문제
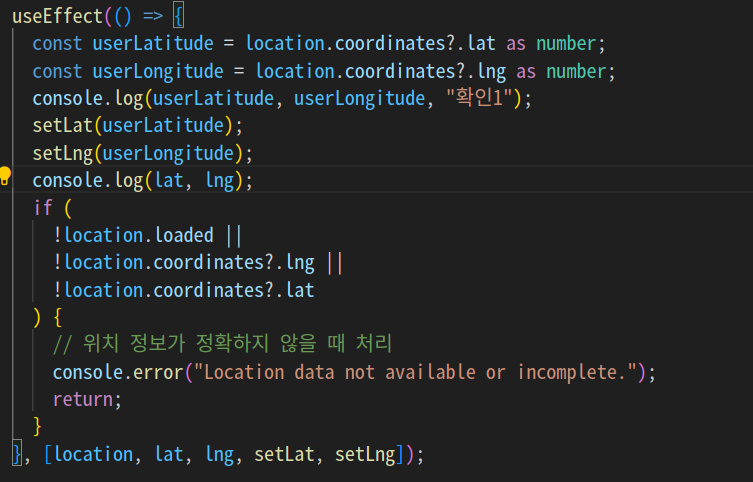
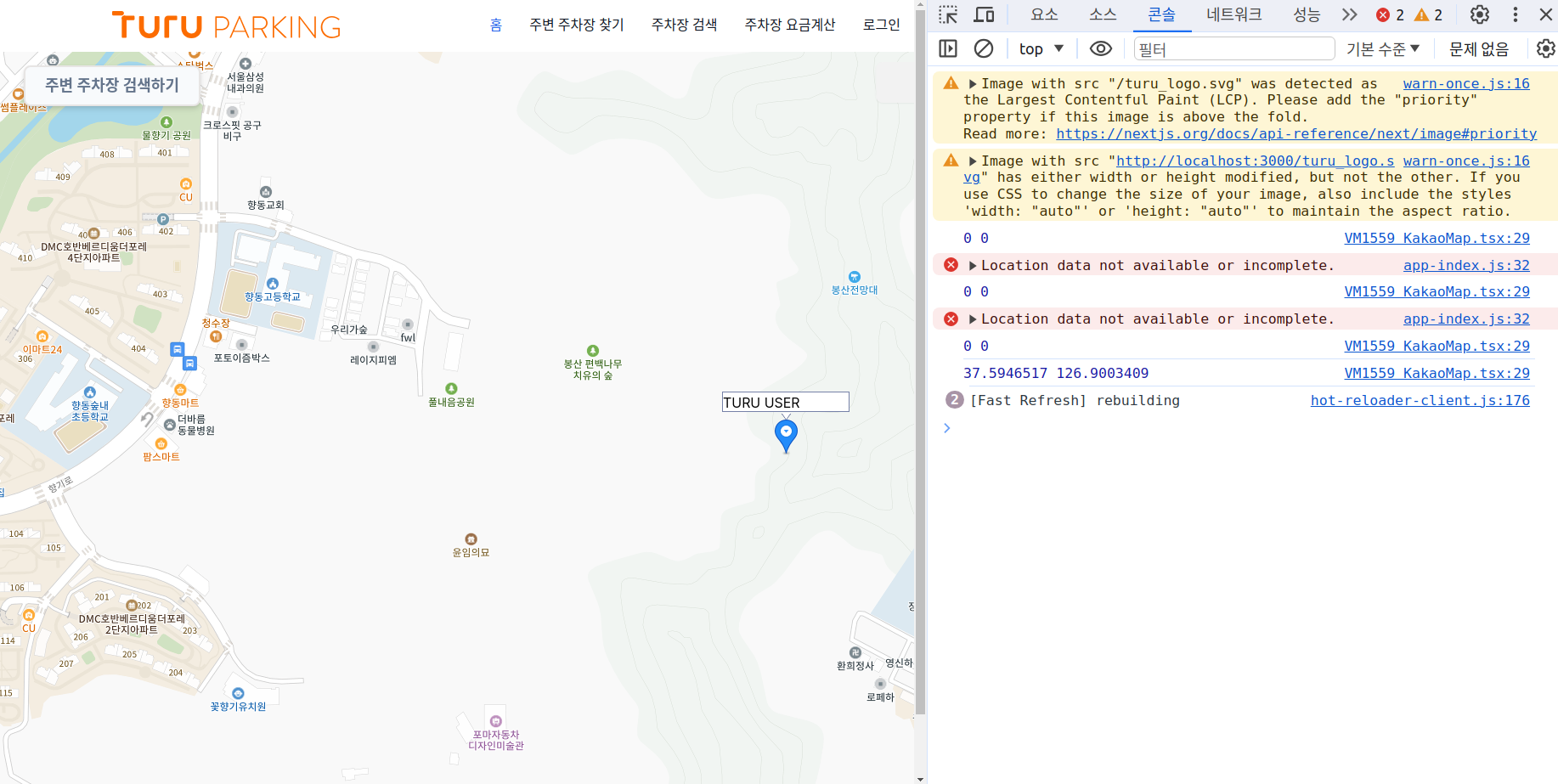
KakaoMap 컴포넌트의 useEffect가 바로 실행이 되지 않는 것을 확인할 수 있다.

