-
의미 : 클라이언트가 서버로 요철할 때 보내는 데이터를 의미
- 구조
- Header http메서드 방식, 클라이언트의 정보, 브라우저의 정보, 접속한 URL등등과 같은 정보
- Body 보통 비어있을수 있고, 특정 데이터를 담아서 서버에게 요청을 보낼 수 있다.
- Header http메서드 방식, 클라이언트의 정보, 브라우저의 정보, 접속한 URL등등과 같은 정보
- 구조
-
Http 메서드
메서드 명 역할 GET URL에 표시될 리소스를 가져오기 POST body에 정보를 담아 서버에 입력 PUT URL에 표시된 리소스와 바꿔치기 PATCH 일부만 수정 DELETE 특정 리소스를 삭제 - PUT과 PATCH 차이 : put은 리소스의 모든것을 업데이트 한다. patch는 리소스의 일부를 업데이트한다. put은 보내지지 않은 값에 대해서는 null값으로 변한다. patch는 요청에 포함되어 있는 부분만 변경이 된다.
-
데이터 포맷
- XML 데이터를 표현하기 위해 많이 사용된 방식으로 html과 흡사한 구조를 가지고 있다. 다목적 마크업언어로 태그등을 이용하여 데이터의 구조를 기술하는 언어이다. 꺽쇠를 사용한 트리계층구조, 루트부터 시작해 여러개의 자식을 계층적으로 포함한다.
- JSON 속성-값으로 이우러진 데이터객체를 전달하기 위한 인간이 읽을수 있는 텍스트를 사용하는 개방형 표준포맷이다. 단점으로는 주석을 사용할 수 없다.
- CSV 쉼표를 기준으로 항목을 구분하여 저장한 데이터. DB, 표계산 소프트웨어 데이터를 보존하기 위해 이런형식을 사용한다. 텍스트파일로 보존하여 문서 처리기나 편집기에서 열람하고 편집할 수 있다. 단, 데이터오염에 대단히 취약한 포맷을 가짐. 데이터의 크기가 작다.
- XML 데이터를 표현하기 위해 많이 사용된 방식으로 html과 흡사한 구조를 가지고 있다. 다목적 마크업언어로 태그등을 이용하여 데이터의 구조를 기술하는 언어이다. 꺽쇠를 사용한 트리계층구조, 루트부터 시작해 여러개의 자식을 계층적으로 포함한다.
-
API
의미 : 응용 프로그램 프로그래밍 인터페이스)는 응용 프로그램에서 사용할 수 있도록, 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스를 뜻한다. 주로 파일 제어, 창 제어, 화상 처리, 문자 제어 등을 위한 인터페이스를 제공
-
API 명세서
- 사용 이유: api를 호출하여 결과해석을 위한 필수정보만 간결하게 포함하여 API사용방법을 파악하기가 용이하다.
시스템이 해석할 수 있는 형식으로 작성된 경우 API명세서로부터 소스코드를 생성하는 것이 가능하다.
- 사용 이유: api를 호출하여 결과해석을 위한 필수정보만 간결하게 포함하여 API사용방법을 파악하기가 용이하다.
-
Framework
- Library와의 차이 : 프레임워크는 원하는 기능구현에 집중하여 개발할 수 있도록 일정 형태와 기능을 갖추고 있는 골격, 뼈대를 의미,
- 라이브러리는 특정기능을 모아둔 코드, 함수의 집합이며 코드작성시 활용 가능한 도구.
-
HTTP Status Code (상태 코드)
- 종류
의미 상세 설명 1XX 정보 요청을 받았으며 프로세스를 계속 진행합니다. 2XX 성공 요청을 성공적으로 받았으며 인식했고 수용하였습니다. 3XX 리다이렉션 요청완료를 위해 추가작업 조치가 필요합니다. 4XX 클라이언트 오류 요청문법이 잘못되었거나 요청을 처리할 수 없습니다. 5XX 서버오류 서버가 명백히 유효한 요청에 대한 충족을 실패했습니다.
- 종류
-
Spring VS Node.js
- Spring Boot 란 자바의 웹프레임워크, 기존 스프링 프레임워크에 톰캣서버를 내장하고 여러 편의기능을 추가하였다. WAS가 따로 필요없고 이미 준비된 기능들이 있다.
