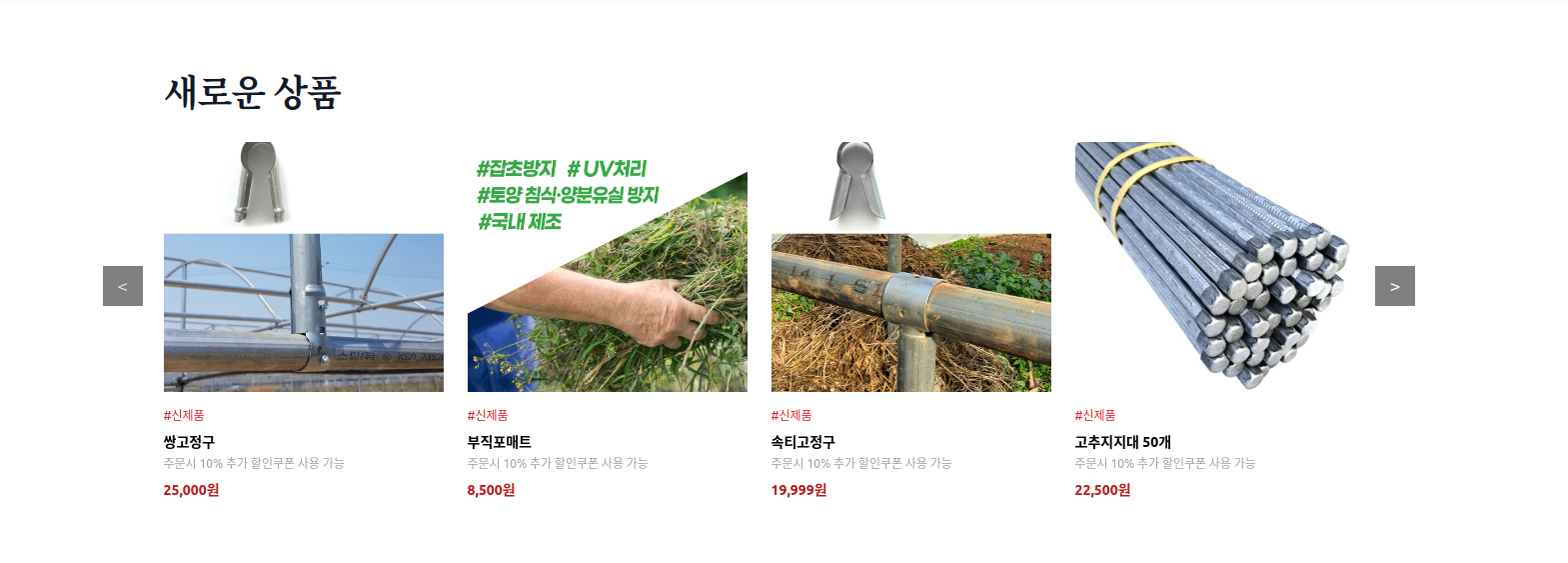
완성된 캐러셀 01.

캐러셀 만드는 과정 및 에러 핸들링

캐러셀 slicks 라이브러리를 이용해서 캐러셀을 만들어보려고 하는데 기본 세팅도 안된다.

어떤 부분이 문제인지 알아봐야겠다.
첫번째 방법 => 블로그로 다른 분의 코드를 이해해보자.
참고
https://velog.io/@forest_xox/React-react-slick-%EC%BA%90%EB%9F%AC%EC%85%80

arrows 버튼 빼고는 기본 세팅을 완료했다.
두번째 방법 => 공식문서를 본다.

공식문서에 적용된 캐러셀은 화살표가 있는데, 코드에 arrows 속성이 있지도 않다... 화살표는 직접 만들어야 하는 걸까?

