노마드 코더의 강의를 듣고 배운 점들을 기록
이전 시간까지는 비트코인들의 목록을 보여주는 Coins 페이지를 만들어 보았다.
이번 시간에는 Coins에서 특정 비트코인을 클릭하면 api로 부터 해당비트코인에 대한 정보를 보여주는 Coin페이지를 구현해볼 것이다.
Link
먼저
Coins 페이지는 다음 상태들을 가진다.
- coins : 100개의 비트코인 목록을 가진다.
- loading : 페이지의 로딩상태를 가진다.
그리고 각 비트코인들의 대한 정보는 Link를 통해 Coin컴포넌트에 전달된다.
<Coin key = {coin.id}>
<Link
to = {
{
pathname:`/&{coin.id}`,
state: {name: coin.name}
}
}
>
<Img src={`https:\//coinicons-api.vercel.app/api/icon/${coin.symbol.toLowerCase()}`}/>
{coin.name} &arr;
</Link>cf) 가끔 에디터 내에서 &, // 같은 문자들이 문법이 아닌 문자로 읽힐수 있도록 해주기 위해서는 앞에 \ 역슬래시를 추가해 주면 된다.
Coin 페이지는 Link를 통해 전달된 정보들을 받아와야 한다.
useLocation 을 통해 state을 받아오자.
const {state} = useLocation() as RouterState;state을 통해 받아진 비트코인의 이름은 에 보여진다.
<Title> {state?.name || "Loading.."} </Title> optional chainning으로 state가 존재할 경우에만 name값이 보여지고 그렇지 않을 경우 null, undefined를 반환하므로 || 연산자의 후항이 보여진다.
data 추출하기
API로 부터 받아온 비트코인의 information, price정보를 사용하기 위해서는 해당 key값들의 type을 interface로 typescript에게 알려주어야 한다.
개발자 도구의 콘솔창으로 빠르게 정리할수 있으니 아래의 방법을 써보자
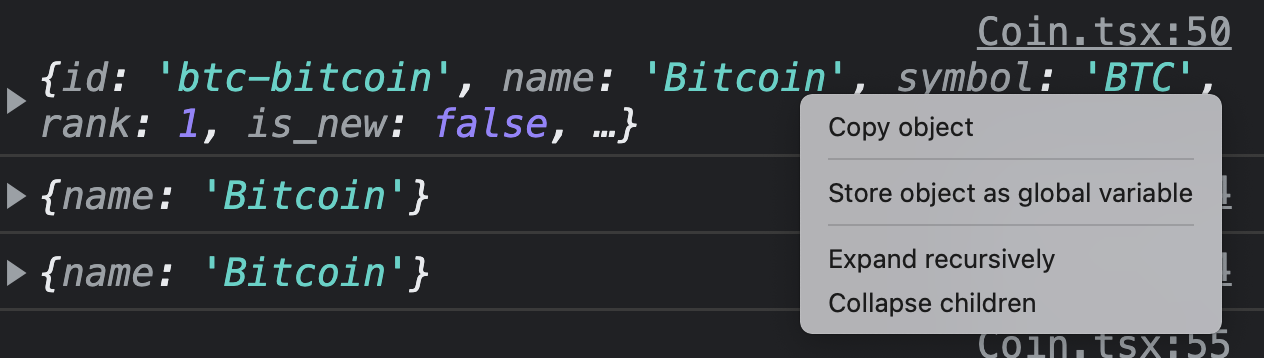
1. 콘솔에 출력된 raw data에서 마우스 우클릭으로 store object as global variable을 선택해준다. 그러면 temp라는 변수에 담기게 된다.

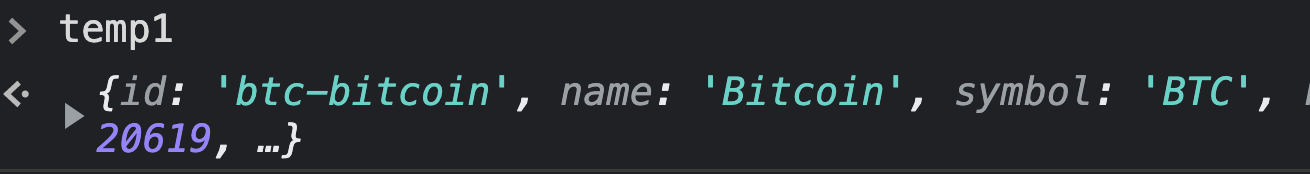
temp를 출력해보면 아래와 같이 데이터가 예쁘게 담겨져 있는것을 확인할수 있다.

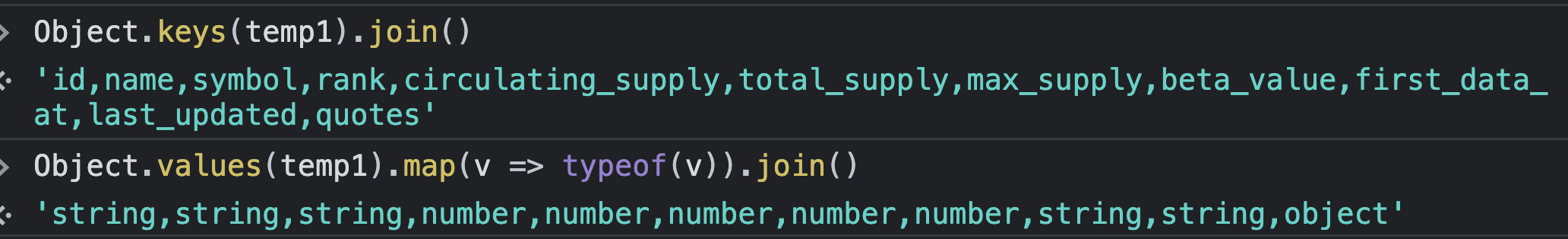
2. temp에서 key와 value를 각각 string 타입으로 받아온다
Object를 통해 콘솔창에 각각
Object.keys(temp).join()
Object.values(temp).map(v=> typeof(v))
을 치면

이후 vsCode 에디터에서 적절한 가공을 통해 interface에 타입정의를 한다.
interface IInfoData {
id : string;
name : string;
symbol : string;
rank : number;
is_new : boolean;
is_active : boolean;
type : string;
logo : string;
description : string;
message : string;
open_source : boolean;
started_at : string;
development_status : string;
hardware_wallet : boolean;
proof_type : string;
org_structure : string;
hash_algorithm : string;
first_data_at : string;
last_data_at : string;
}cf) 단축키
- Ctrl(Command)+D: 같은 문자열 선택
- Shift+Alt(Option)+i: 선택한 모든 문자열에 가장 우측 끝으로 포커싱
- Ctrl(Command)+Shift+오른쪽 화살표: 현재 선택한 문자열을 기준으로 우측 끝까지 문자열 선택
cf) 간혹 object타입으로 value값이 들어가는 key값의 경우, 새로운 interface를 정의해주어야 한다.
IIFE(Immediately-invoked function expression) - ()()
즉시 작동하는 함수식으로
( function ex(){
//do something in here
})() 첫번째 괄호안의 ex함수를 즉시 호출한다.
