
👩🏫 웹사이트 프로젝트를 통해 배운 API의 역할 (간단 ver.)
웹사이트 만드는 프로젝트를 두차례 진행하면서, 프론트엔드와 백엔드 단에서 API를 주고받는 개념에 대해서는 조금 익숙해졌다.
내가 생각한 클라이언트 화면 렌더링 과정은 아래와 같다.
[CSR - 클라이언트사이드 렌더링 기준 / React & Node.js]
// Get 요청
1. 프론트엔드에서 화면 뼈대를 구현한다.
2. 서버에서는 화면에 뿌려줄 데이터를 제공해주는 API를 만든다.
3. 프론트엔드에서는 해당 API를 호출하고, API를 통해 DB를 통해 데이터를 받아오고, 받아온 데이터를 원하는 위치에 담아 뿌려준다.
// Get 요청외의 Post, Patch, Delete,
1. 프론트엔드에서 트리거가 될 수 있는 버튼이나 행위를 만든다.
2. 해당 트리거가 작동됐을때 데이터를 원하는 API url을 통해 body나 header에 담아 전송한다.
3. 요청한 API는 DB에 접근하여 생성, 수정, 삭제 등을 진행한다. 아주 간단하게 절차를 정리해보면 위와 같다고 생각했다.
그런데 내가 프로젝트로 만든 웹사이트에서는, 단순 게시물 Post 요청이나 Get 요청인데도 버벅임이 되게 심했다.
아마 이미지 처리를 제대로 하지 않았던것과, 효율적인 쿼리를 쓰지 않았던 것의 문제같은데 차차 확인해보려고 한다.
🤔 대형 플랫폼들은 API를 어떻게 호출하고 활용하는걸까?
이에 따라 대형 플랫폼들은 api요청을 어떻게 하고있는지가 궁금해졌고, 어떻게 그렇게 많은 데이터들을 주고받으면서 속도는 빠른지가 궁금해졌다.
여러 사이트들을 돌아다니면서 이런 저런 버튼을 눌러보며 API요청이 어떻게 오가는지 관찰해보려고 했다.
🤔 여기서 든 의문점..
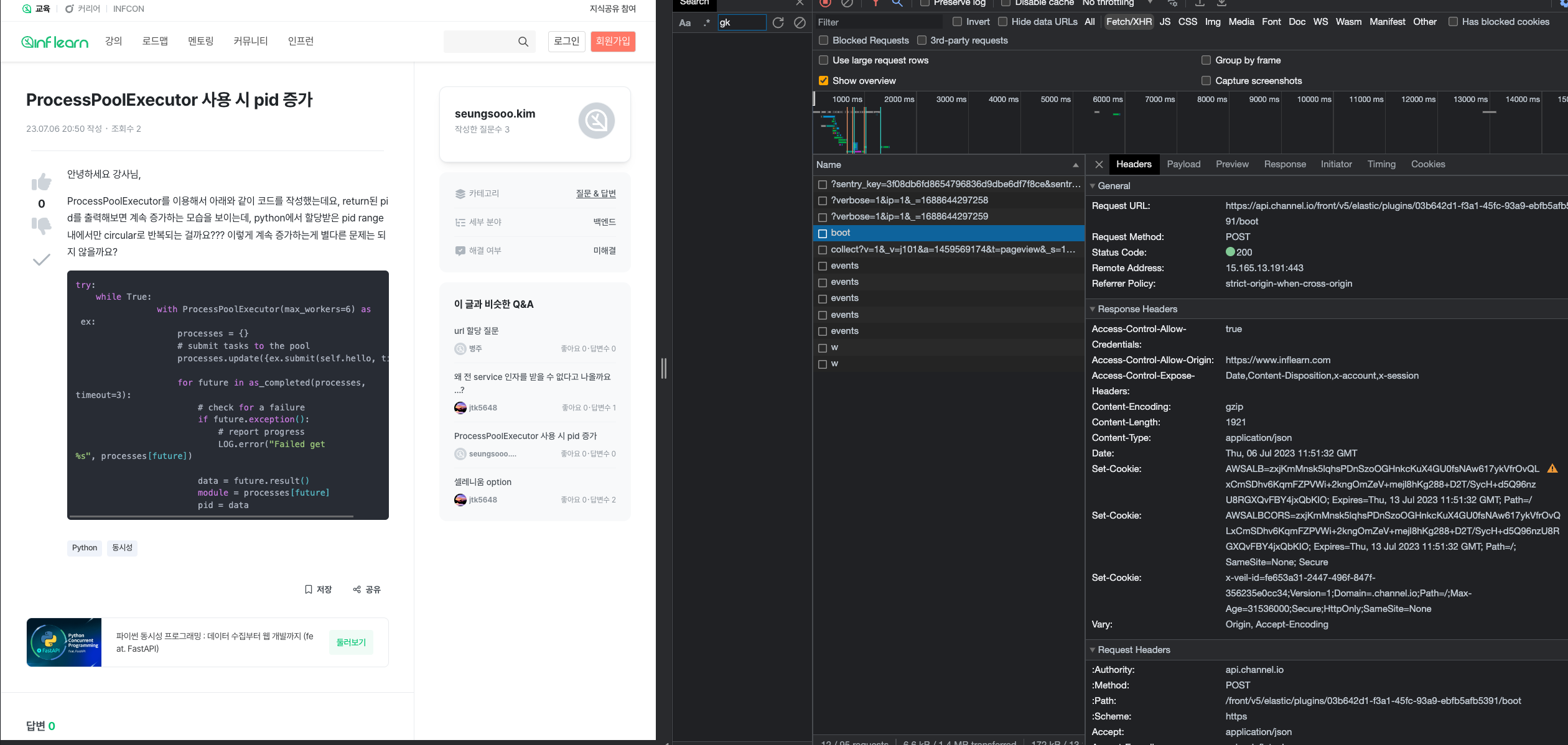
커뮤니티에서 일반 게시물(누군가가 업로드해주신 글을 예시로 들어봤습니다. 감사합니다!)에 들어갔을때, 해당 게시물의 내용과 사진을 뿌려주는 api가 필요하다고 생각했다.

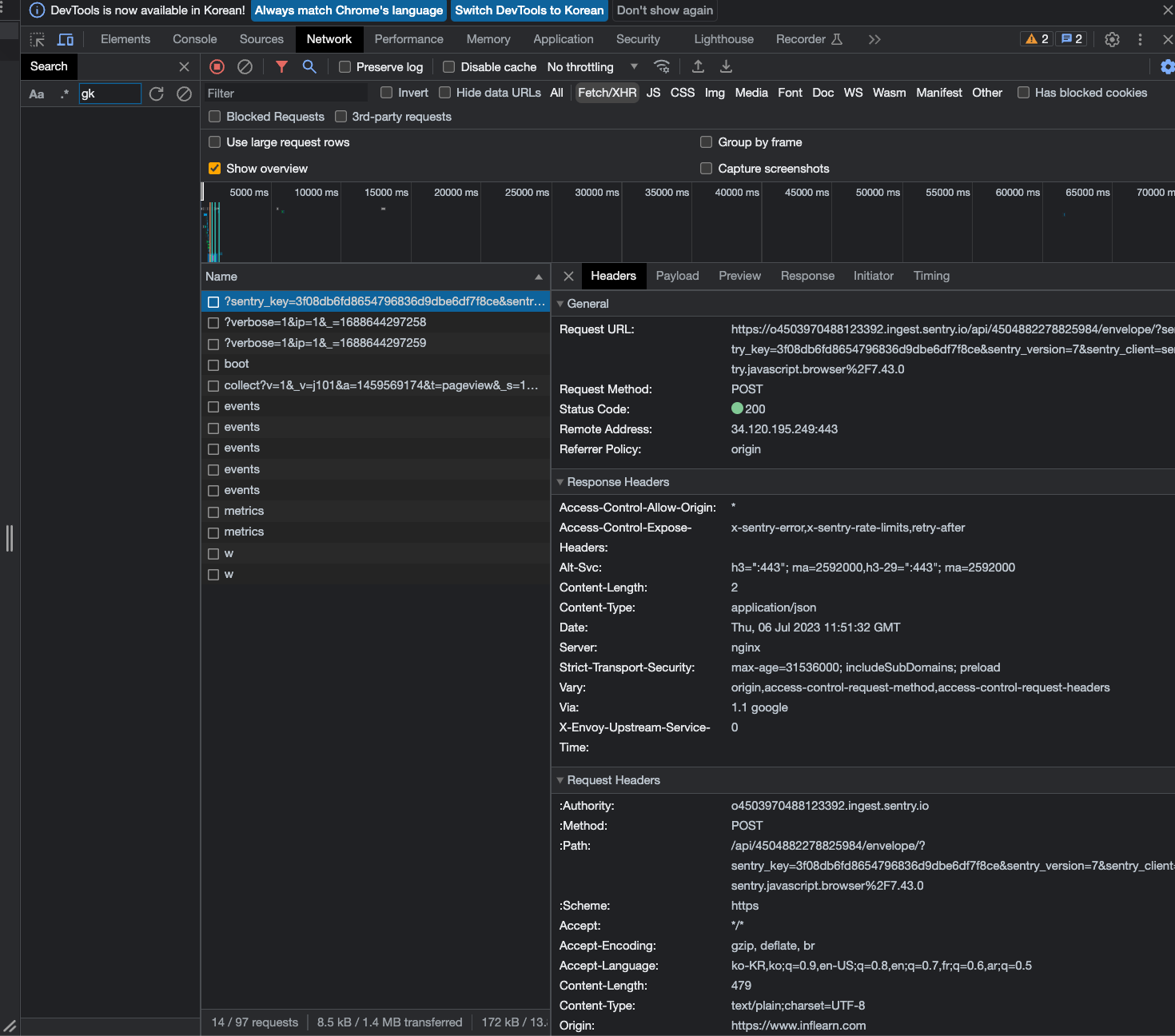
그런데 개발자도구를 열어서 NETWORK > Fetch > Get 요청을 해오는 Request URL을 살펴봤을때, Data를 받아오는 Get 요청은 보지 못했다.
