화가 난다...화가나.... 이거 가지고 한두시간은 끙끙거린거 같다...
문제의 발단
export function getCollection<T>(
collectionName: string,
setState: (arr: T[]) => void
) {
const q = query(
collection(dbService, collectionName),
orderBy("createdAt", "desc")
);
const listener = onSnapshot(q, (querySnapshot) => {
const newArray = querySnapshot.docs.map((doc) => {
console.log(doc.data());
return {
id: doc.id,
...doc.data(),
} as unknown as T;
});
setState(newArray);
});
unsubscribe(listener);
}나는 아예 이런식으로 함수를 짜서 collection의 전체 데이터를 불러왔다.
근데 다른 것들은 다 잘 불러와졌는데 전체 유저 데이터만 계속 빈배열로 출력됐다.
다른 건 잘 되는데 왜 유저데이터만 안되냐고..... 왜? why?
그래서 유저 데이터가 뭐가 문제가 있나? 아이디를 인식을 못하나? 하며 스트레스를 만땅 받아 잠시 쉬면서 머리를 식혔다....
그리고 돌아와서 다시 보니 순간 함수에서 orderBy메서드가 눈에 보였다.
어? 그러고 보니 유저 데이터는 시간을 저장하진 않았는데... 하며 지워보니...된다...으앙 ㅠ

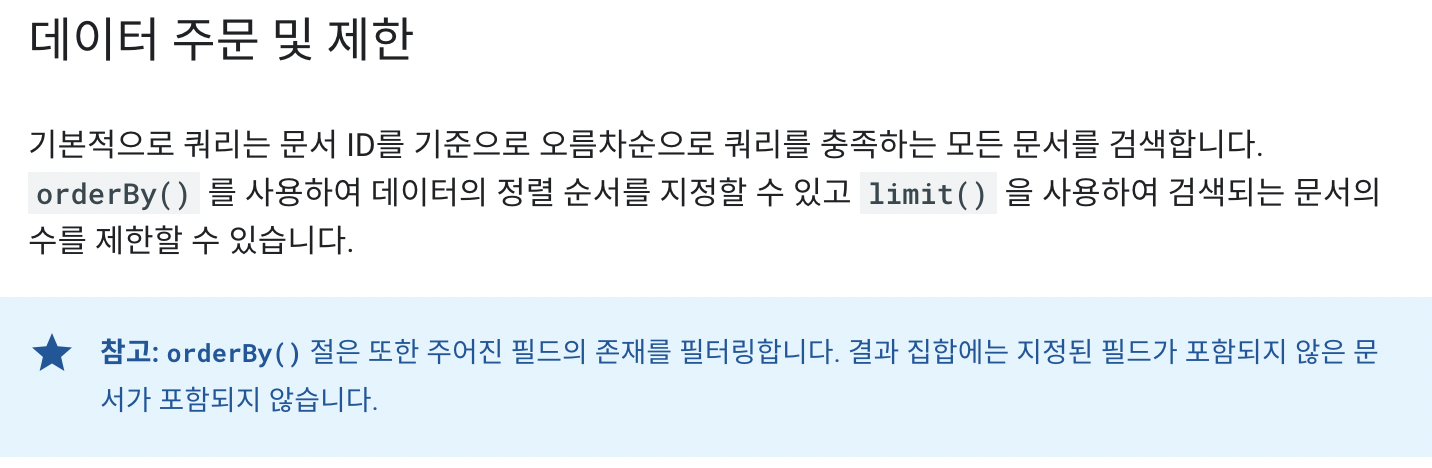
처음 공식문서를 읽었을 때는 그냥 그렇구나 하고 넘어갔는데 참고의
"결과 집합에는 지정된 필드가 포함되지 않은 문서가 포함되지 않습니다."
이 부분을 간과했다... 지금 이걸 경험하기 전에는 그냥 그렇구나 하고 정확하게 이해하진 않았던 것 같다.
지금 확실하게 이해했다. 아예 어떤 필드로 순서를 지정하기로 결정했을 때 해당 필드가 없다면 아예 데이터 결과로 포함하지 않는다는 것을...
만약 collection 메서드를 알맞게 썼는데 데이터가 불러와지지 않을 때 orderBy를 쓰진 않았는지, orderBy로 지정한 필드가 없는게 아닌지 생각하기.
