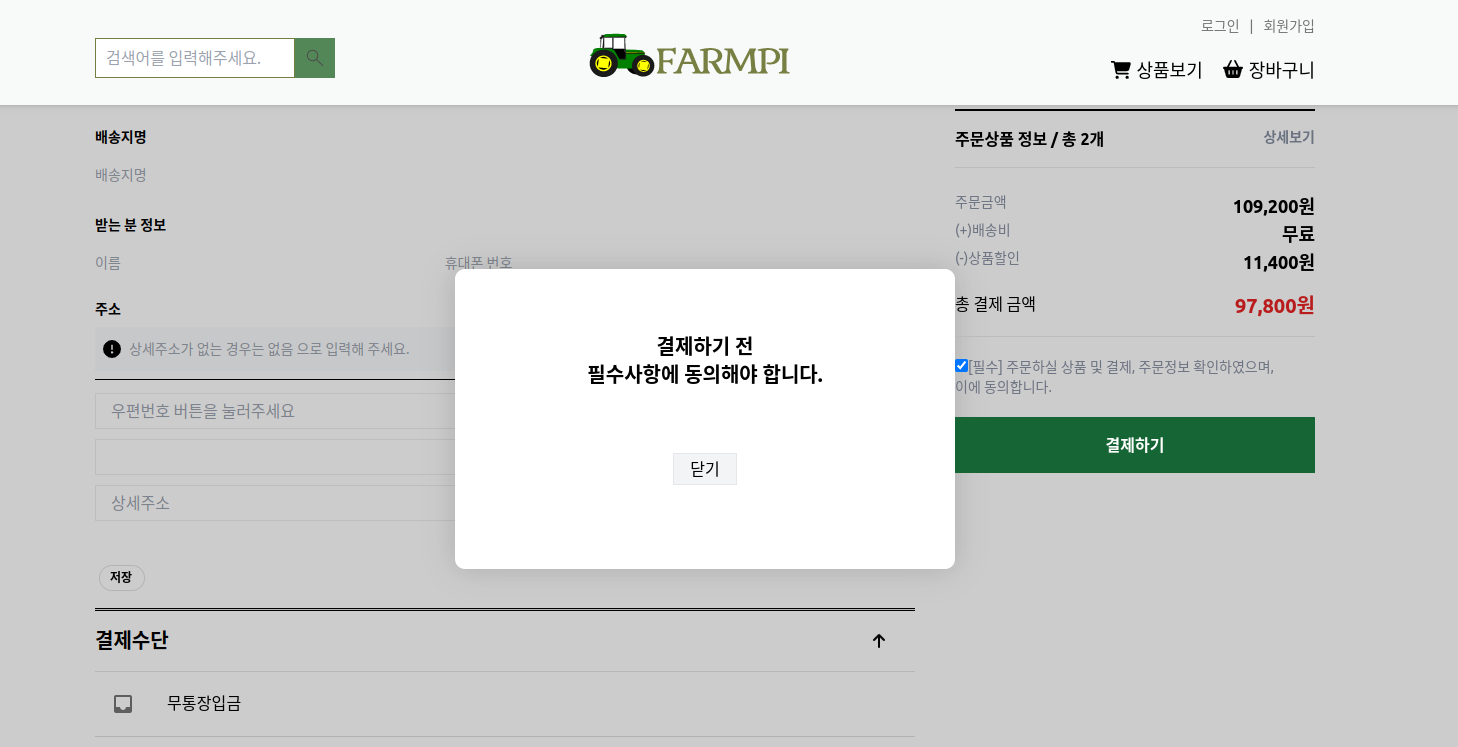
모달창
redux를 이용해서 useState 상태를 totalpay가 아닌 payment 창에서 상태를 관리하고 싶다.
상태를 전역적인 store에서 가져와야 한다. => 리덕스 툴킷 사용하자.
마주한 문제

