웹 개발 중 혹은 웹사이트의 모바일 화면 최적화를 확인하고 싶을 때 유용하게 사용할 수 있는, 브라우저의 '개발자 도구'를 활용한 모바일 화면 시뮬레이션 방법
1. Google Chrome:
Step 1: 원하는 웹 페이지를 열고 F12 키를 눌러 개발자 도구를 실행
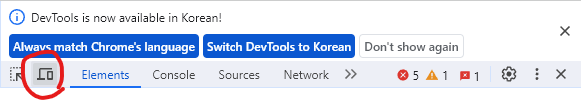
Step 2: 좌측 상단의 장치 토글 아이콘 (스마트폰과 태블릿 모양)을 클릭
Step 3: 화면 상단의 드롭다운 메뉴에서 원하는 모바일 디바이스를 선택하면 웹 페이지가 해당 디바이스 화면 크기로 변경
2. Firefox:
Step 1: 웹 페이지를 열고 F12 키를 눌러 개발자 도구를 실행
Step 2: 화면의 오른쪽 상단에 위치한 "Responsive Design Mode" (장치 모양의 아이콘)을 클릭하면 웹 페이지가 모바일 화면처럼 변경
3. Microsoft Edge:
Step 1: 웹 페이지를 열고 F12 키
Step 2: 장치 토글 아이콘을 클릭하여 모바일 뷰를 활성화
4. Safari:
Step 1: 먼저 Safari 환경설정에서 고급 탭으로 이동해 "메뉴 막대에 개발 메뉴 보기" 옵션을 활성화
Step 2: 원하는 웹 페이지를 열고 "개발" 메뉴에서 "Enter Responsive Design Mode"를 선택