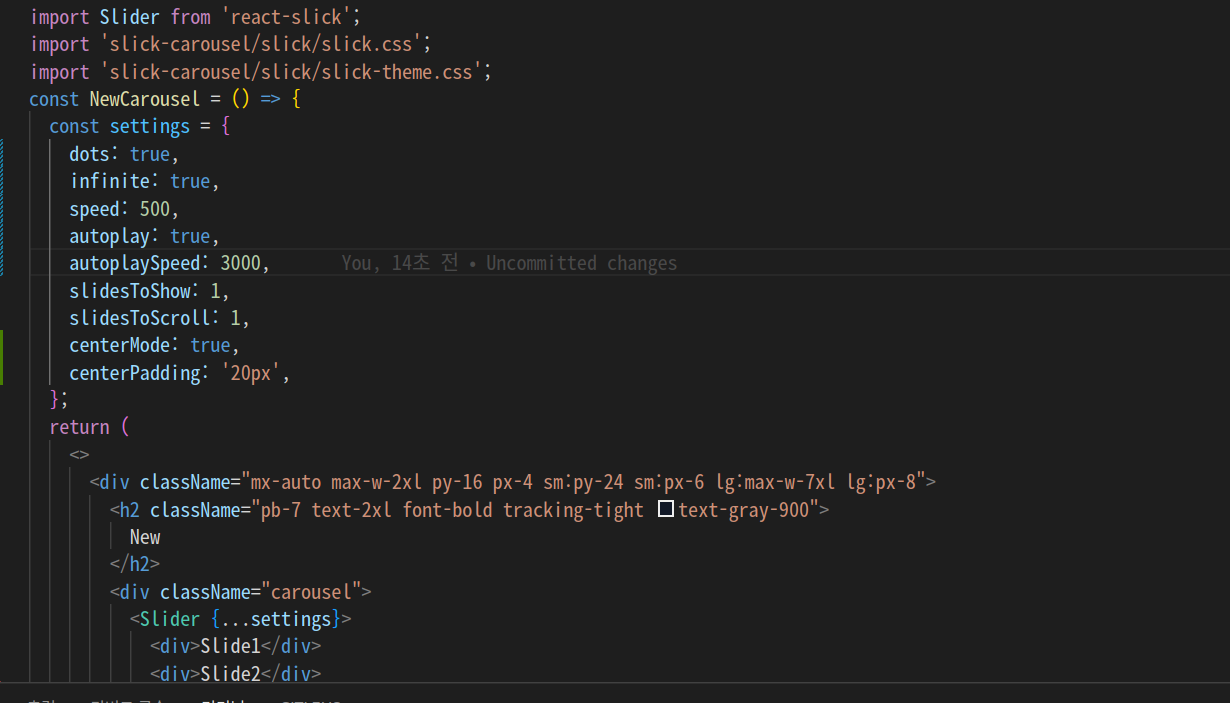
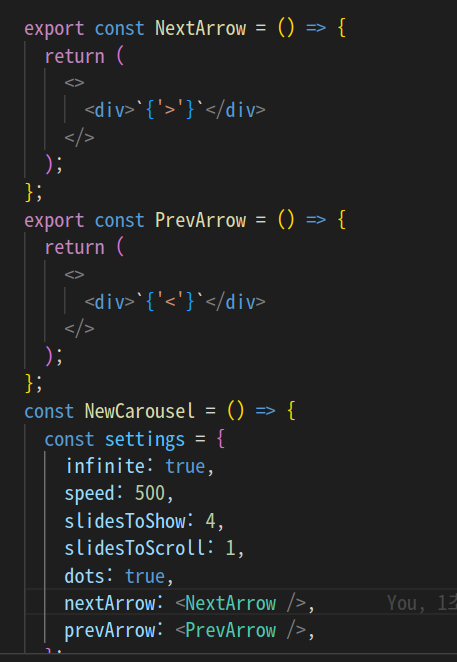
이런식으로 nextArrow 값과 prevArrow 값에 컴포넌트를 넣어주면 될거라 했지만
참고)