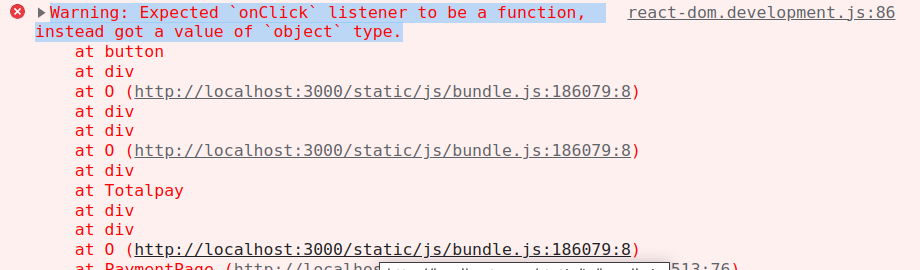
문제
Warning: Expected onClick listener to be a function, instead got a value of object type.
참고) https://kimtaekju-study.tistory.com/230
props drilling으로
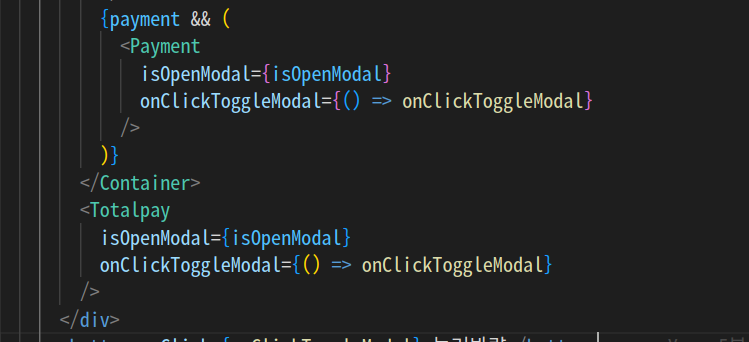
pamentpage 에서 상태를 관리하고 props drilling으로 payment 컴포넌트랑 totalpay 컴포넌트에 내려줘서 totalpay에서 onClick 하면 onClickToggleModal함수가 작동되고, isOPenModal 상태가 true 값이 되면서 전체 pament 페이지에서 modal이 작동되길 바랐으나,
props drilling 말 그대로 밑으로 영향이 가지 위로 올라가진 않는다.
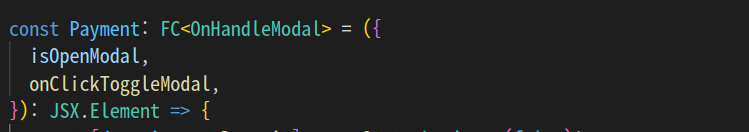
아, 그리고 타입을 제네릭 타입으로 써줘야 에러가 사라졌다.
payment페이지에서 상태 내려주는 코드



=> 하위 컴포넌트의 클릭이 상위 컴포넌트의 상태를 바꾸진 못한다.
나의 꼼수
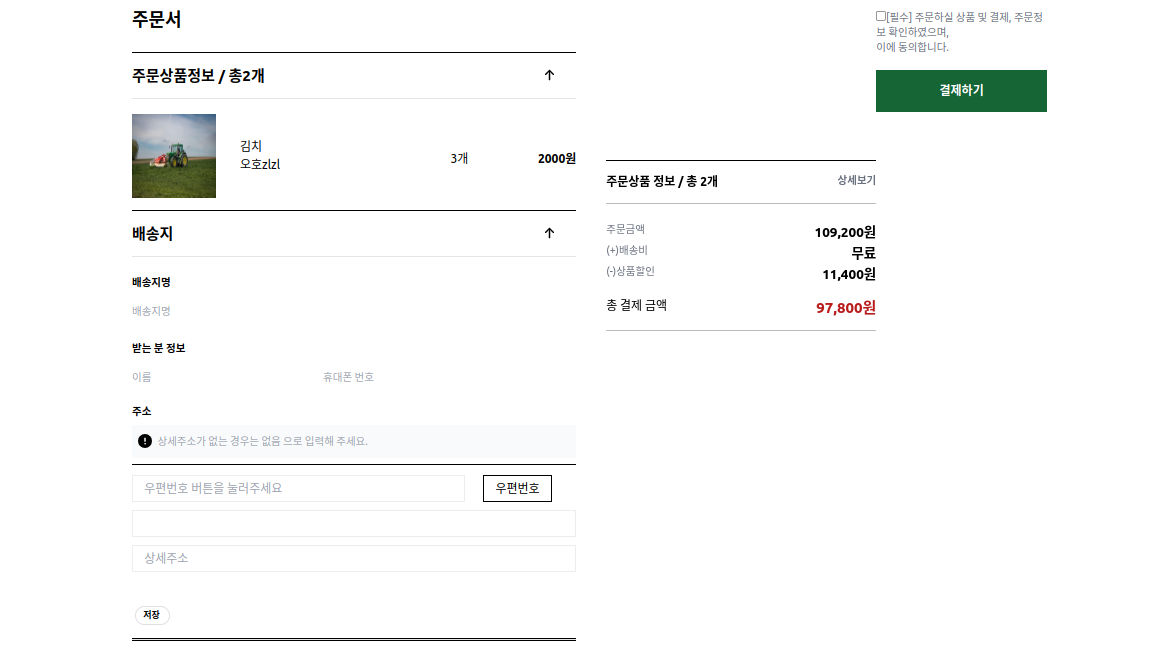
전체 페이지에서 결제하기 버튼을 관리하도록 만들어봤다.

