오늘 해야할 것
- 카카오페이 호출하는거 order_id 값 받아와야 한다.
- 캐러셀 반응형 마무리
- 계산하는 로직
카카오페이 호출
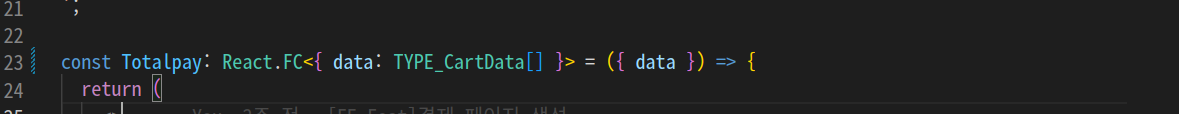
Paymentpage에 있는 data를 totalpay => checkbox 로 내려주려고 한다.

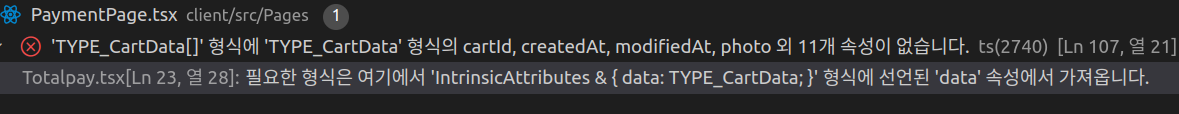
마주한 문제



해결 =>
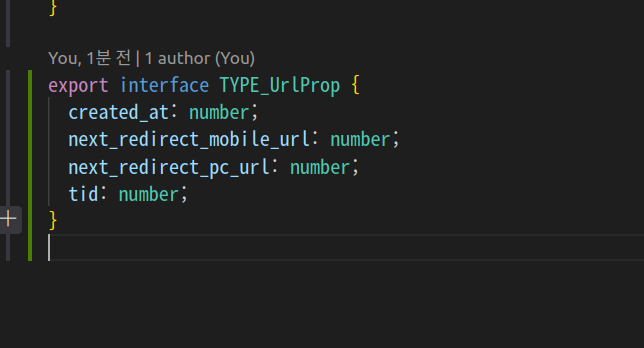
data의 값이 배열인데 객체 타입으로 받아줘서 타입 뒤에 []를 붙여줬다.

카카오 api
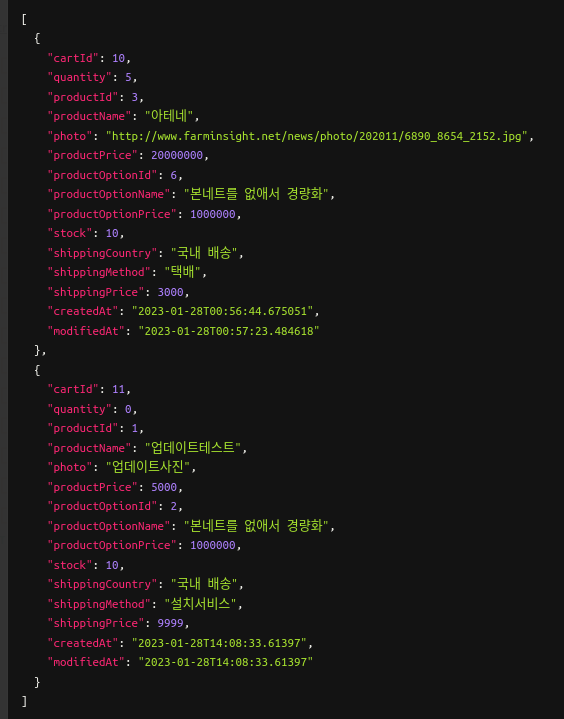
받아온 data 에서 productOptionId랑 quatity를 따로 저장한다.
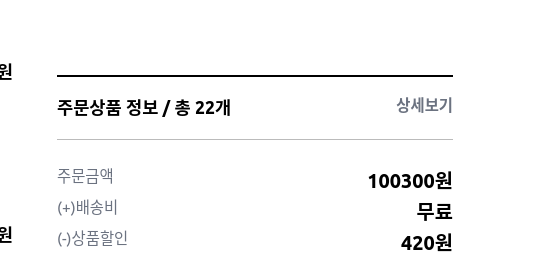
지금 들어오는 데이터 양식은 밑에 사진과 같다.