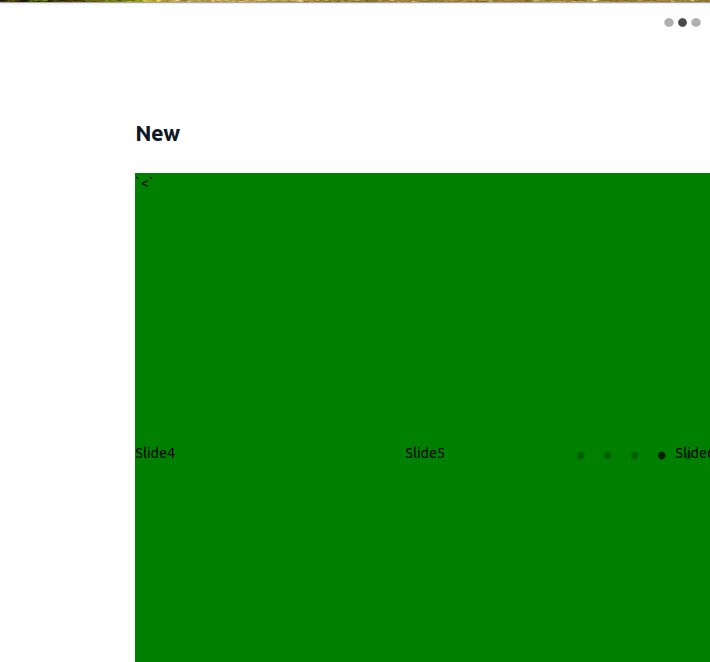
보다시피 그냥 < div 글자로 나온다.
이 분도 화살표가 안나온다고 하시네? 근데 해결은 못하신 것 같다. ㅠㅠㅠ 왜그러셨어요 해주시지,,,
=> https://seobe22.tistory.com/13
세번째 방법 => stackoverflow 등 모든 질문들을 참고하자.
참고
깨달음1 => 화살표 속성을 넣기위한 다른걸 import 해주고 넣어줘야 하는게 아닐까 의심
=> 아니였음)
참고
깨달음2 => 화살표가 디폴트로 하얀 색깔로 안보인걸 수 있다고 한다.
=> 그럼 화살표 색깔은 어떻게 보이게 할까?
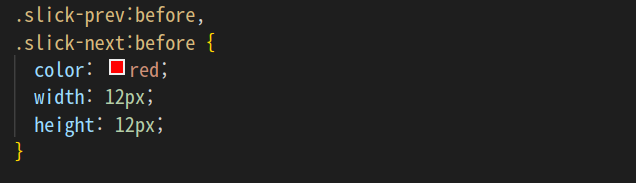
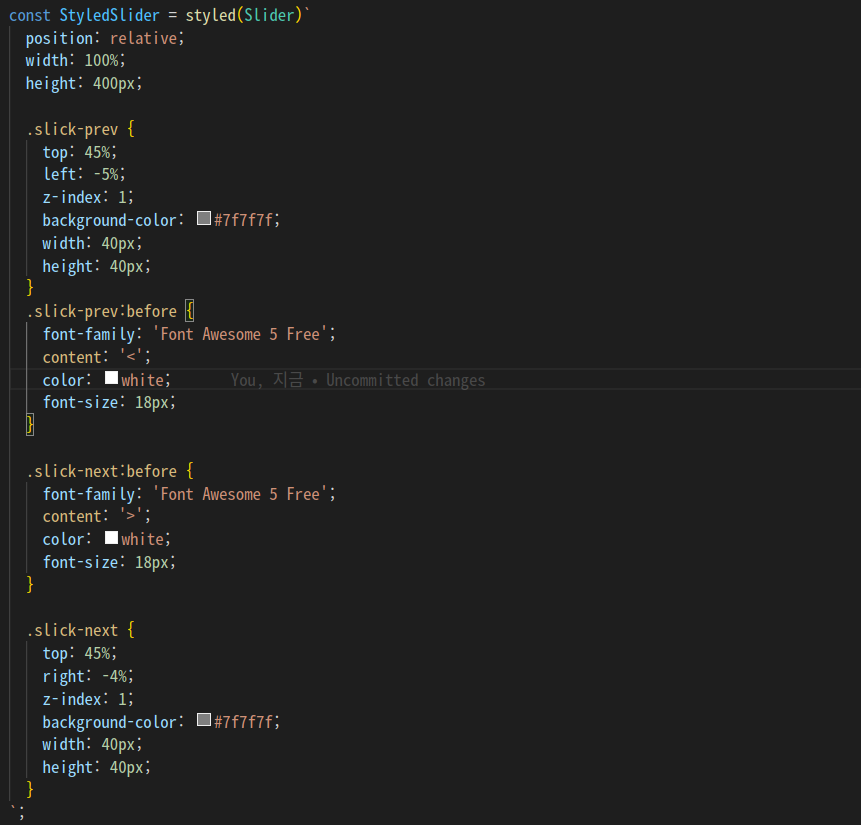
=> 화살표에 이런식으로 색깔을 주기도 하고, 크기를 만들어보기도 했는데 안보였다.