유일하게 있는 Get 요청은 아래 url이었고
https://client-sdk.hackle.io/api/v2/w/rb1wDPCB39swIGfTAhDcz0QXvmh6hayS/w
찾아보니 A/B테스트등을 통해서 데이터를 수집하는 솔루션 정책이었다.

🤔 혹시..?
혹시나 Post 메소드로 되어있는곳들이 데이터를 받아오는 곳일까..? 싶어서 URL들을 모조리 살펴봤는데 파악한것들은 다음과 같다.
- 구글 애널리틱스
- mixPanel이라는 마케팅 솔루션
- 채널톡 솔루션
음.. 게시물 데이터를 받아오는 곳은 없는 것 같은데! 어떻게 한걸까?
🤔 SSR과 CSR의 차이인가?
SSR과 CSR의 차이인가 싶었다.
CSR(클라이언트 사이드 렌더링)은 초기 로드 시 빈 HTML과 모든 로직이 담겨 있는 Javascript 다운로드를 한 뒤, Dom을 동적으로 생성하여 그려 낸다. 이후 API 요청을 통해 데이터를 받아오게되고 그 위에 데이터가 담겨진다. 때문에 속도는 빨라보일 수 있으나, SEO에 불리하다는 단점이 있다..
SSR(서버사이드렌더링)은 서버에서 정적 페이지를 만들서 서버에서 렌더링하여 완성된 HTML 파일을 로드해준다. 따라서 데이터가 다 담겨져서 오기 때문에 SEO에 유리하다. 다만 페이지가 여러개가 생성될 수 밖에 없다.
" 아, 데이터가 다 담겨오는 SSR이라면 클라이언트 단에서 뿌려줄 데이터를 요청하는 API가 필요 없을수도 있겠다..?" 라는 생각이 들었다.
=> 내가 잘못 이해한 바일수도 있을것 같아서, 조금 더 찾아보고 글을 수정하려고 한다.
👀 인프런의 툴은 React / Node.js
인프랩 개발 블로그 : https://tech.inflab.com/
인프런 채용 페이지 : https://www.inflearn.com/pages?type=withus
인프런은 웹사이트에 Node.js와 React를 활용한다.
Next.js같은 경우는 SSR이라고 들었는데 그것이 아닌 노드와 리액트 조합이라면..
Node.js & React === CSR이 아닌것인가?
API를 공개하지 않으면서 데이터를 어떻게 받아오는 것인가?..
알게되면 글을 다시 써야겠다.
