
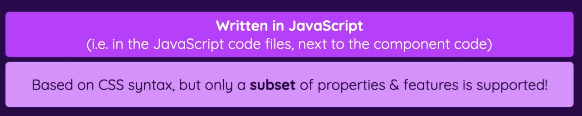
CSS 지원 안함.
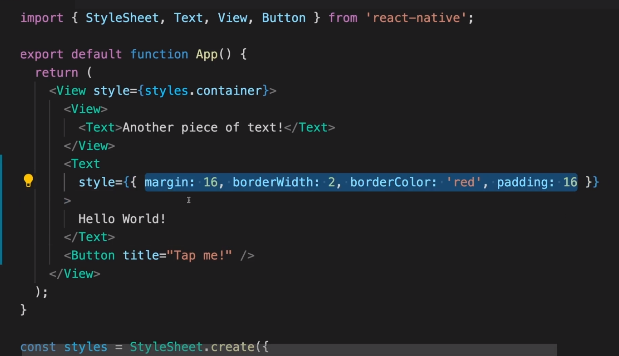
- 1) 인라인 스타일을 추가해서 스타일 객체를 프로머티로 전달하거나
- 2) 별도의 객체를 정의해서 그걸 프로피티로 전달.

-
스타일은 JS에서 정의
- JS는 CSS의 프로퍼티와 기능 일부만 지원
- 이름도 다 다름
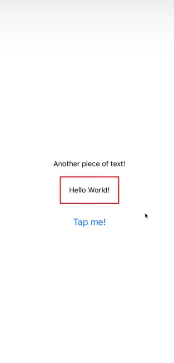
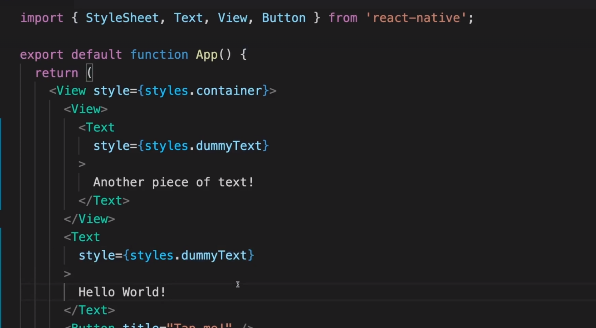
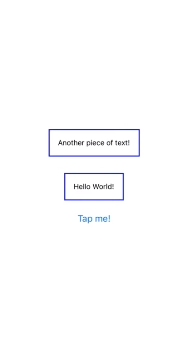
코드 적용

1) inline styling


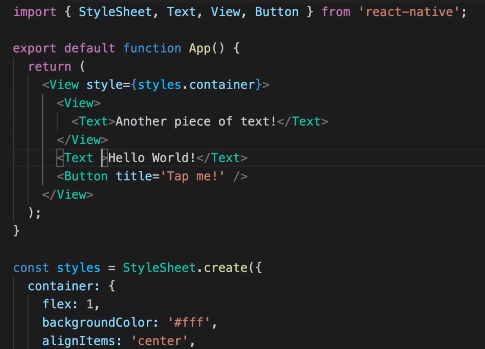
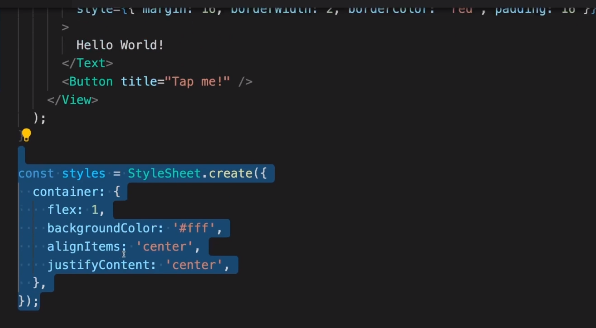
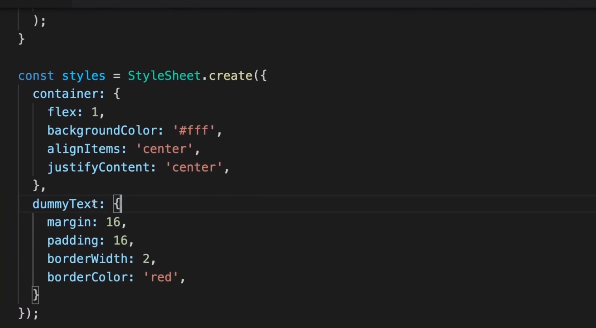
2) StyleSheet styling

- 보통 이 방법을 많이 씀.
- 재사용 가능
- jsx 코드랑 분리 가능
이런식으로 재사용 가능 .



정리

- 이런식으로 스타일 객체를 생성하고 스타일을 설정할 수 있지만,
- StyleSheet 객체를 사용했을 때 이점이 있다.
- 자동완성 기능
- 코드 검증 기능 (잘못된 스타일 객체나 값에 경고 표시)