=> filter을 이용해야 하지 않을까?
참고)
https://devbirdfeet.tistory.com/113

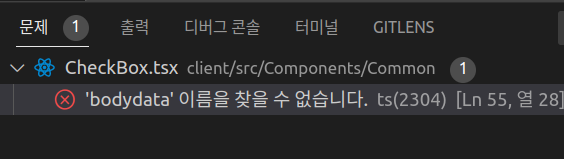
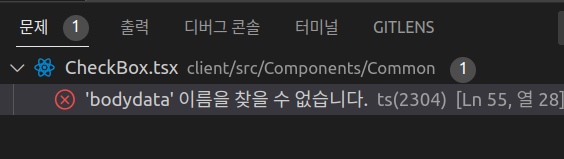
이런식으로 써줬는데 bodydata를 못찾는다고 한다.

해결 =>
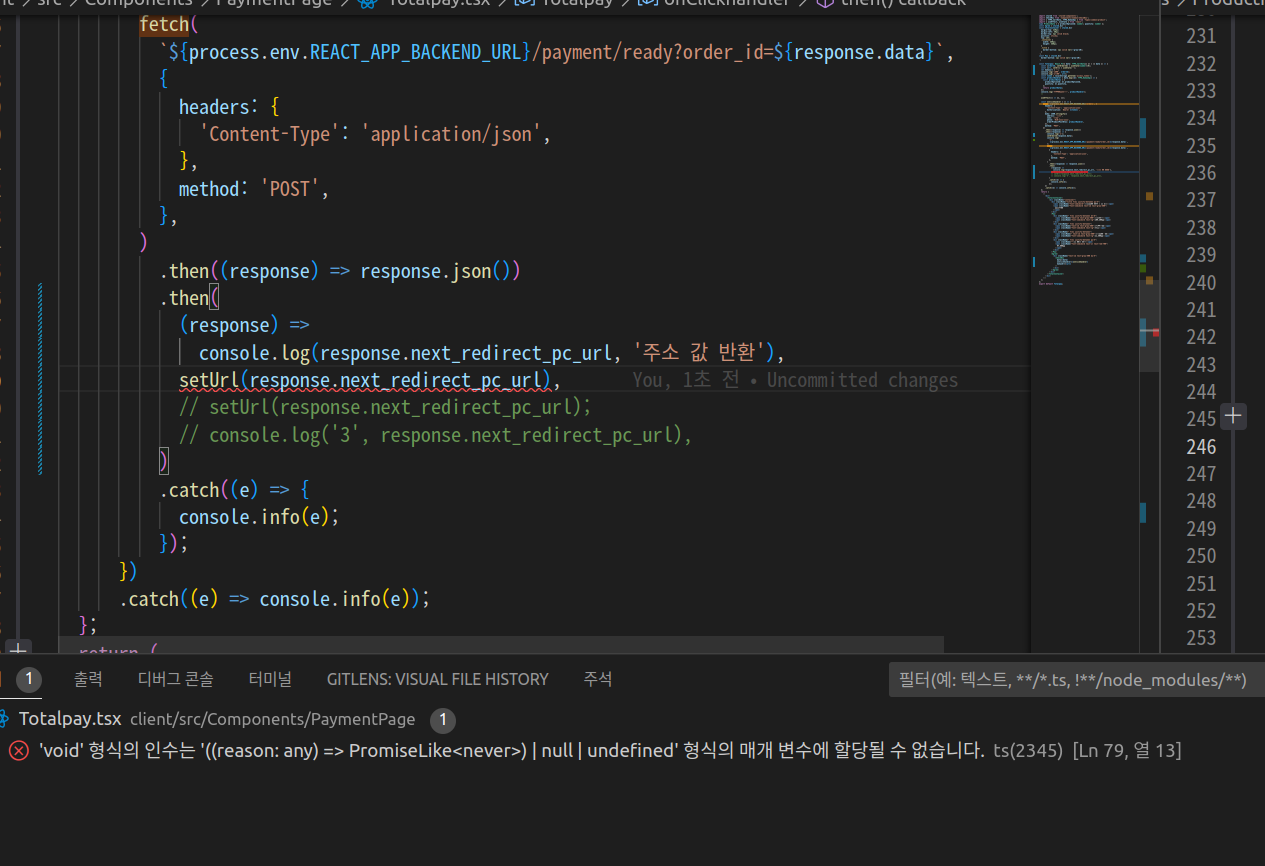
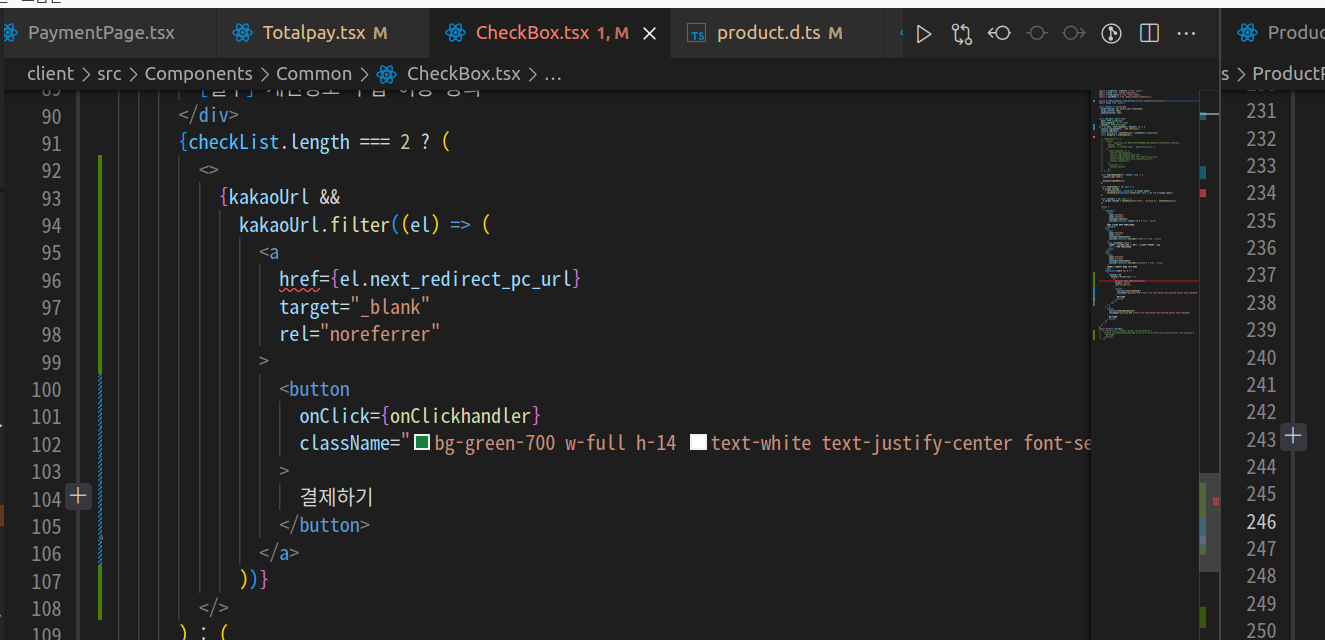
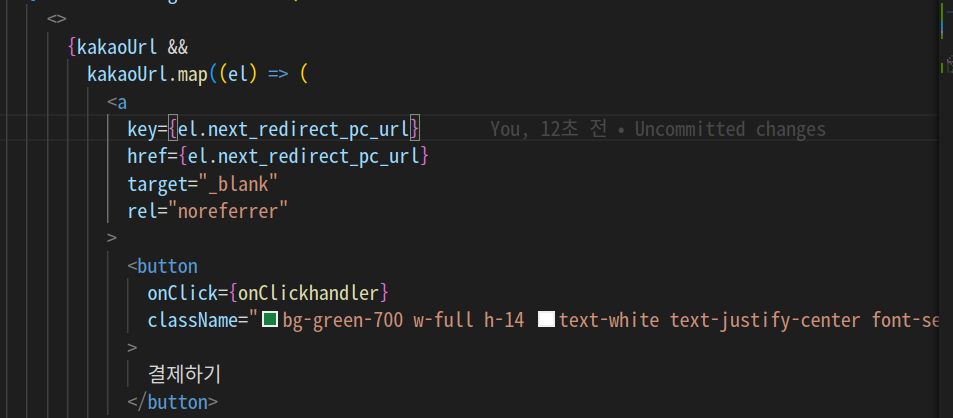
