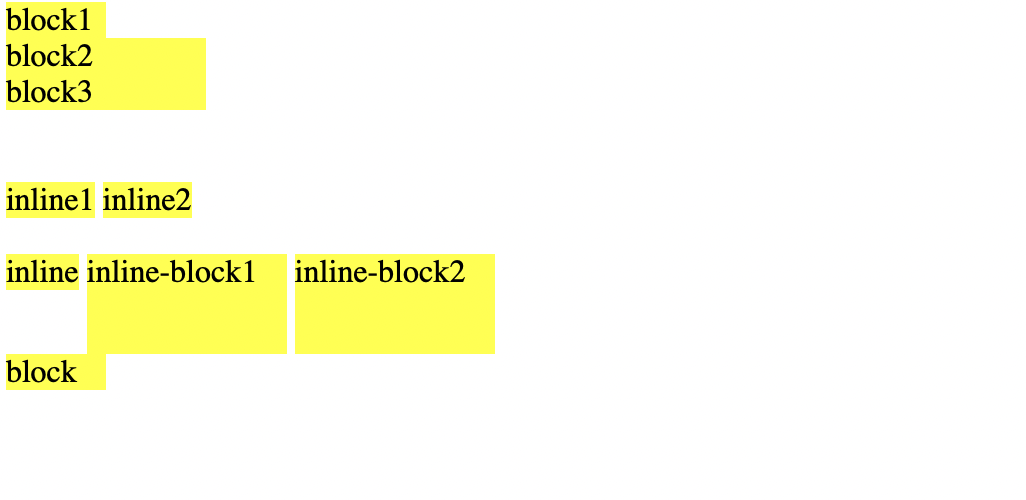
CSS에서 display 속성에는 none, block, inline, inline-block이 있다.
blcok element
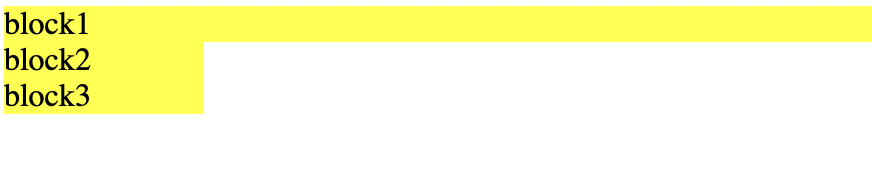
blcok 요소에는 <div>,<header>,<ol>,<ul> 등이 있으며, 웹에 표시되는 가로영역을 모두 차지하는 특징을 갖고 있다.
그래서 block 요소의 다음에 위치하는 내용은 자동으로 줄바꿈 되어 나타나게 된다.
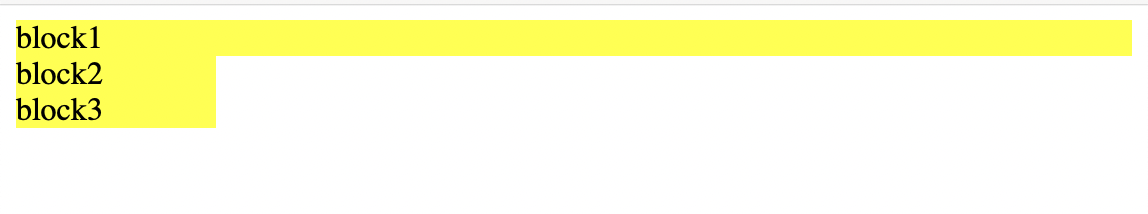
임의의 width값과 height값을 부여할 수 있으며, 이 값들이 부여되지 않으면 height는 content 크기만큼 width는 한 줄을 차지하게 된다.
임의의 width와 height 크기를 부여하고 다음 blcok 요소의 크기도 한 줄에 나타날 수 있는 width 값을 갖더라도 무조건 다음 줄에 나타나게 된다.

inline element
inline 요소에는 <span>,<b>,<a> 등이 있으며, block 요소와 다르게 다음 내용이 줄바꿈 되지 않고 한 줄에 나타나게 된다.
또한, inline요소에는 임의의 width나 height값을 부여할 수 없다.

inline block element
inline block 요소는 inline과 block 요소의 특징을 모두 가진 요소이다.
임의의 크기를 부여할 수 있으며, 줄바꿈이 되지 않는 특징을 갖고 있다.
css에서 따로 display 속성을 통해 inline block을 부여한다.