구현 결과
배운점
- 새로운 라이브러리 공식문서를 잘 봐야 한다.
- 추후에 react component 없앤다는 건 충격적
Swiper는 웹 및 모바일 애플리케이션에서 사용할 수 있는 강력한 JavaScript 라이브러리 중 하나다.
글 작성 이유
공식문서가 답이다. 라는 말 많이 들어봤을 거다.
하지만 방대한 양
어떻게 공식문서를 통해 라이브러리의 핵심부터 익힐 수 있을까?
지금도 초보지만 왕초보인 시절 감을 못잡았다.
그래도 이번의 경험이 내게 자신감을 심어줬던 것 같다.
개발자의 자신감은 공식문서를 읽을 줄 안다는 마음에서 오는 것 같다.
어떤 방식으로 공식문서를 습득했는지 천천히 공유하면서 누군가가 조금은 감을 잡았으면 좋겠다.
swiper 선택한 이유
- 다양한 효과 및 전환: Swiper는 다양한 전환 효과를 제공하여 사용자에게 다채로운 시각적 경험을 제공할 수 있습니다.
- 사용이 간편하고 유연성이 높음: Swiper는 사용하기 쉽고 다양한 설정 옵션을 제공하여 다양한 요구 사항에 맞게 구성할 수 있습니다.
이 외에도
03. 다양한 슬라이드 형식: 이미지, 텍스트, 비디오 등 다양한 형식의 콘텐츠를 슬라이드로 표시 가능
04. 반응형 및 모바일 최적화: Swiper는 반응형 웹사이트 및 모바일 애플리케이션을 위해 최적화되어 있습니다. 다양한 디바이스에서 자연스럽게 동작하며 터치 스와이프와 같은 모바일 제스처를 지원합니다.
05. 확장 가능성: Swiper는 풍부한 API와 이벤트 시스템을 제공하여 사용자 정의 및 확장이 가능합니다. 필요한 경우 Swiper를 확장하여 원하는 기능을 추가할 수 있습니다.
이러한 장점들로 인해 Swiper는 많은 개발자들이 웹 및 모바일 애플리케이션에서 슬라이더 및 캐러셀을 구현하는 데 사용하는 인기 있는 도구 중 하나
어려움
모듈을 가져와서 마치 조립하는 느낌이였다.
그동안 ui 라이브러리들은 코드를 가져와서 내가 고치는 느낌이였는데,
애초에 swiper는 모듈형식으로 기능을 제공해서
그걸로 내가 만들어야 했다. 이 방식이 처음엔 전혀 이해가 가지 않았다.
해결
- 페이지 탐구
습득하기 위해선 페이지 공식 문서를 들여다 볼 수 밖에 없었다.

자 기본 홈페이지다.

Docs 를 누르면 get started가 보인다.
그 글을 쭉 읽고,
나에게 필요한 정보 install을 습득한다.
npm install swiper 
swiper core/api 를 클릭하면
modules 부분으로 들어갈 수 있다.
그렇다 이게 swiper가 제공하는 모듈들이다.
정말 많은 기능들이 있고,
각 기능에 따른 parameter들이 소개되어 있다.
methods, events 들이 있으니 일단 대충 쭉 읽으면서 감만 익힌다.

