2023.1.21 (토) ~ 2023. 1.23 (월)
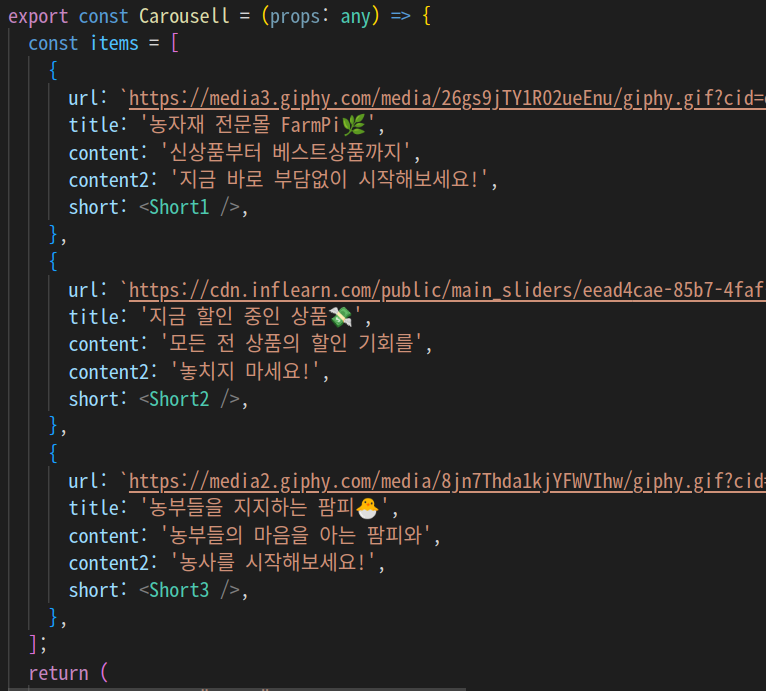
- gif 캐러셀 만들기
- 데이터 불러오기
- 컴포넌트화
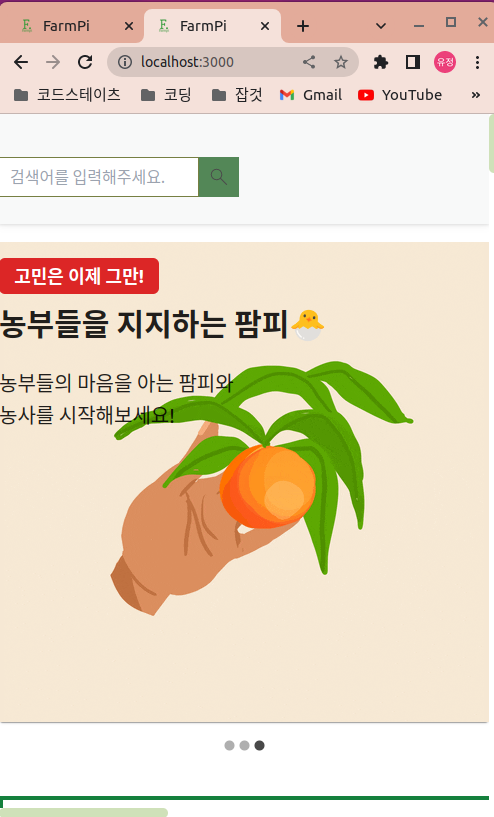
- 웹 반응형
진행상황
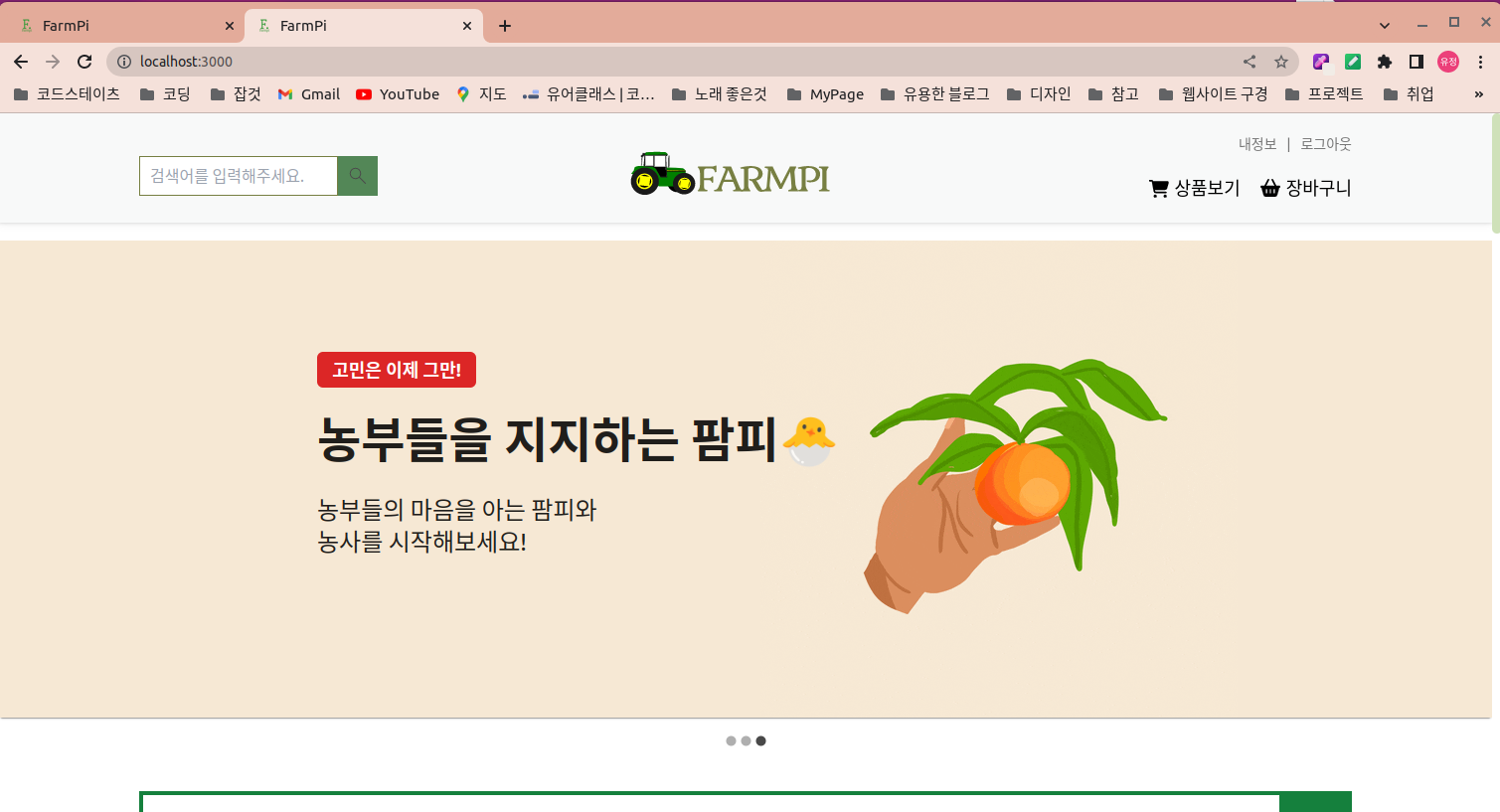
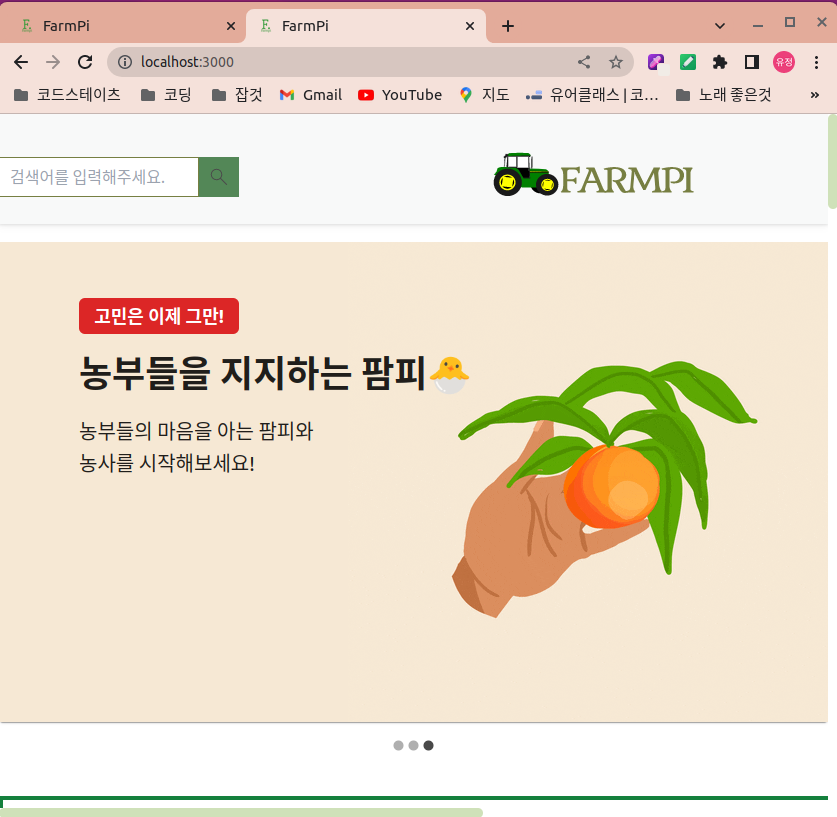
01. 캐러셀
