오늘 해야 할 것
- 메인페이지 반응형 완벽하게 하기
- 체크 박스 안눌렀을 때 결제하기 누르면 모달창 띄우는걸로
- 링크 연결해야하는거 설정해두기
- 리뷰 css 쪽 만들어놓기
- 리뷰 데이터 가져오기
메인페이지 반응형
팀원들과 이야기하고 반응형을 어떻게 구현해야 할지 다시 생각하게 됐다.
나는 원래 화면 크기를 4-5개로 나눠서 그때에 따른 모양을 재설정해줬었는데
팀원들의 의견은 계속 줄어드는 화면에 맞춰 크기가 연속적으로 줄어드는 것을 원하는 것 같았다. 그 예시로 스택오버플로우 웹사이트를 보게 됐는데 마지막으로 제일 화면을 작게 했을 때 만 모양을 딱 다르게 잡아주면 되는 것 같았다.
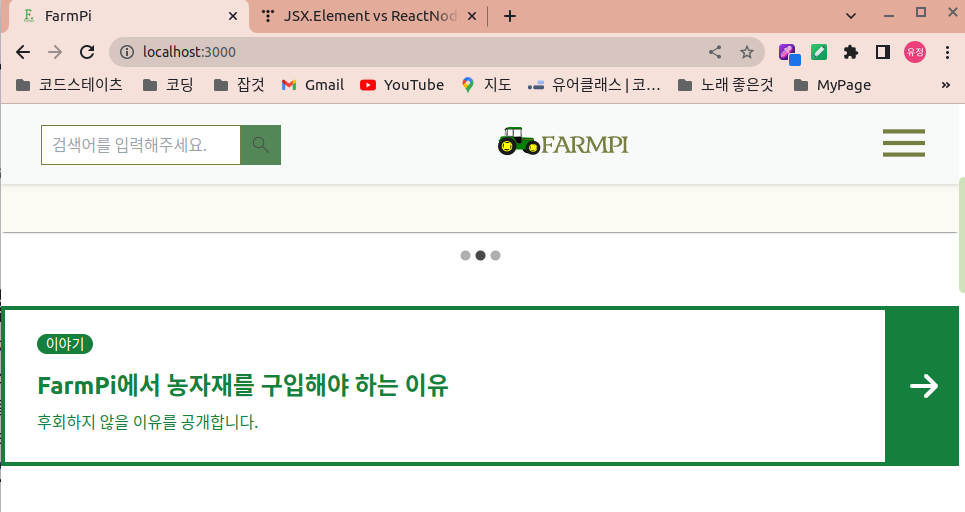
스토리 반응형
1) 화면의 크기가 어떻든지 이 모양이 유지되게 했다.

해결 => 전체 컴포넌트를 div로 감싸고 flex 속성을 줬다.
화면이 제일 작을 때 기점으로 내가 원하는 모양이 되게 다시 css 속성을 만졌다.
그리고 margin : 0px auto 속성을 이용해서 작은 화면일 때 가운데 위치할 수 있도록 만들었다.