

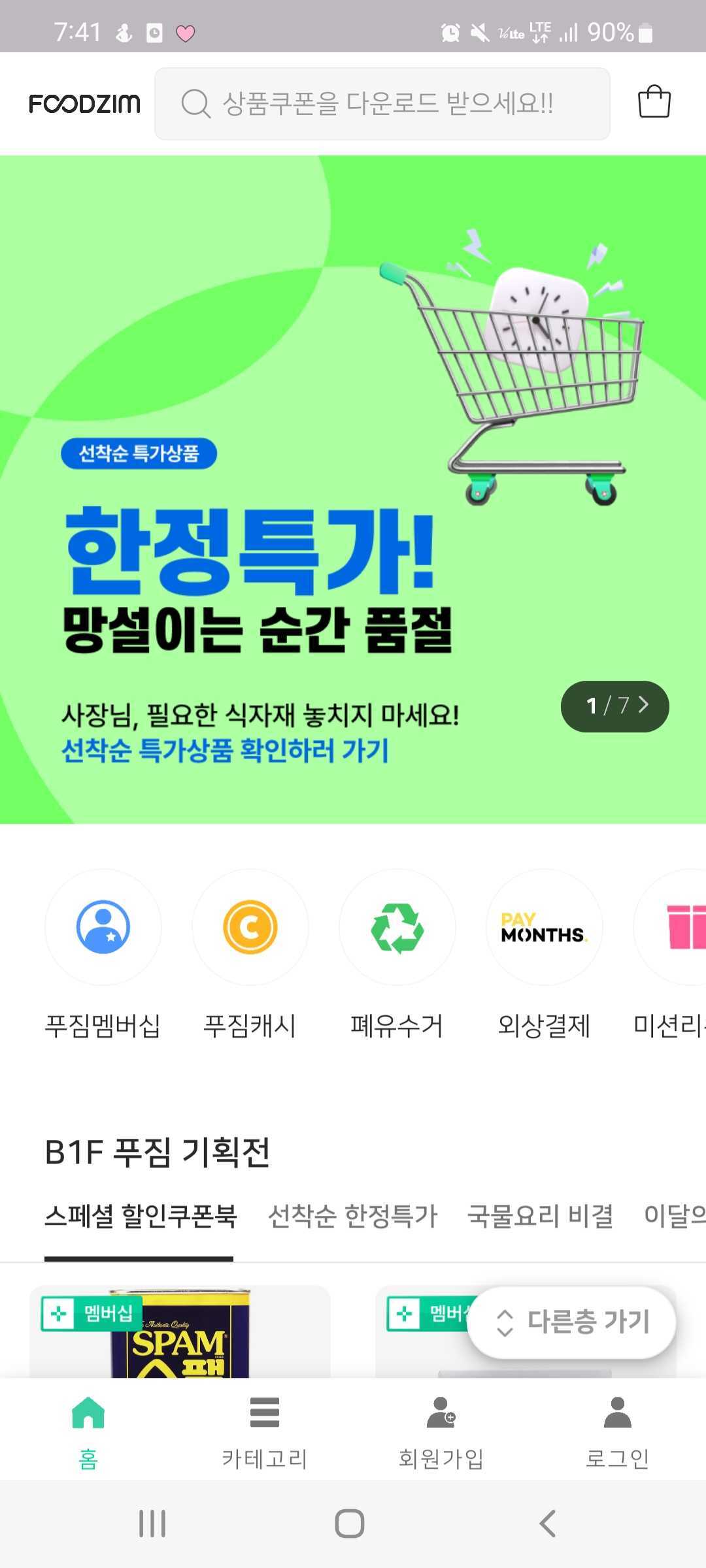
문제점
- 로고가 가장자리 위치하여 잘 보이지 않음
- 배너가 크기가 너무 큼
- 메뉴 아이콘의 크기가 너무 큼
- 멤버십, 특가상품 등의 아이콘의 크기가 통일성이 떨어짐
- font-size를 px로 설정하여 디바이스 크기에 따라 레이아웃이 달라짐
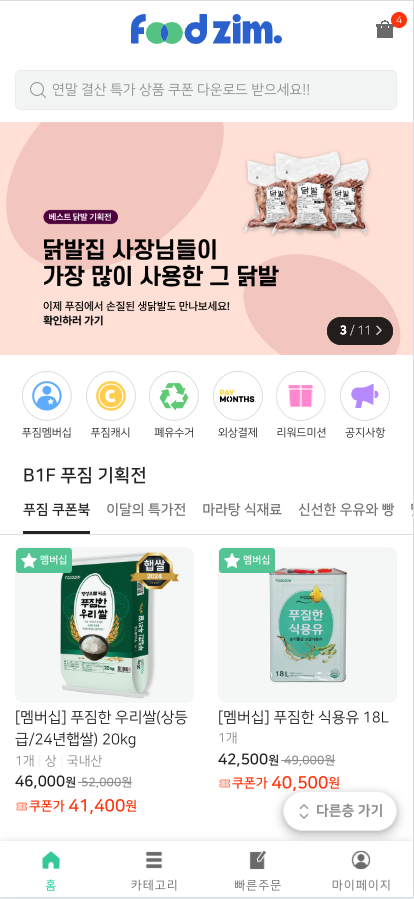
개선
- 로고 자체를 눈에 띄게 중앙에 위치하게끔 설정하고 검색바를 한칸 더 밑으로 설정
- 배너 높이 변경 364 > 232 px
- 메뉴 아이콘 크기 변경 64x64 > 50x50 px
- 멤버십, 특가 상품의 아이콘만 받고, text는 상태에 따라 출력하게 변경
- font-size를 rem으로 설정하여 디바이스 마다 통일성 유지
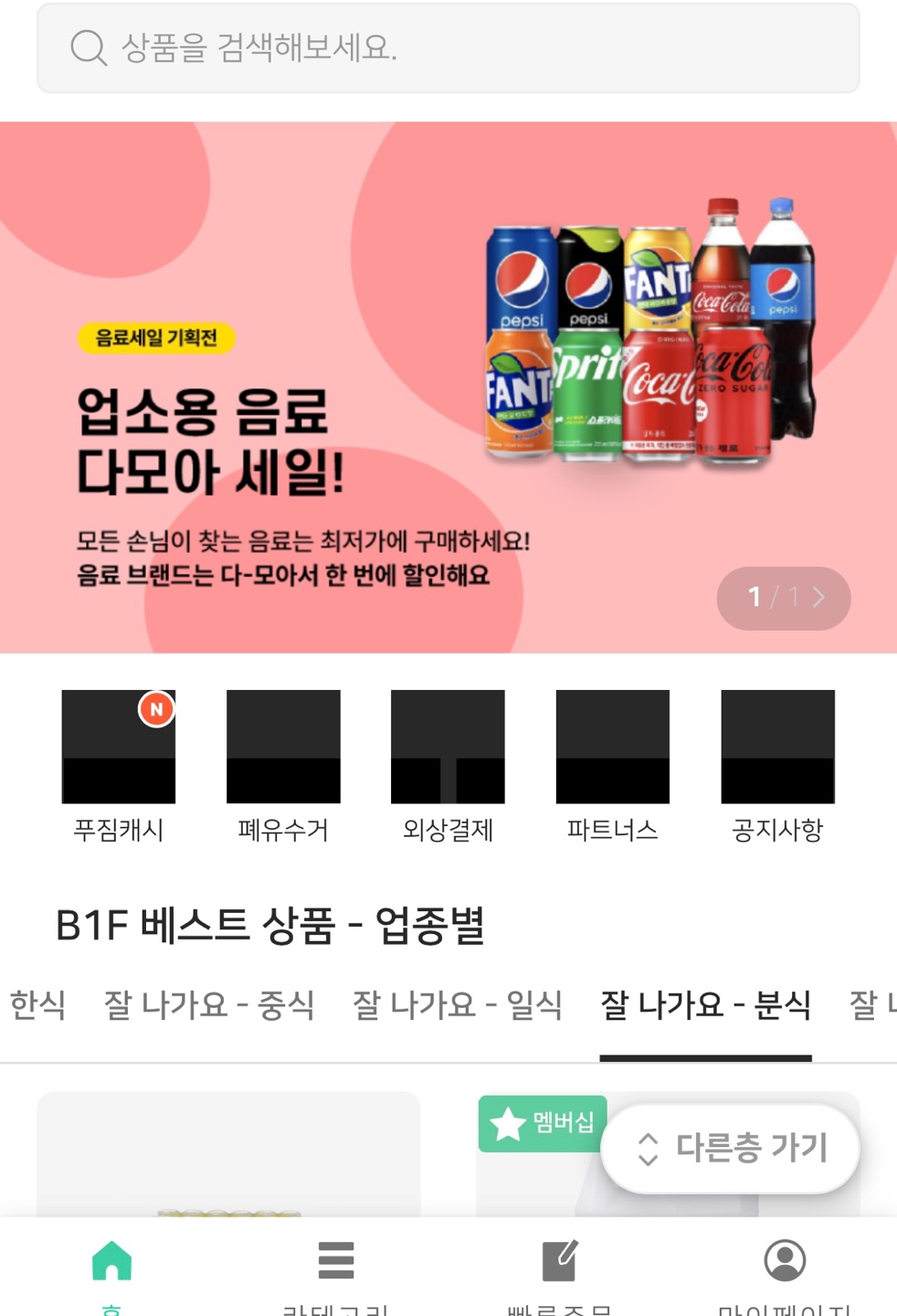
긴급이슈
로고, 메뉴, 장바구니 아이콘 등을 피그마에서 svg로 다운로드 받아서 출력을 진행
최초 로딩시는 정상적으로 출력되나, 토스페이먼츠 등 다른 결제 모듈에서 결제나 취소를 하여
다시 홈으로 오면 해당 화면처럼 갑자기 검은색 화면으로 변했다....

디버깅
- 웹에서 토스모듈 실행 후 홈 누르면 이미지 정상로드 되는 것 확인
- 안드로이드 정상작동
- 아이폰에서 깨짐
- 사파리 inspector 연결하여, 네트워크 디버깅 svg 정상 로드 되는 것 확인.
- 깨지는 이유 추측 : 아이폰은 레티나 디스플레이 (애플 초고해상도 디스플레이)인데 결제 모듈을 실행하면서 일러 원본파일이 아닌 svg파일일 경우, 불안정하여 깨지는 것
해결방법
- 일러 원본파일 (벡터 파일을 재 요청) - 그날 디자이너님이 자리를 비우셨음
- object 태그 사용 (참고 : https://d-dual.tistory.com/97)
- svg > png 확장자로 변경
object 태그를 사용하니, 결제 모듈에 들어갔다가 홈으로 가도 svg가 깨지지 않음.
근데 click event 자체가 잘 먹지 않아서, 바깥 div를 설정하여 이벤트를 설정했음에도 클릭이 잘안되어
결국 png로 임시변경 해놓고, 추후 디자이너님이 원본 벡터파일을 주시면 변경 예정