console.log를 통해 '확인1'이 출력이 안된 모습

원인
컴포넌트의 렌더링이 완료된 이후에 useEffect가 실행되는 것이 일반적이기 때문이다.
렌더링 이후 바로 실행되길 원한다. !
useEffect를 가장 먼저 실행시키려면, 의존성 배열을 비워두고, useEffect 내에서 필요한 데이터나 함수들을 비동기적으로 처리해야 한다.
=> 그렇게 하면 컴포넌트가 마운트되면서 즉시 실행!!
변경하고 있는 코드
code 1
"use client";
import Script from "next/script";
import { Map, MapMarker } from "react-kakao-maps-sdk";
import useGeolocation from "../customhook/useGeoLocation";
import { useLocationContext } from "../context/userLocationContext";
import { useEffect } from "react";
const KAKAO_SDK_URL = `//dapi.kakao.com/v2/maps/sdk.js?appkey=${process.env.NEXT_PUBLIC_KAKAO_APP_JS_KEY}&autoload=false`;
interface Coordinates {
lat: number;
lng: number;
}
interface GeolocationData {
loaded: boolean;
coordinates?: {
lat: number;
lng: number;
};
}
const KakaoMap = () => {
const { lat, lng, setLat, setLng } = useLocationContext();
const location: GeolocationData = useGeolocation();
useEffect(() => {
const userLatitude = location.coordinates?.lat as number;
const userLongitude = location.coordinates?.lng as number;
console.log(userLatitude, userLongitude, "확인1");
setLat(userLatitude);
setLng(userLongitude);
console.log(lat, lng);
if (
!location.loaded ||
!location.coordinates?.lng ||
!location.coordinates?.lat
) {
// 위치 정보가 정확하지 않을 때 처리
console.error("Location data not available or incomplete.");
return;
}
}, [location, lat, lng, setLat, setLng]);
const centerCoordinates: Coordinates = {
lat: lat,
lng: lng,
};
return (
<>
<Script src={KAKAO_SDK_URL} strategy="beforeInteractive" />
<Map
id="map"
center={centerCoordinates}
style={{ width: "100%", height: "100%" }}
level={3}
>
<MapMarker position={centerCoordinates}>
<div style={{ color: "#000" }}>TURU USER</div>
</MapMarker>
</Map>
</>
);
};
export default KakaoMap;code2
"use client";
import Script from "next/script";
import { Map, MapMarker } from "react-kakao-maps-sdk";
import useGeolocation from "../customhook/useGeoLocation";
import { useLocationContext } from "../context/userLocationContext";
import { useEffect } from "react";
const KAKAO_SDK_URL = `//dapi.kakao.com/v2/maps/sdk.js?appkey=${process.env.NEXT_PUBLIC_KAKAO_APP_JS_KEY}&autoload=false`;
interface Coordinates {
lat: number;
lng: number;
}
interface GeolocationData {
loaded: boolean;
coordinates?: {
lat: number;
lng: number;
};
}
const KakaoMap = () => {
const { lat, lng, setLat, setLng } = useLocationContext();
const location: GeolocationData = useGeolocation();
useEffect(() => {
const fetchData = async () => {
try {
const userLatitude = location.coordinates?.lat as number;
const userLongitude = location.coordinates?.lng as number;
console.log(userLatitude, userLongitude, "확인1");
setLat(userLatitude);
setLng(userLongitude);
console.log(lat, lng, "확인2");
if (
!location.loaded ||
!location.coordinates?.lng ||
!location.coordinates?.lat
) {
// 위치 정보가 정확하지 않을 때 처리
console.error("Location data not available or incomplete.");
return;
}
} catch (error) {
console.error("Error fetching location data:", error);
}
};
console.log("함수 실행");
fetchData();
}, []);
const centerCoordinates: Coordinates = {
lat: lat,
lng: lng,
};
return (
<>
<Script src={KAKAO_SDK_URL} strategy="beforeInteractive" />
<Map
id="map"
center={centerCoordinates}
style={{ width: "100%", height: "100%" }}
level={3}
>
<MapMarker position={centerCoordinates}>
<div style={{ color: "#000" }}>TURU USER</div>
</MapMarker>
</Map>
</>
);
};
export default KakaoMap;