그러면 생기는 문제점은 totalpay가 sticky 한 상태인데 같이 안따라가서 안된다...
어쩔 수 없이 redux toolkit 을 제대로 써봐야겠다. redux나,,
상태관리 Context API냐 Redux냐
두개를 비교하는 글을 읽어봤는데,,, redux를 써야겠다고 결정했다.
참고) https://react.vlpt.us/redux/
redux toolkit
오늘의 진행상황이 답답해지더라도 리덕스 툴킷을 다시 공부해야만 했다.
결론으로 하위 컴포넌트인 totalpay에 있는 결제하기 버튼을 눌렀을 때 상위 컴포넌트paymentpage에 있는 글자를 보이게끔 만들었다. ! 그럼 이제 모달 창만 만들어주면 될 것 같다.
modalSlice.tsx
import { createSlice } from '@reduxjs/toolkit';
import type { RootState } from 'Redux/app/store';
export interface ModalState {
isOpenModal: boolean;
}
const initialState = {
isOpenModal: false,
};
const modalSlice = createSlice({
name: 'modal',
initialState,
reducers: {
openModal(state) {
state.isOpenModal = true;
},
closeModal(state) {
state.isOpenModal = false;
},
},
});
export const modalActions = modalSlice.actions;
export const madalState = (state: RootState) => state.modal;
export default modalSlice.reducer;
store.ts
import { configureStore } from '@reduxjs/toolkit';
import counterSlice from 'Redux/reducer/counterSlice';
import objectSaveSlice from 'Redux/reducer/objectSaveSlice';
import priceSlice from 'Redux/reducer/priceSlice';
import modalSlice from 'Redux/reducer/modalSlice';
//store 만들기
const store = configureStore({
reducer: {
//각각의 슬라이스의 리듀서
counter: counterSlice, //counterSlice안의 reducers들을 하나로 합쳐주는 하나의 reducer 생성
objectSave: objectSaveSlice,
priceCheck: priceSlice,
modal: modalSlice,
},
});
// Infer the `RootState` and `AppDispatch` types from the store itself
export type RootState = ReturnType<typeof store.getState>;
// Inferred type: {posts: PostsState, comments: CommentsState, users: UsersState}
export type AppDispatch = typeof store.dispatch;
export default store;
이렇게 리덕스 툴킷을 이용해 상태를 setting 했고,
1) totalpay에 있는 결제하기 버튼

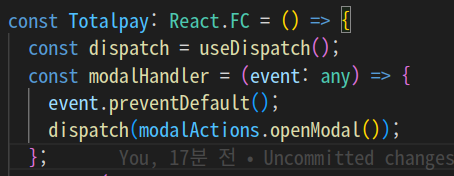
2) totalpay에 있는 modalHandler함수

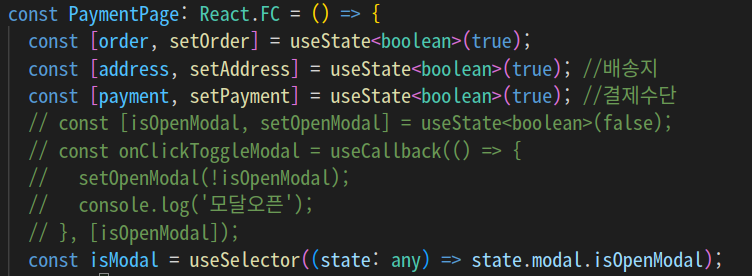
3) paymentpage에 있는 useSelector을 이용해서 상태값을 가져온다.

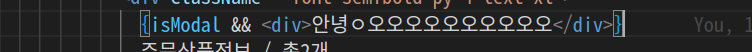
4) paymentpage에 isModal이 true일 때 글자 입력 되게

5) 결과

이 리덕스 툴킷을 이용해 어떻게 모달창을 띄울까?
- modal 컴포넌트를 띄운다.
- 닫기 버튼을 누르면 dispatch를 이용해 closeModal()를 이용해 창을 닫는다.
결과
해냈다.
결제하기 버튼을 누르면 모달창이 띄어지고,
배경을 클릭하면 모달창이 닫힌다.