gif 캐러셀을 만드려고 했는데, 따로 gif 캐러셀 검색은 안나왔다.
전에 멘토님이 그냥 그 gif 주소 넣으면 된다고 했는데 => 이해가 안갔다
gif 캐러셀을 위한 검색은 안나오고, 그래서 손을 못대고 있었다.
그냥 일상 생활 할 때 그 멘토님 말을 계속 떠올리며 어떻게 해야하지 고민했는데
생각해보니까, 내가 넣었던 사진 주소 자리에 gif 주소를 넣으면 되겠다는 생각이 들었다.
되게 쉬운 말이였는데 이제야 이해가 갔다. 금요일에 저녁 7시에 멘토님과 대화했으니, 그래도 이틀 이내에 생각해냈네. 설거지를 하다 갑자기 이런 생각이 들었다.
내 생각 알고리즘
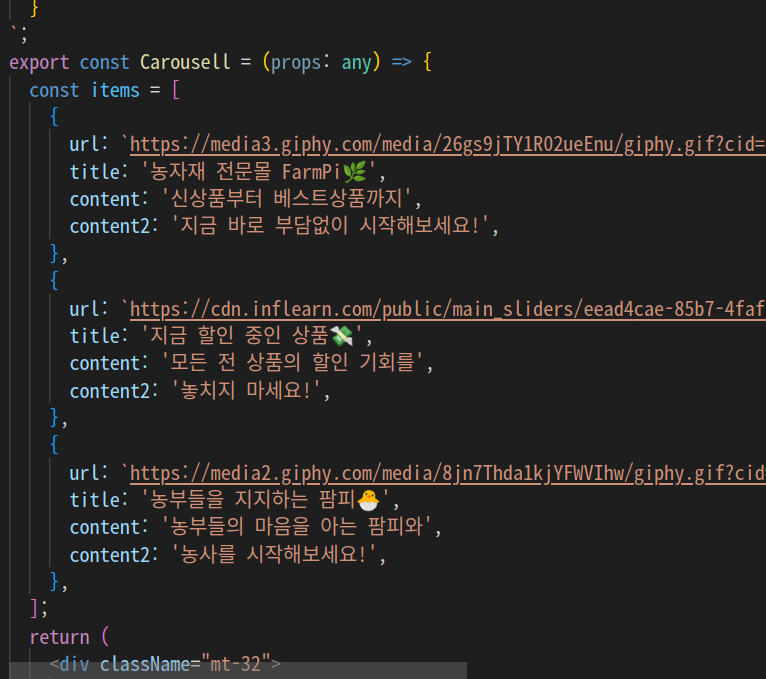
- 이미지 주소칸에 gif 주소를 넣으면 되겠다.
- 사진 크기를 직접 조정하면 된다.
- 그 사진을 justify-content: between 속성을 이용해 계속 오른쪽에 위치하게 한다.
- tailwind 웹 반응형을 이용해 sm일때, lg일때, xlg일때 나눠서 위치시키면 된다.
막히는 문제
- 이미지 위에 텍스트를 올리고 싶다...