- Node.js 란 Chrome v8 javasript 엔진으로 빌드된 javascript 런타임이다. javascript엔진위에서 동작하는 JS런타임환경이다.
- 차이점 노드는 싱글쓰레드비동기방식으로 운영된다. 싱글 쓰레드이기 때문에 하나의 작업자체가 오래걸리는 웹서비스에는 어울리지 않고 가벼운 I/O가 많은 게시판, 채팅, 스트리밍과 같은 웹서비스에 매우 적합하다. 스프링부트는 멀티쓰레드이기 때문에 노드보다 메모리사용량이 많다. 이를 효율적으로 사용하기 위해서는 디자인패턴, 컴포넌트에 대한 이해, 사용하는 라이브러리에 대한 이해가 필요하므로 러닝커브가 존재한다.
- Spring Boot 란 자바의 웹프레임워크, 기존 스프링 프레임워크에 톰캣서버를 내장하고 여러 편의기능을 추가하였다. WAS가 따로 필요없고 이미 준비된 기능들이 있다.
-
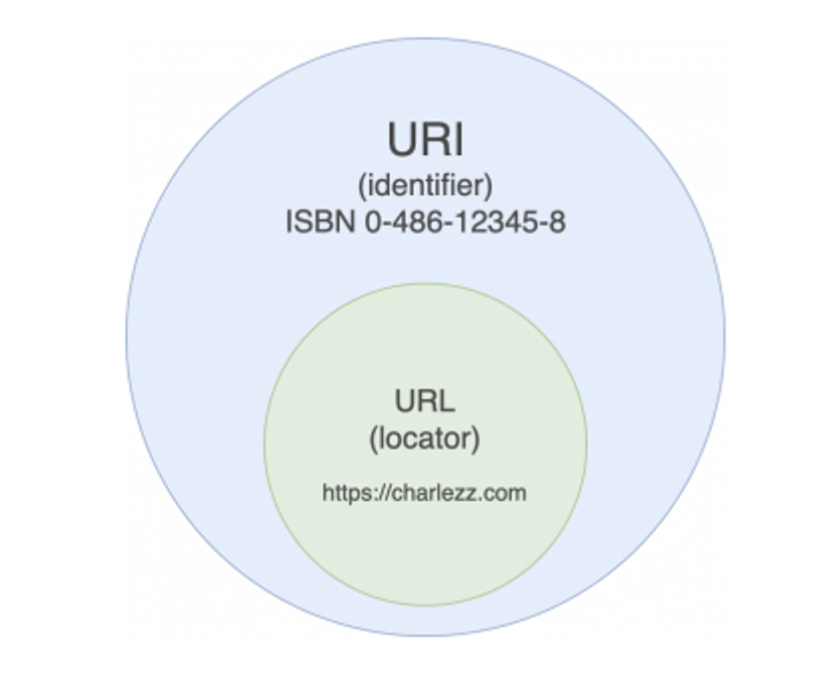
URI와 URL
- 차이점URL은 URI의 서브셋이지만 가장 큰 차이점은 URI은 식별하고 URL은 위치를 가르킨다. URI는 특정 리소스를 식별하는 **통합 자원 식별자(Uniform Resource Identifier)**를 의미한다. 웹 기술에서 사용하는 논리적 또는 물리적 리소스를 식별하는 고유한 문자열 시퀀스다. URL은 흔히 웹 **주소** 라고도 하며, 컴퓨터 네트워크 상에서 리소스가 **어디 있는지 알려주기** 위한 규약이다. URI의 서브셋이다.
-
CORS와 Proxy
CORS란 다른 출처의 자원을 공유할 수 있는것.
→ 그러면? CORS를 해결하기 위해서는 Origin Allow속성에 클라이언트에서 보내는 출처를 추가해주어야 한다. 또한 배포하는 AWS같은 곳에서도 따로 설정을 해주어야 한다.
하지만 서버측에서 이러한 해결을 해주지 못할 경우, 클라이언트 측에서 프록시서버를 설정하여 해결할 수 있다. → package.json에서 proxy프로퍼티 추가한다 → 단 개발환경에만 가능.
