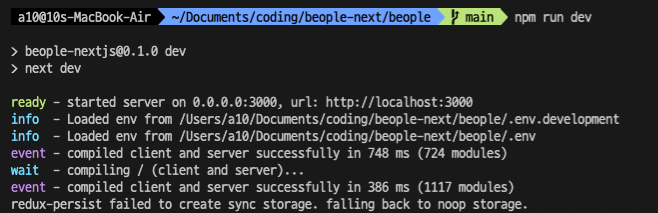
Issue (redux-persist failed to create sync storage. falling back to noop storage.)
1
Issue (redux-persist server side issue)
- SSR을 적용하고 나서, redux-persist가 서버사이드에서 동작할 때 발생한 이슈가 있었다.

Issue 해결
- redux-persist github에 이미 이 이슈가 보고되었고, 서버사이드에서 정상 작동하도록 다음과 같은 코드를 redux 폴더 내 store.tsx 파일에 추가해줬다.
import createWebStorage from 'redux-persist/lib/storage/createWebStorage';
const createNoopStorage = () => {
return {
getItem(_key: any) {
return Promise.resolve(null);
},
setItem(_key: any, value: any) {
return Promise.resolve(value);
},
removeItem(_key: any) {
return Promise.resolve();
},
};
};
const storage =
typeof window === 'undefined'
? createNoopStorage()
: createWebStorage('local');
const rootPersistConfig = {
key: 'root', // root에서부터 저장"
storage, // storage = localStorage
// blacklist: ['question'],
};