- npm i react-google-drive-picker
- 샘플코드
import { useEffect } from 'react';
import useDrivePicker from 'react-google-drive-picker'
function App() {
const [openPicker, authResponse] = useDrivePicker();
// const customViewsArray = [new google.picker.DocsView()]; // custom view
const handleOpenPicker = () => {
openPicker({
clientId: "xxxxxxxxxxxxxxxxx",
developerKey: "xxxxxxxxxxxx",
token: "xxxxxxxxx",
viewId: "DOCS",
// token: token, // pass oauth token in case you already have one
showUploadView: true,
showUploadFolders: true,
supportDrives: true,
multiselect: true,
// customViews: customViewsArray, // custom view
callbackFunction: (data) => {
if (data.action === 'cancel') {
console.log('User clicked cancel/close button')
}
console.log(data)
},
})
}
return (
<div>
<button onClick={() => handleOpenPicker()}>Open Picker</button>
</div>
);
}
export default App;-
프로젝트 생성
-
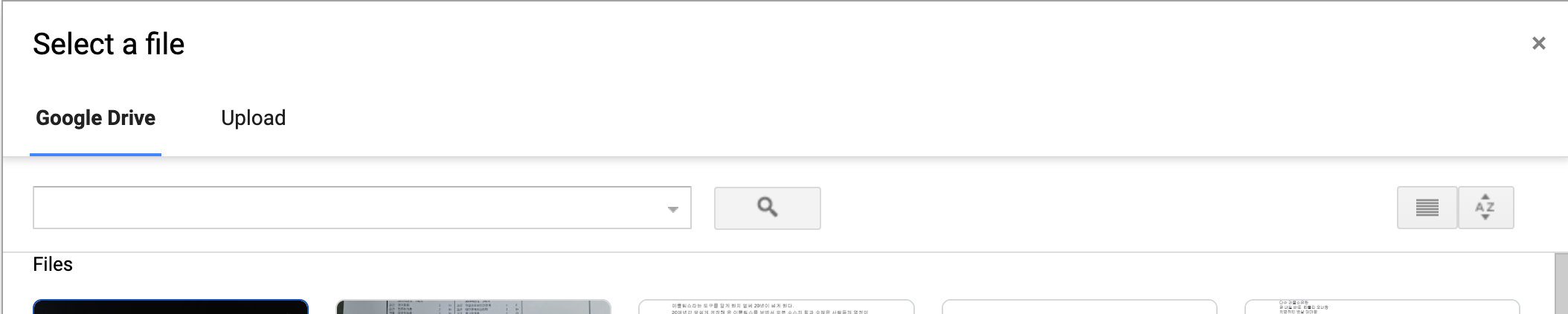
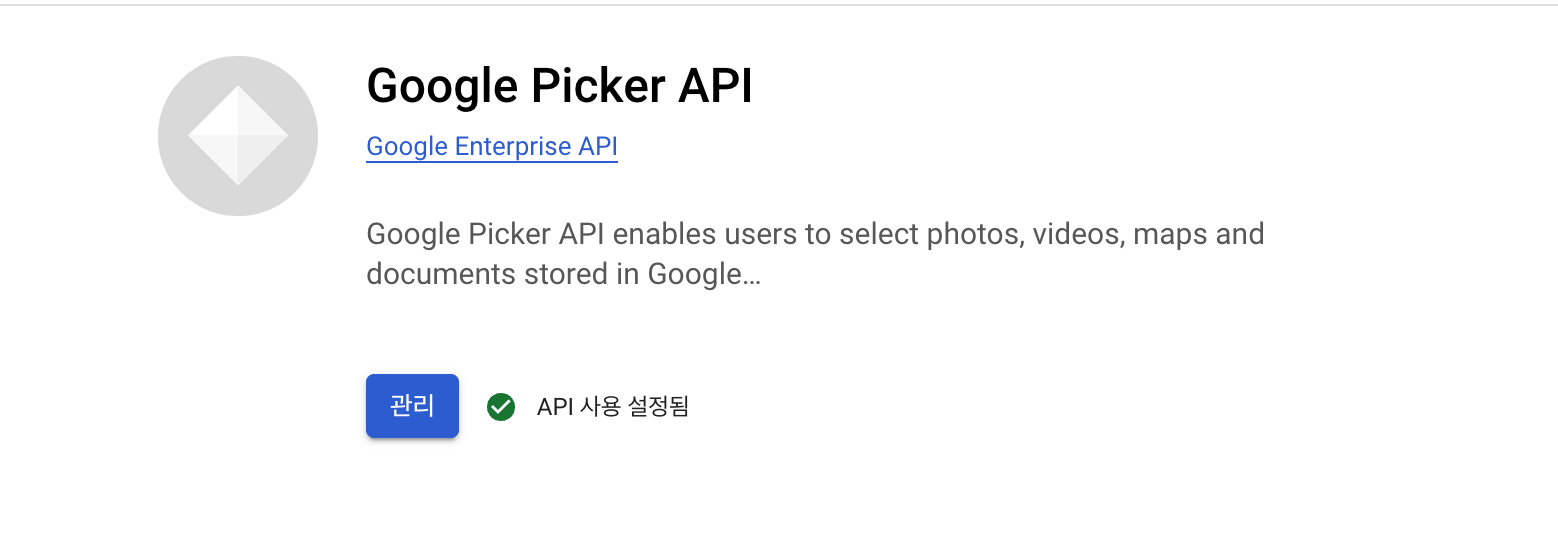
google cloud console -> Google Picker API 사용

-
API Key 생성 후 삽입
-
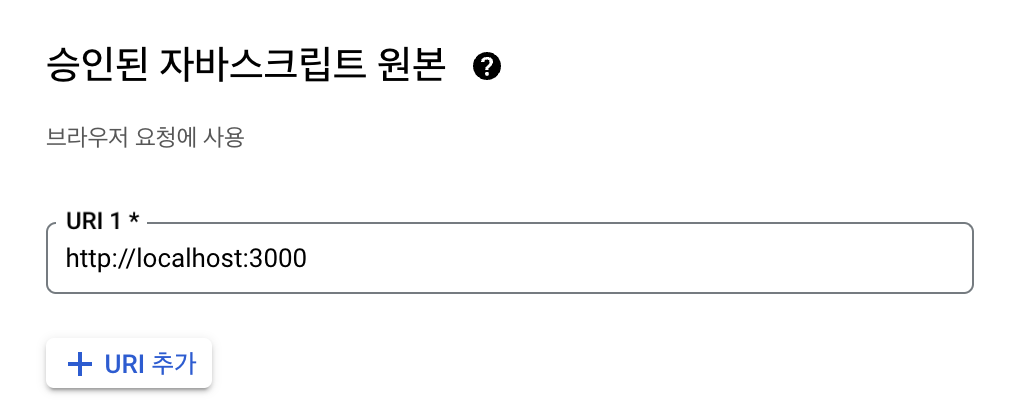
Client Key 생성 후 삽입 -> 허용할 호스트등록

-
테스트 사용자 등록

-
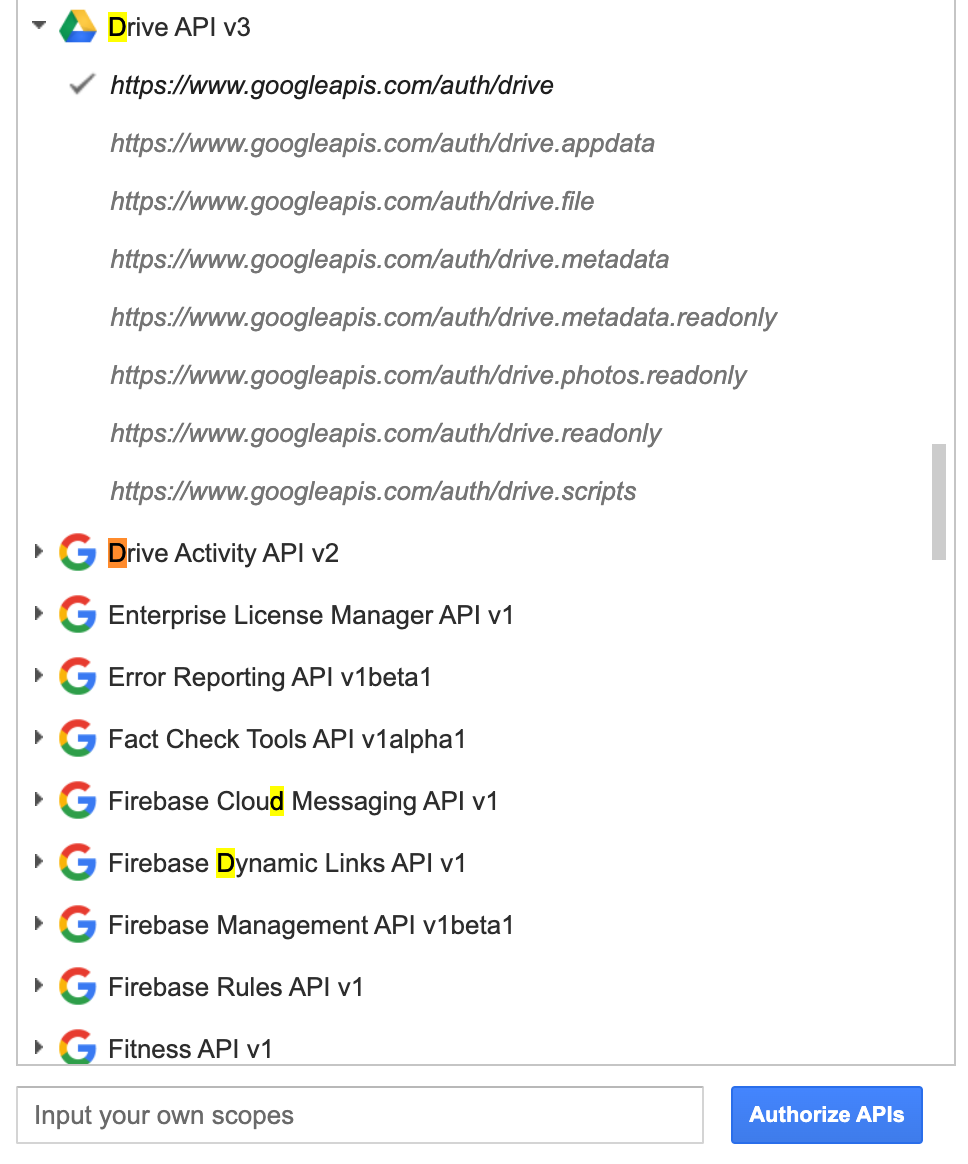
토큰발행 => google playground auth 2.0

-
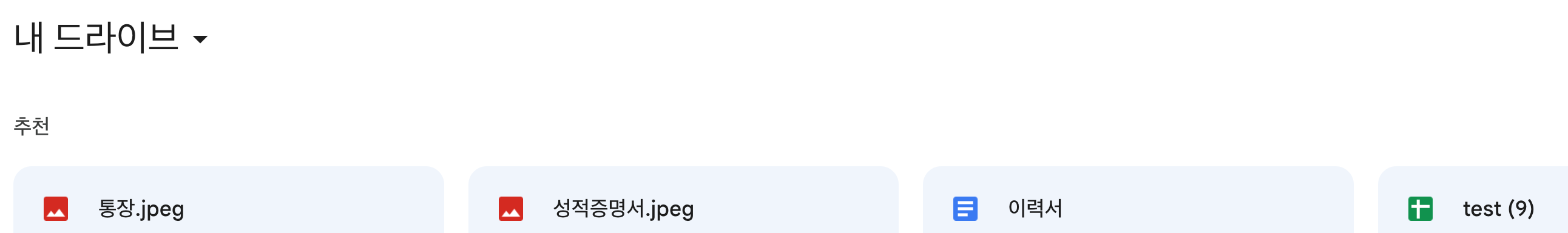
성공시 업로드하면 드라이브에서 확인가능