해결 => absolute, realative를 이용하자
참고) https://yeoossi.tistory.com/28
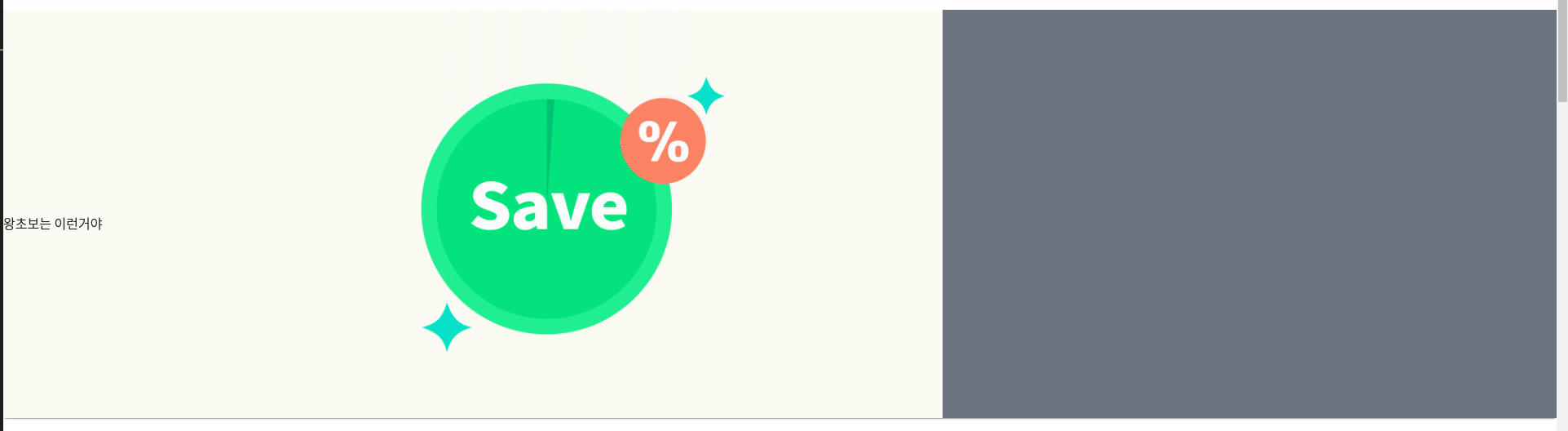
이런식으로 배경색을 주고 사진을 오른쪽에 두면 되고, 텍스트도 tailwind의 inset속성으로 움직여줬다.