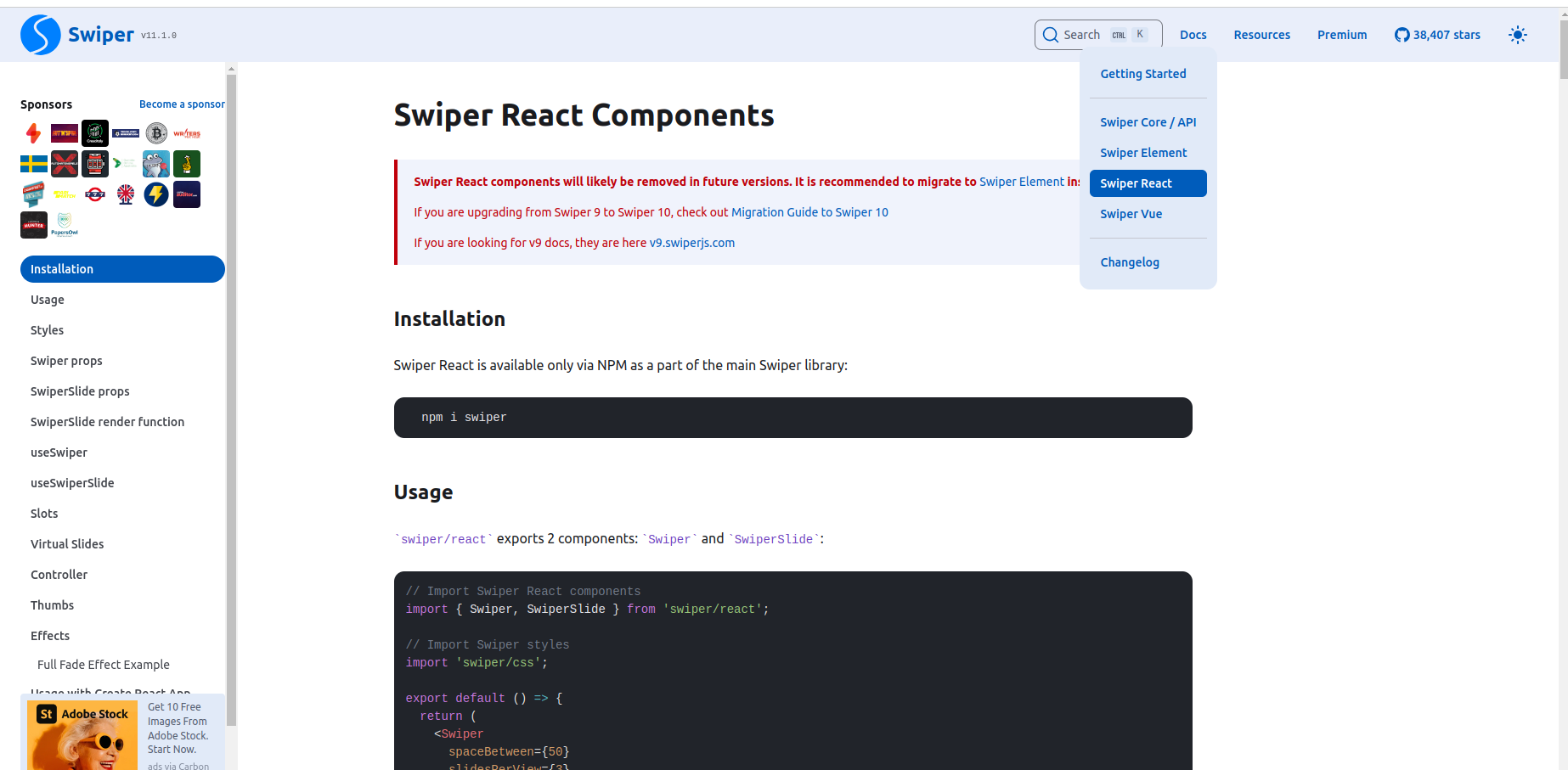
자 swiper react 로 들어온다.
난 next.js 프로젝트니 react 코드 쪽으로 왔다.

오 근데 이런 경고가 나와있다. 추후 버전에는 react가 사라질 거라고 미리 swiper element 코드로 바꾸라고 써져있다.
몰랐네,,,?
추후에 변경해야겠다. element 코드로 ..!

설치해주고

사용 방법에 대해 알아보면,
Swiper, SwiperSlide는 모듈 'swiper/react' 에서 온다고 한다.
여기서 대충 감 익힐 수 있다.
아 Swiper 태그는 전체적인 설정을 담당하고
SwiperSlide는 각 하나의 슬라이드를 뜻하는 구나


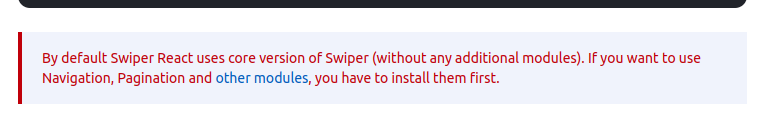
그 외 다른 모듈 기능들을 가져오려고 하면 'swiper/modules'에서 import 해오라고 알려준다.

