일반적인 React에는 심지어 라우터가 없다.
라우팅이란 사용자에게 여러 페이지가 있는 것처럼 착각하게 하는것
리액트 라우트 라이브러리
: 이 라우터는 기본적으로 url을 감시하다가 url이 바뀌면 백엔드 서버에 요청을 보내는 브라우저의 기본 동작을 막고 대신 React를 사용해 페이지에 다른 콘텐츠를 렌더링한다.
- 서버에 추가로 요청을 보내지 않고 url을 기반으로 화면에 보이는 것을 바꿀 수 있다.
- 보통 react로 만든 싱글 페이지 애플리케이션에 머물기 때문이다.
리액트 라우터는 좋은 패키지이지만, 추가로 코드를 작성해야 한다.
Next.js
NextJS는 기존 코드 내 라우터 정의를 없앤다.
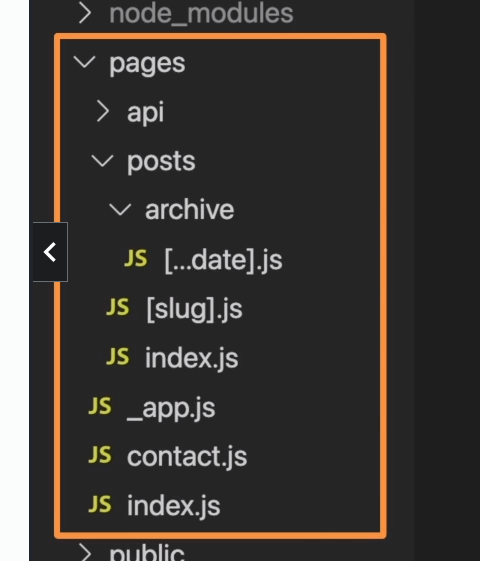
대신에 파일과 폴더를 이용해서 페이지와 라우트를 정의한다.
- 특수 페이지 폴더가 있다.
=> 이름은 pages이어야 한다.
=> 이 폴더를 구성하고 페이지가 지원하는 라우트와 경로를 정의하면 된다.

좋은 점
- 적은 코드로 작업량을 줄일 수 있다.
- 아주 이해하기 쉽다.
- 중첩 라우팅이나 동적 매개변수를 이용한 동적 라우팅 지원