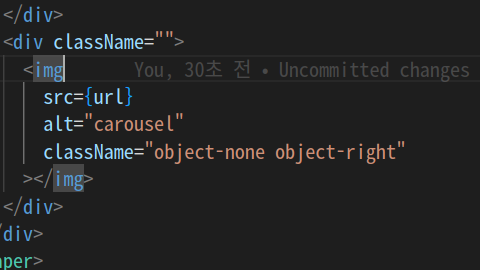
- 사진을 내가 원하는 오른쪽으로 이동하고 싶다.
텍스트는 위와 같은 방법으로 움직였는데 사진은 안된다.
참고) https://tailwindcss.com/docs/object-position
해결 => object-none object-right tailwind 속성을 사용했고, 위에 전체를 감싸고 있는 div 속성에 flex를 없앴더니 해결됐다.

다시 막히는 문제
- 배경색을 이미지에 따라 바꾸고 싶다.
- 이미지에 따라 위에 컴포넌트가 바뀌었음 좋겠다.
생각해보니까,,,
map으로 뿌려주는 부분은 동일할 수 없으니
바뀌는 부분에다가 추가를 해줘야겠다.

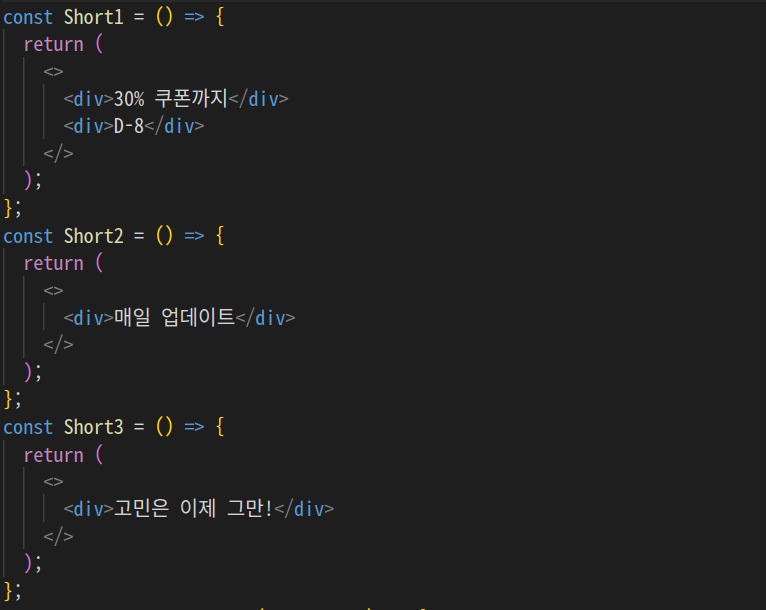
이쪽에다가 추가적인 디자인이나 배경색 컴포넌트를 넣으면 되겠다!!!
해결과정
01~~ 이런 컴포넌트를 만들어주고

02~~ short 자리에다가 만든 컴포넌트를 넣어준다.

03~~ short 타입 정해주고
!
04~~ short를 받아와서 뿌려주는 Item 컴포넌트

또 막히는 문제
gif의 색깔이 정해져있어서 배경색을 지정하는데 제한이 있다.
gif의 색깔을 없애고 싶다
참고) https://www.hitpaw.kr/photo-tips/how-to-remove-background-from-gif.html
참고) https://onlinegiftools.com/remove-gif-background
저장한 이미지를 불러오는게 안된다. => 여러 웹 사이트를 참고했는데 밑 사이트가 잘 정리되어있다.
참고) https://haeunyah.tistory.com/25
이 두개 해결하는데 한시간 걸렸다...

캐러셀 기능 구현해야 하는거 남은거
캐러셀 이제 , 저 이미지를 이동시키고, 웹 반응형으로 이미지 이동을 만들어줘야 한다.
01. lg 사이즈일 때