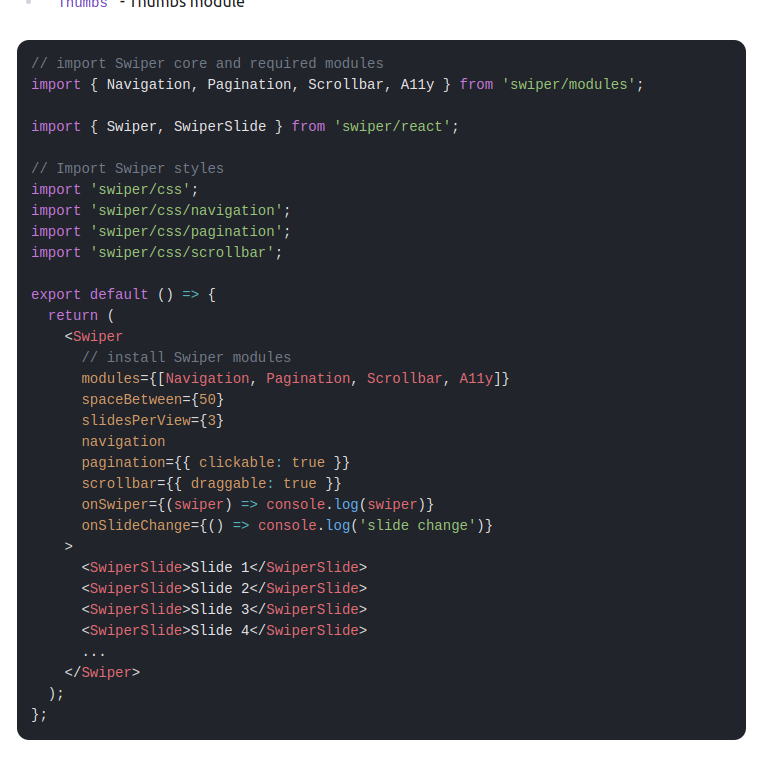
우리가 지금까지 익힌게 정리되어 있는 코드다.
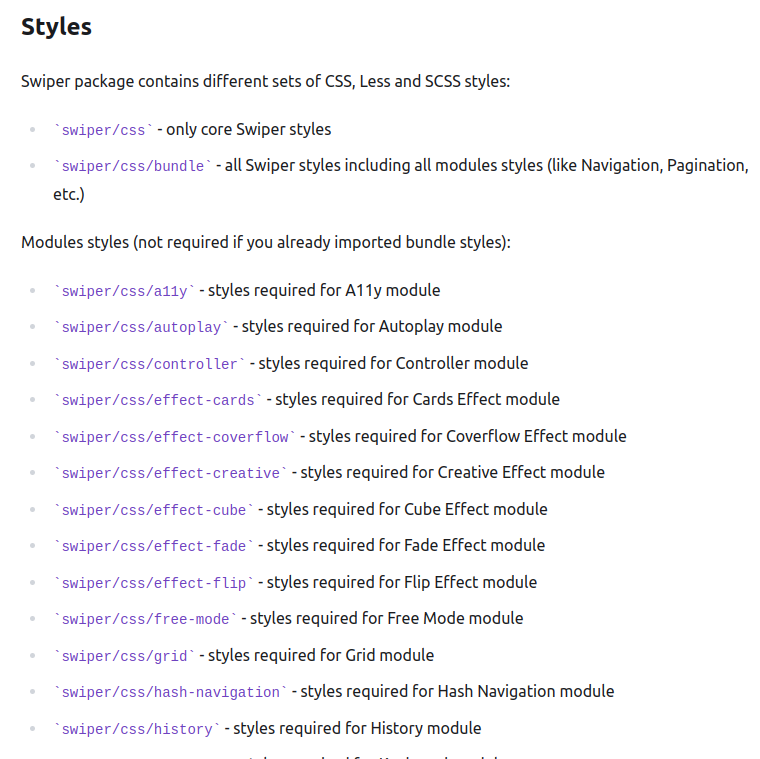
추가로 swiper style을 쓰려면 import 해야 한다.