01. 카카오페이 api 호출 데이터 CheckBox 파일에서 kakaoUrl로, 응답 받아왔음 (tid, url, url, id?) => 거기서 pc_url 빼오고 a태그로 넣어주는게 안됨 => 객체로 들어가는 타입을 배열 타입으로 바꿔서 문제였고, 객체 타입으로 바꾼 후에도 initialValue 설정해줬다. 여기서 나오는 값을 a태그에 넣어주니 안돼서 window.location.href를 사용했고 => 팝업 띄우는 방식으로 고쳤음
마주한 문제
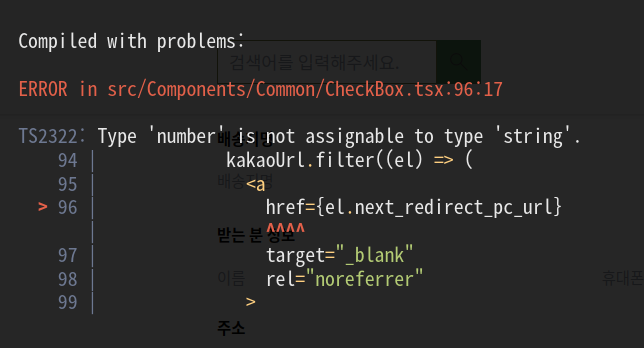
왜 타입스크립트를 쓰는가