02. md 사이즈일 때

03. sm 사이즈일 때

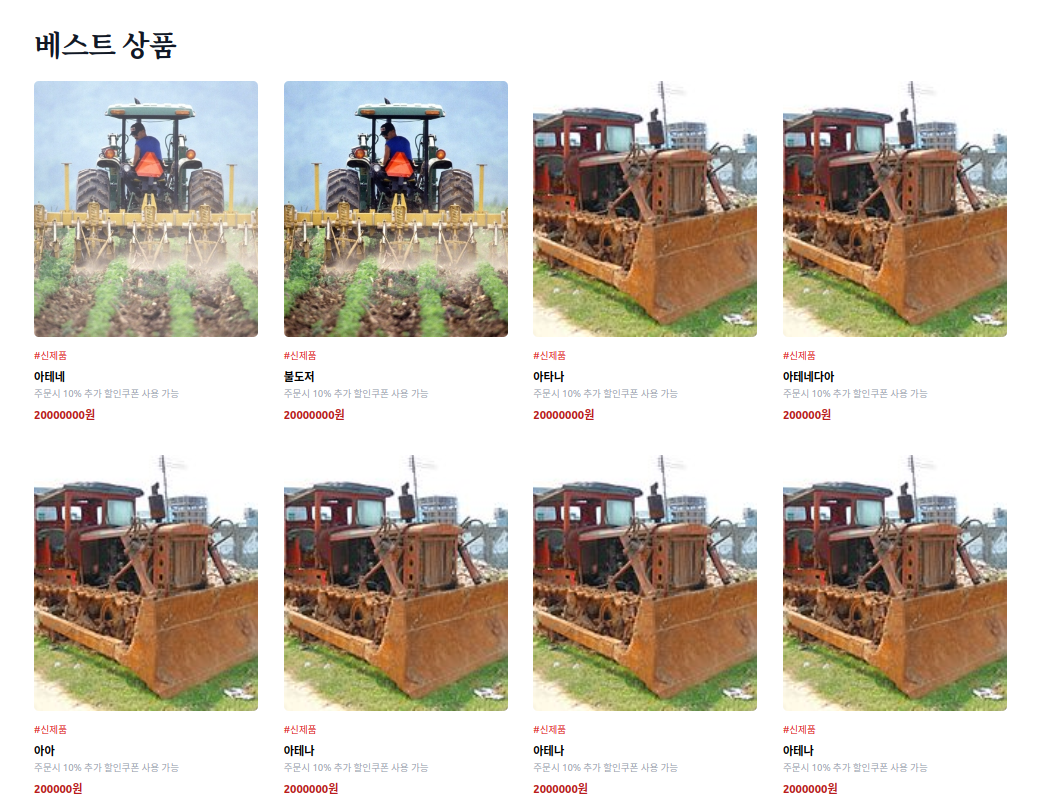
02. best 상품 데이터 불러오기
실제 데이터 불러오기 성공했다.

근데 불러오는 데이터 중 #신제품 이랑 할인쿠폰은 내가 직접 박은거다.
데이터를 넣어야 될 것 같다.
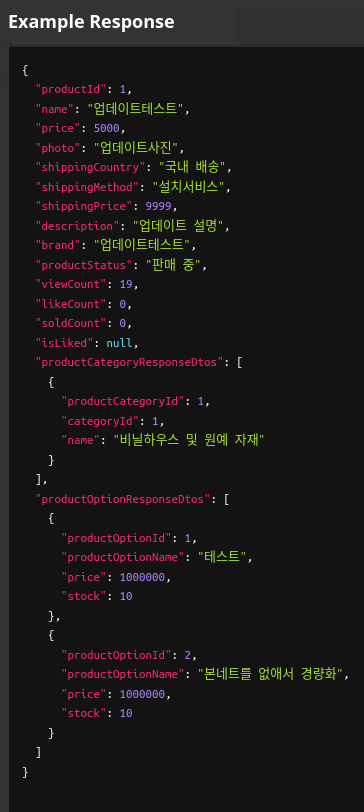
api 명세서 보면,

아마 description 부분이랑, 여기 밑에 부분에서 name 내용을 넣으면 될 것 같다.
"productCategoryResponseDtos": [
{
"productCategoryId": 1,
"categoryId": 1,
"name": "비닐하우스 및 원예 자재"
}의논해야 할 것
- 데이터 어떤 값 넣을지
- 스켈레톤을 넣자고 했는데 메인페이지에서 데이터를 얼마나 많이 불러올지? more info 누르면 가져올지?
- 근데 스켈레톤 그 컴포넌트에 이미 css가 되어있는거 아닌가?
03. new 상품 데이터 불러오기
현재는, 이런식으로 사진을 내가 직접 넣어준 상태다.