찬찬히 읽어보고 필요한 css 모듈을 impoer 해보자.
이정도면 어떻게 사용할지 감이 잡힌다.
코드를 작성해보자.
코드 작성

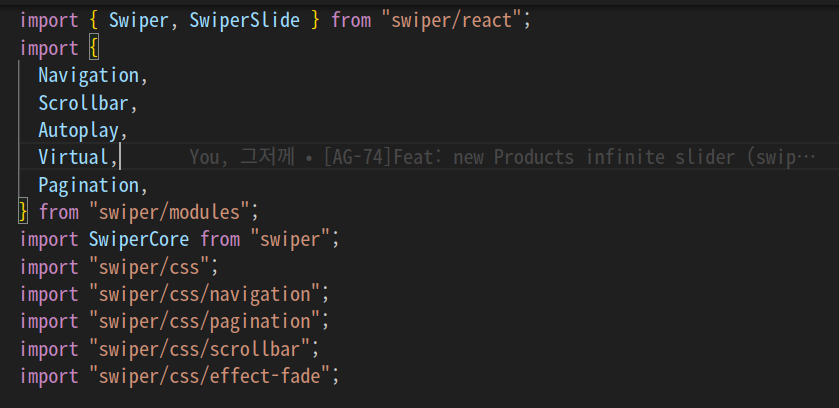
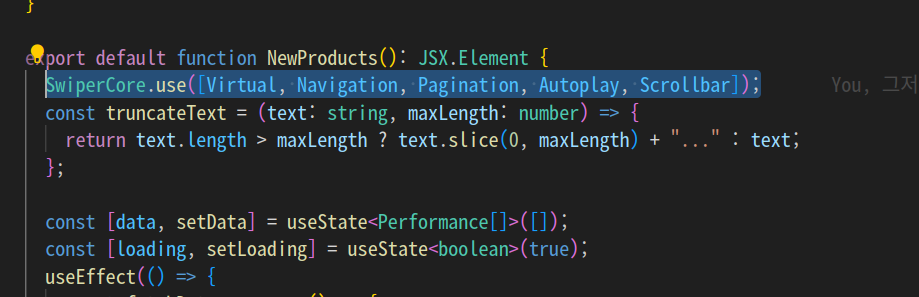
내가 쓸 기능은 이렇게 다섯가지

Navigation

Scrollbar

Autoplay

Virtual

Pagination

이 슬라이드를 쓸 함수 내에
SwiperCore.use를 이용해서 담는다. ?

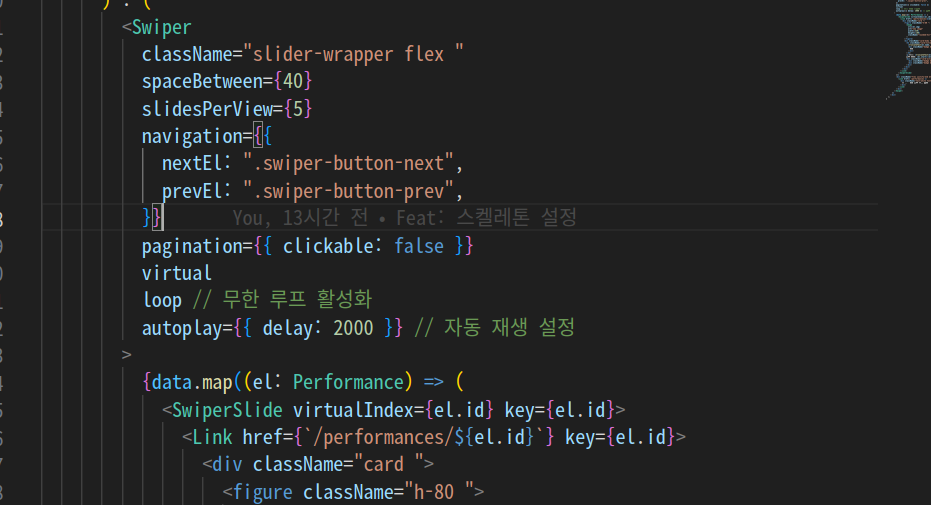
Swiper 태그로 내가 하고 싶은 설정을 한다.
navigation을 통해 화살표를 커스텀 할 예정이다.
loop 무한 루프 활성화
autoplay 를 통해 2000으로 설정했다. (2초 후 이동)
SwiperSlide 태그로 하나의 데이터를 담는다.
결과