=> 화살표에 스타일들이 아예 적용이 안된건 아닐까?
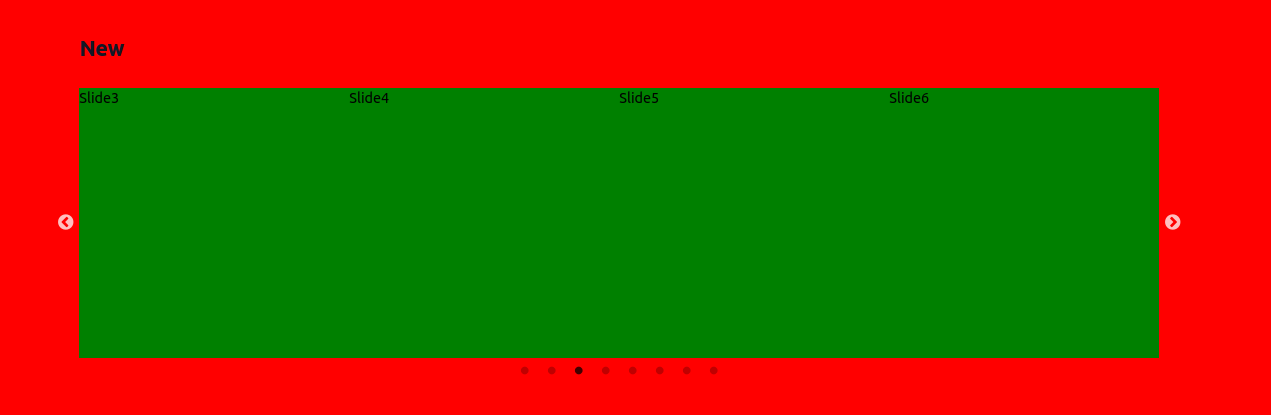
=> 배경색을 빨간색으로 만들어보자.

=> 찾았다 요놈 ! ㅎㅎㅎ ㅠㅠ 감격,,,
(사랑해요 스택오버플로우)
이제 내가 원하는 디자인으로 버튼을 커스텀화해보자!!!
캐러셀 버튼을 custom 했던 예시들 중에 컴포넌트로 버튼을 만드는 방식이 있었으나, 이 방법으로 해결했다. !


참고) https://velog.io/@dovra_/TIL-carousel-feat.slick
부족하지만 내가 원하는 스타일과 꽤나 비슷하다...

완성된 캐러셀 02.

캐러셀 만드는 과정 및 에러 핸들링
gif 캐러셀을 만드려고 했는데, 따로 gif 캐러셀 검색은 안나왔다.
전에 멘토님이 그냥 그 gif 주소 넣으면 된다고 했는데 => 이해가 안갔다
gif 캐러셀을 위한 검색은 안나오고, 그래서 손을 못대고 있었다.
그냥 일상 생활 할 때 그 멘토님 말을 계속 떠올리며 어떻게 해야하지 고민했는데
생각해보니까, 내가 넣었던 사진 주소 자리에 gif 주소를 넣으면 되겠다는 생각이 들었다.
되게 쉬운 말이였는데 이제야 이해가 갔다. 금요일에 저녁 7시에 멘토님과 대화했으니, 이틀이 걸려 생각해냈네.
내 생각 알고리즘
- 이미지 주소칸에 gif 주소를 넣으면 되겠다.
- 사진 크기를 직접 조정하면 된다.
- 그 사진을 justify-content: between 속성을 이용해 계속 오른쪽에 위치하게 한다.
- tailwind 웹 반응형을 이용해 sm일때, lg일때, xlg일때 나눠서 위치시키면 된다.
막히는 문제
- 이미지 위에 텍스트를 올리고 싶다...

해결 => absolute, realative를 이용하자
참고)
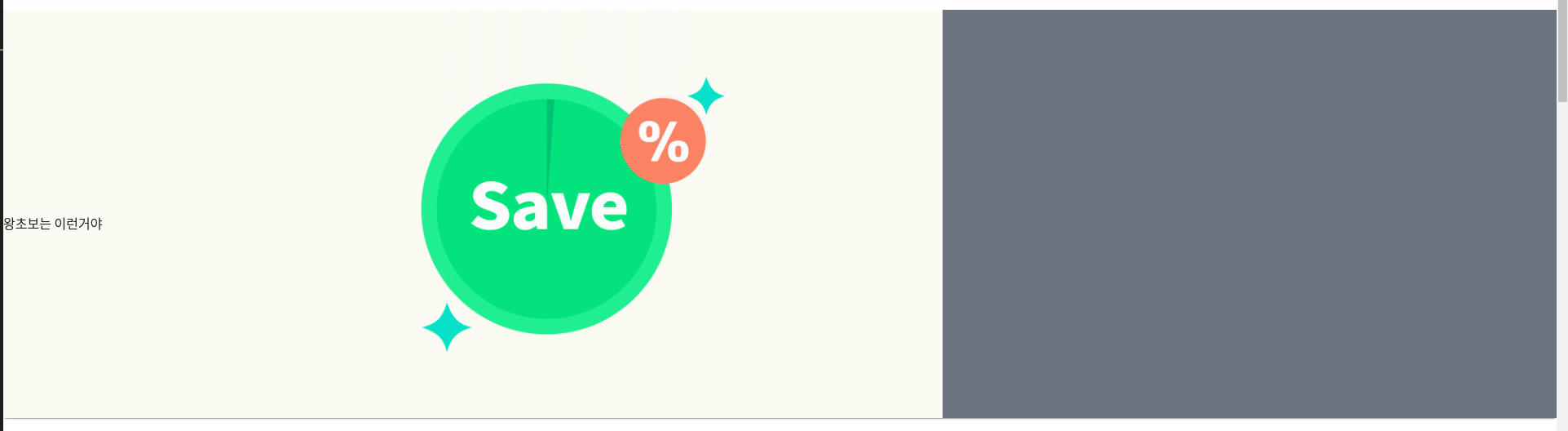
이런식으로 배경색을 주고 사진을 오른쪽에 두면 되고, 텍스트도 tailwind의 inset속성으로 움직여줬다.