내가 잘못 설정한 타입스크립트 타입을 알려준다.

string으로 고쳐줘야한다... 졸린가보다.

마주한 문제
이렇게 썼을때 다 체크가 될 때 button이 사라진다.

마주한 문제

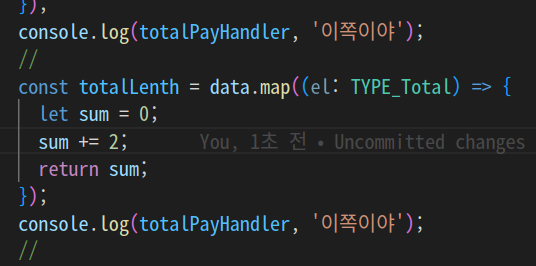
2+ 2가 안되고 22 연속으로 나온다
깨달은것 => Number로 바꿔줘야 한다.
참고 )
https://velog.io/@hanei100/React-Hook%EC%9D%84-%EC%9D%B4%EC%9A%A9%ED%95%9C-%EC%9E%A5%EB%B0%94%EA%B5%AC%EB%8B%88-%EA%B8%B0%EB%8A%A5
이런식으로 아예 로직을 바꿔줬다.
const PriceForPills = data.map((el) => {
return (el.productOptionPrice + el.productPrice) * el.quantity;
});
const TotalForPills = PriceForPills.reduce((a, b) => a + b, 0);
console.log('꼬꼬링', PriceForPills);
console.log('합친결과', TotalForPills);
const DiscountForPills = TotalForPills * 0.1;
const CountForPills = data.map((el) => {
return el.quantity;
});
const CountsForPills = CountForPills.reduce((a, b) => a + b, 0);
console.log(CountForPills, 'CountForPills');
console.log(CountsForPills, 'CountsForPills');