섹션 소개
가장 기본적인 자바스크립트에 대해서 이야기해보자.
Arrays, Objects, 내장된 메소드와 loops들, 얼마나 성능이 좋은가?
객체의 빅오
Objects
빅오와 성능 관점에서 보겠다.
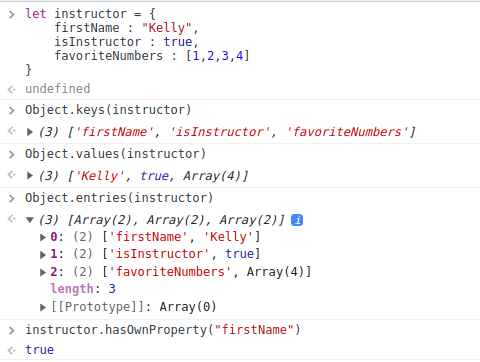
let instructor = {
firstName : "Kelly",
isInstructor : true,
favoriteNumbers : [1,2,3,4]
}우리는 언제 객체를 사용하는가?
- 정렬하고 싶지 않을 때
- 빠른 접근이 필요할 때 (삽입, 삭제)
: Insertion - O(1)
: Removal - O(1)
: Searching - O(N) //값을 알고 싶을 때 거의 모든 키를 돌아서 값을 확인해야함
: Access - O(1)
객체들과 따라오는 메소드
- Object.keys : O(N)
- Object.values : O(N)
- Object.entries : O(N)
- hasOwnProperty : O(1)

요약하자면,
- 객체는 모든 것을 빨리 처리한다. 그러나 정렬되어 있지는 않는다.
- 객체는 간단하다. 어떠한 상황에도 작동하고 , key : value가 모두 있고,
- 모든 연산, 입력, 접근, 업데이트, 제거 모두 상수 시간이다.
- 탐색은 희귀하지만, O(N)은 N에 따라서 자라기 때문에 선형시간이다.
- 객체가 커질수록, 객체 안에 저장되어 있던 데이터를 다루는 keys, values, entries와 같은 메소드들도 있다.
배열이 빠를수도 있지만 정렬되어 있어서 작업에 따라 느릴 수 있다.
배열 안의 데이터에 접근이 느린 이유
빅오를 통해 배열을 판단해보고 객체와 비교했을 때 성능이 어떤지 보자.
let names = ["유정", "민수", "지현"];
let values = [true, {}, [], 2, "awes ome"]; 우리는 언제 배열을 사용하는가?
- 정렬이 필요할 때
- 성능을 희생해야 할 수 있다. (특히 입력과 제거를 할 때)
- 배열에 있는 데이터를 접근하는 것은 매우 빠르다.
: Insertion - it depends...
=> 어디에 입력을 하는지에 달려있다.
=> 배열 앞에 추가(제거)하면 인덱스를 모두 새롭게 추가해야 한다. (O(N))
: Removal - it depends...
: Searching - O(N)
: Access - O(1)
빅오 배열 메소드
배열 내장 메소드
- push / pop : 0(1)
- shift / unshift : O(N)
- concat : O(N)
- slice : O(N)
- splice : O(N)
- sort : O(N * logN) //배열을 정렬하는 것은 O(N)보다 더 크다
- forEach/ map/ filter/ reduce/ ete. : O(N)
