
자바스크립트의 특정
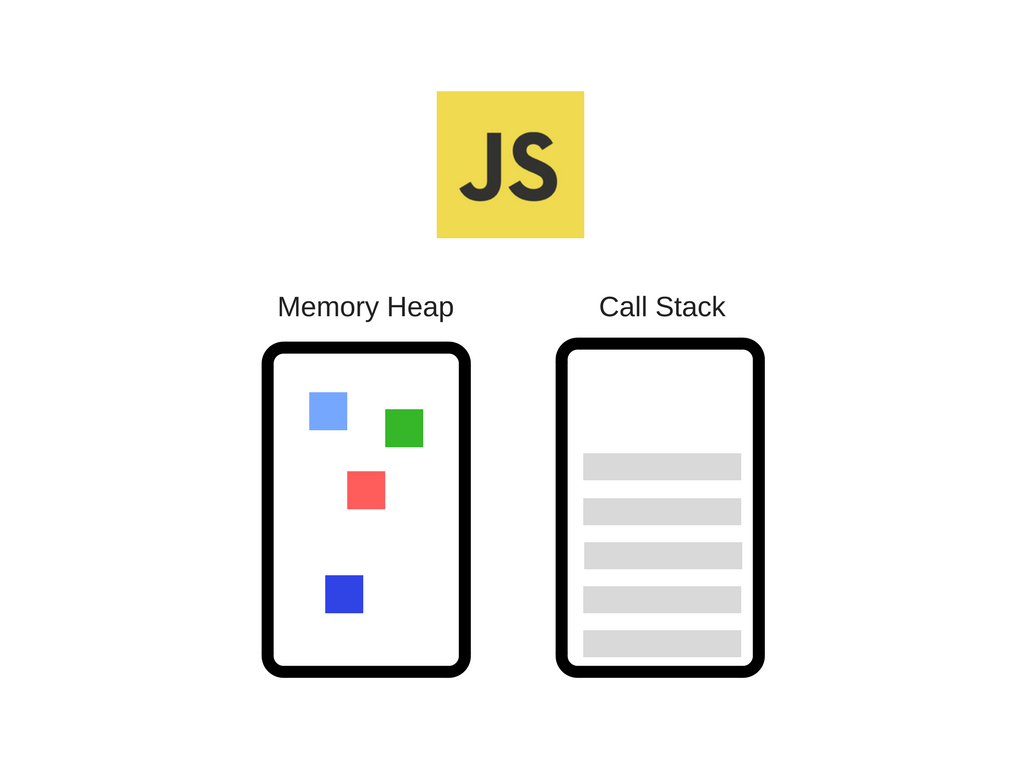
1. 기본적으로 싱글스레드이다. (콜스택에선 무조건 하나의 호출 스택 만있어야함)
2. 모든 명령의 실행은 CallStack 영역에서 실행한다.
동기와 비동기의 차이
동기 : 하나의 명령을 수행하는동안 다음 작업이 대기중인 상태
비동기 : 요청을 하고 다음 작업을 실행하는 상태
동기(Synchronous) 동작 원리
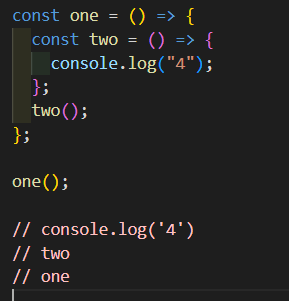
코드가 실행되면 Call Stack에 실행할 함수가 쌓인다.
쌓인 반대 순서로 함수가 실행된다.(LIFO)

1. console.log('4') 2. two() 3. one() 순 실행
비동기(asynchronous) 동작 원리

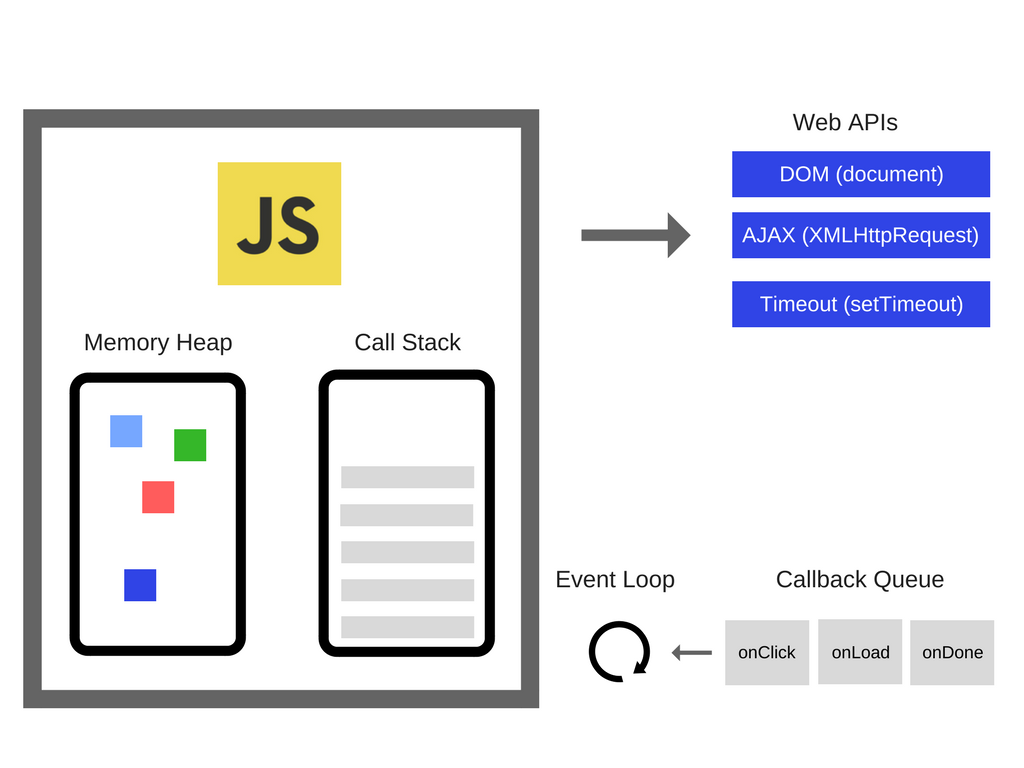
Call Stack에서 비동기 함수가 호출되면 Call Stack에 먼저 쌓였다가 Web API(혹은 백그라운드라고도 한다)로 이동한 후 해당 함수가 등록되고 Call Stack에서 사라진다.
Web API(백그라운드)에서 비동기 함수의 이벤트가 발생하면, 해당 콜백 함수는 Callback Queue에 push(이동) 된다.
이제 Call Stack이 비어있는지 이벤트 루프(Event Loop)가 확인을 하는데 만약 비어있으면, Call Stack에 Callback Queue에 있는 콜백 함수를 넘겨준다.(push)
Call Stack에 들어온 함수는 실행이 되고 실행이 끝나면 Call Stack에서 사라진다.
