Position
1. static
- 기준 없음 (배치 불가능 / 기본값)
2. relative
- 자기 자신을 기준으로 해서 포지셔닝을 함.
3. absolute
- 가장 가까운 조상 요소를 기준으로 배치
4. fixed
- 뷰포트 기준으로 배치
5. sticky
- 스크롤을 따라옴
Flexbox
-
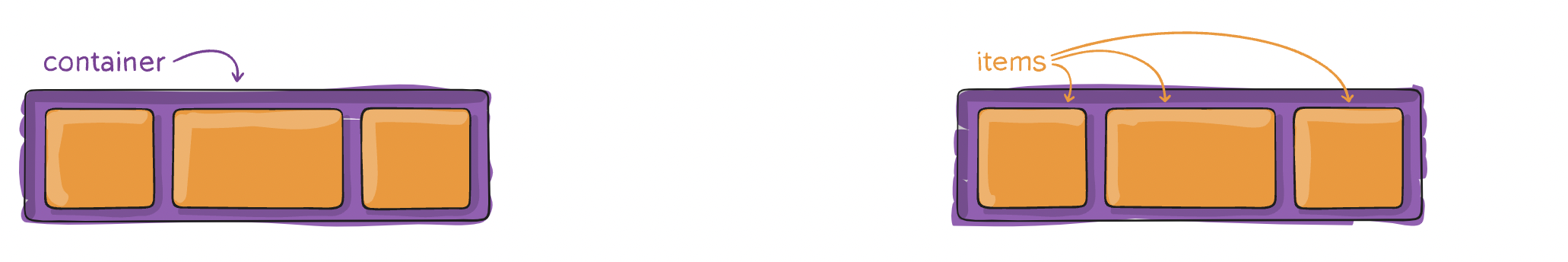
Flexbox는 메인을 이루는 Container와 그 안의 items들로 구성되어있음.


-
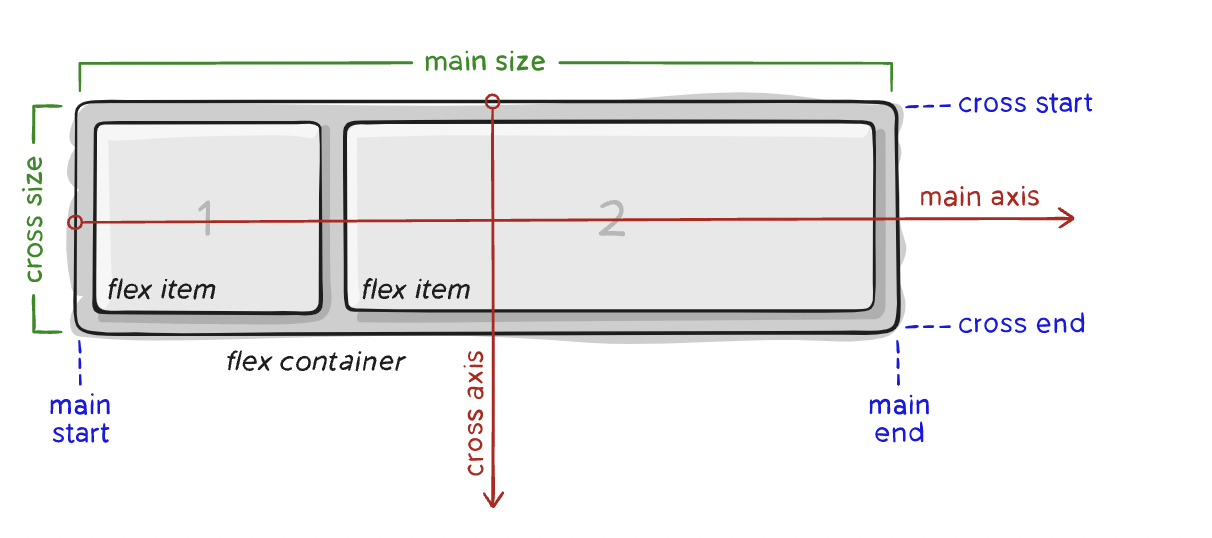
main axis와 cross axis가 있음. 만약 main axis가 행(row)면, cross axis는 열(column)임. main axis가 열(column) 이면, cross axis는 행(row)임.
- 부모요소 특성
- display
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
- 자식요소 특성
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