👀추가로 파악한 점
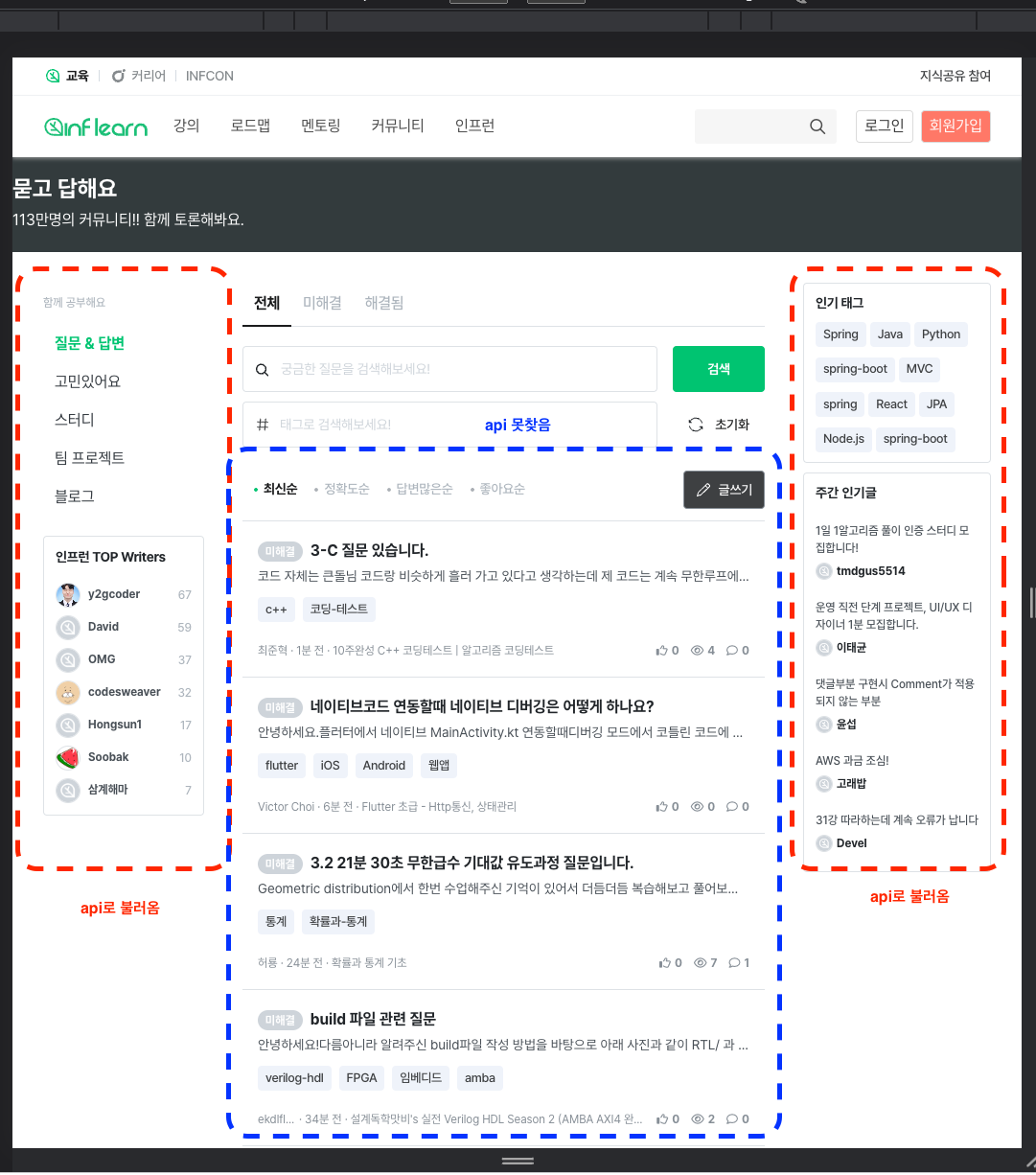
https://www.inflearn.com/community/questions
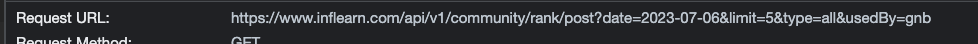
커뮤니티의 최신 게시글을 조회하는 해당 페이지에서는 컴포넌트에 따라 API 사용 유무가 다른 것 같다.

사진을 보면 양쪽 사이드에 있는 랭킹과 주간 인기글은 API로 호출하고 있고, 가운데에 있는 최신 게시물은 API 호출을 확인하지 못했다.


이렇게 두개 확인!
컴포넌트별로 API를 호출할것인지, 혹은 렌더링이 다 된 정적 페이지를 호출할 것인지가 다른것인가?
👁️ 이어서 드는 궁금한점들
- 웹사이트가 사용하는 기술, 프레임워크들을 개발자도구만으로 파악이 가능한가?
- API를 가장 안전하고 효율적으로 활용하는 방법은 무엇일까
- 내부 관계자들만 DB와 API에 접근하고 외부인들은 접근하지 못하게 숨기거나 제한하는 법은 무엇일까?
- 이미지가 많은 사이트(오늘의집, 무신사)들은 SSR이 효과적일까 CSR이 효과적일까?

이런 저런 궁금한 것들이 많은데 명쾌하게 물어볼 만한 곳이 없다.. GPT도 날 도와주지 못해...
혹시.. 지나가다가 이 글을 발견하여!
위 내용에 대해 알고계신 부분에 대해 설명해주시거나,
찾아볼 수 있는 키워드를 주실 수 있는 분이 계시다면 정말 감사하겠습니다!
