(Activity, Fragment)에서 받아오는 데이터를 포함하여 조합해서 사용할 수 있습니다.
아래는 다수의 Flow를 combine으로 결합한 후 stateIn을 통해 관찰 가능한 상태로 변경하는 예제입니다.
class TaskDetailViewModel @Inject constructor(
private val tasksRepository: TasksRepository,
savedStateHandle: SavedStateHandle
) : ViewModel() {
private val _isTaskDeleted = MutableStateFlow(false)
private val _task = tasksRepository.getTaskStream(taskId)
val uiState: StateFlow<TaskDetailUiState> = combine(
_isTaskDeleted,
_task
) { isTaskDeleted, task ->
TaskDetailUiState(
task = taskAsync.data,
isTaskDeleted = isTaskDeleted
)
}
// Convert the result to the appropriate observable API for the UI
.stateIn(
scope = viewModelScope,
started = SharingStarted.WhileSubscribed(5_000),
initialValue = TaskDetailUiState()
)
fun deleteTask() = viewModelScope.launch {
tasksRepository.deleteTask(taskId)
_isTaskDeleted.update { true }
}
}참고하면 좋은 자료
https://developer.android.com/topic/architecture?hl=ko
https://developer.android.com/courses/android-basics-kotlin/course
https://github.com/android/sunflower/tree/main
https://fastcampus.co.kr/dev_red_ksr