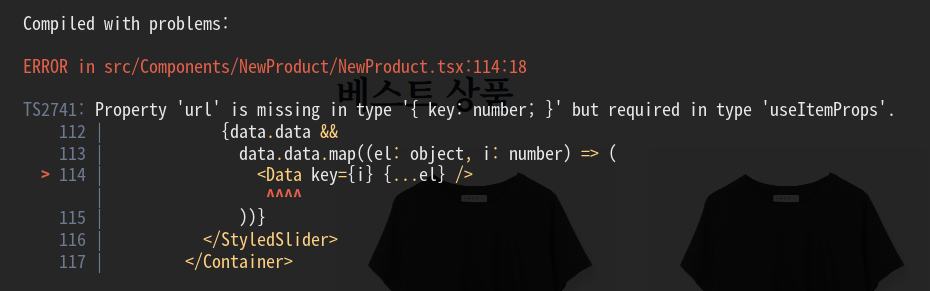
마주한 타입스크립트 에러

해결
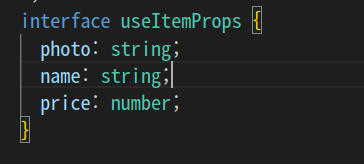
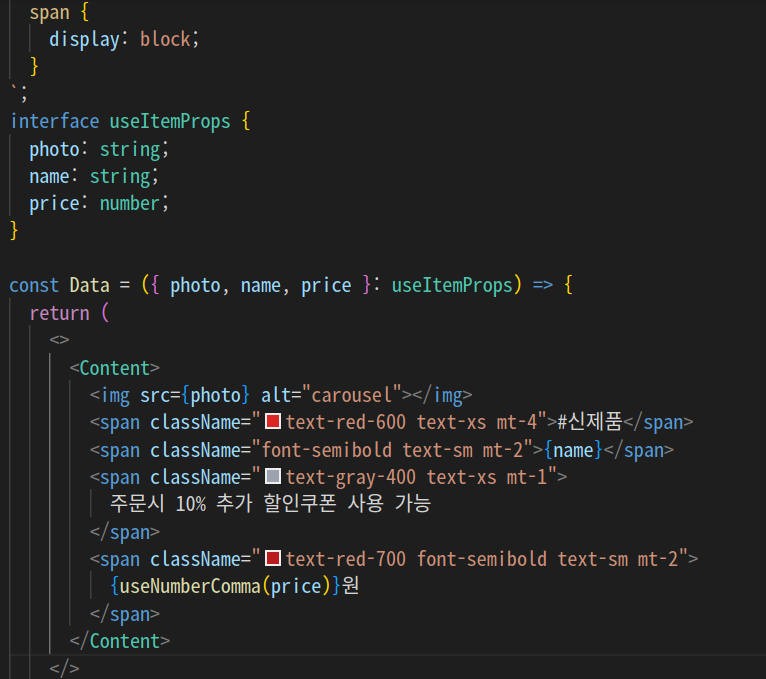
문제 원인 : data에 들어오는 값이 더미데이터 url이였는데, 실제 값을 받아오다 보니까 {photo, name, price} 의 타입을 다시 설정해줬어야 했다.

해결 코드: 타입을 설정해줬다.

타입스크립트 추가 공부
참고) https://velog.io/@ovogmap/React-Typescript-2
04. 리뷰 데이터 불러오기
05. best랑 new, review 컴포넌트화
-
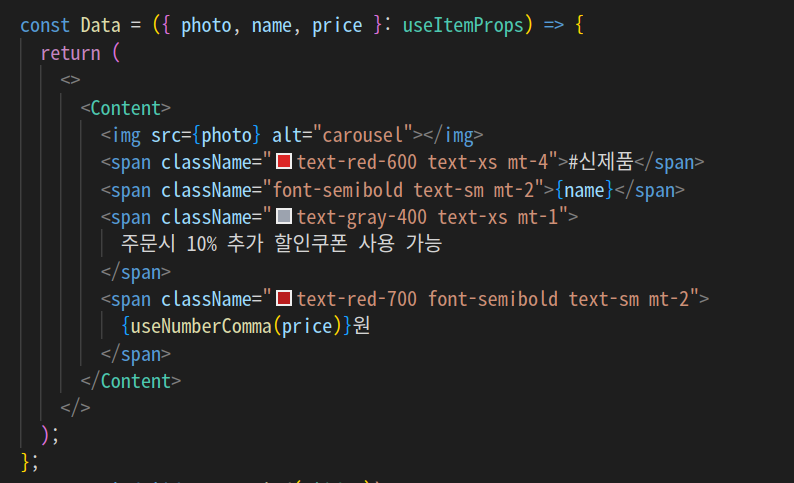
best 컴포넌트화 하기

=> Data 컴포넌트화 했다.

-
new 컴포넌트화 하기