02. 사진을 내가 원하는 오른쪽으로 이동하고 싶다.
텍스트는 위와 같은 방법으로 움직였는데 사진은 안된다.
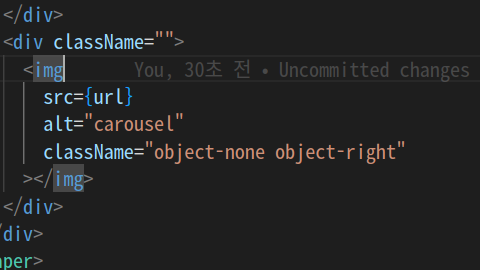
참고)
해결 => object-none object-right tailwind 속성을 사용했고, 위에 전체를 감싸고 있는 div 속성에 flex를 없앴더니 해결됐다.

다시 막히는 문제
- 배경색을 이미지에 따라 바꾸고 싶다.
- 이미지에 따라 위에 컴포넌트가 바뀌었음 좋겠다.
생각해보니까,,,
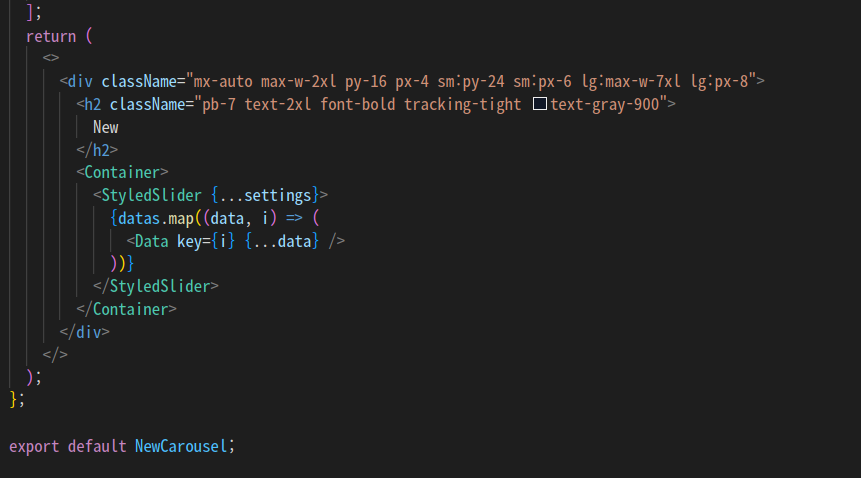
map으로 뿌려주는 부분은 동일할 수 없으니
바뀌는 부분에다가 추가를 해줘야겠다.

이쪽에다가 추가적인 디자인이나 배경색 컴포넌트를 넣으면 되겠다!!!
해결과정
-
이런 컴포넌트를 만들어주고

-
short 자리에다가 만든 컴포넌트를 넣어준다.

-
short 타입 정해주고,

-
short를 받아와서 뿌려주는 Item 컴포넌트

또 막히는 문제
gif의 색깔이 정해져있어서 배경색을 지정하는데 제한이 있다.
gif의 색깔을 없애고 싶다
참고) https://www.hitpaw.kr/photo-tips/how-to-remove-background-from-gif.html
참고) https://onlinegiftools.com/remove-gif-background
저장한 이미지를 불러오는게 안된다. => 여러 웹 사이트를 참고했는데 밑 사이트가 잘 정리되어있다.
참고) https://haeunyah.tistory.com/25
이 두개 해결하는데 한시간 걸렸다...
