기본 React 앱에서는 서버에서 페이지를 사전 렌더링하지 않는다.
NextJS
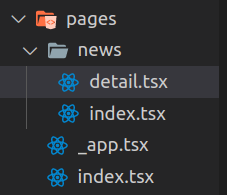
1. 파일 기반 라우팅
news가 중첩되는 파일은?
http://localhost:3000/newshttp://localhost:3000/news/detail

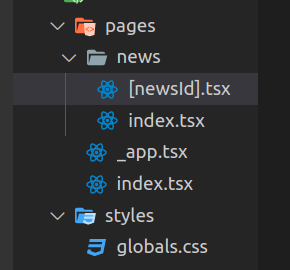
동적페이지는?
- 여러 뉴스들 중 그 detail 항목으로 들어갈 때, 같은 컴포넌트지만 컨텐츠는 다른 흔한 경우에 동적페이지를 활용한다.

위 사진처럼 [newsId]와 같은 식별자를 넣어준다.
그럼 news/something-else 이든
news/detail 이든 다 그 페이지로 들어가게 된다.
=> 동적이고 유연한 페이지를 만들 수 있다.
하지만!!!,
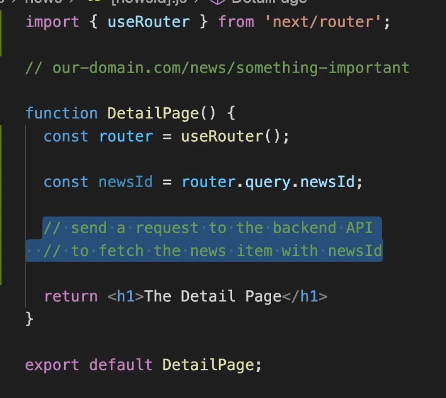
사용자가 이 페이지에 접속했을 때 어떻게 컴포넌트 내부에서 입력된 경로값을 추출한 후 데이터베이스에서 올바른 뉴스 항목을 가져올 수 있을까?
동적 매개 변수 값 추출하기
페이지를 불러올 때 url에 입력된 구체적인 값을 추출하려면 NextJS에서 제공하는 훅을 사용할 수 있다. 이 React 훅은 함수형 컴포넌트에서 사용할 수 있다.

=> 여러 데이터를 다루고 각 데이터에 기반해서 여러 다른 작업을 할 수 있다.
=> 이제 이 페이지를 방문할 때 사용한 id를 기반으로 데이터베이스에서 해당하는 뉴스 항목을 가져올 수 있다.
2. 내장된 서버 사이드 렌더링 기능
