백엔드 분이 연락이 안된다. (신입이라 바쁘심!! 이해가능😃)
하지만? 난 Next.js(pages router)라고 ~ 따라서 open api를 직접 연결을 시도했다.
모두들 헤매지 말라고 기록을 하려고 한다. 👍
나의 open api는 kopis다!
(다른 api를 이용하시는 분들은 좀 ~ 더 ~ 밑에서부터 글을 읽으면 될 듯 싶다!)
kopis는 공연 정보를 무료로 제공해주는 api다 !!! (참 이렇게 친절한 서비스가 너무나 많다.😭)
밑주소는 kopis 주소 !
https://www.kopis.or.kr/por/cs/openapi/openApiInfo.do?menuId=MNU_00074
api는 보통 인증키가 필요하다. kopis도 마찬가지 !
밑 주소에서 이메일을 쓰고, 인증키를 발급받으면 된다.
https://www.kopis.or.kr/por/cs/openapi/openApiUseSend.do?menuId=MNU_00074
그럼 메일로 인증키가 온다.

자. 이제 집중하자.
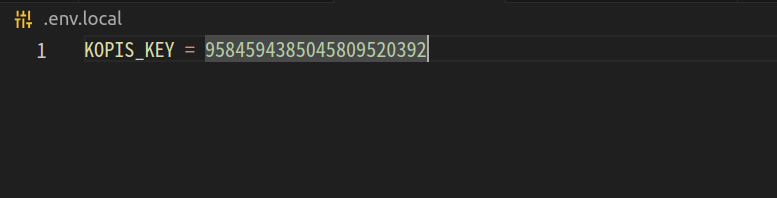
01. env 파일 생성
루트 경로에다가 .env.local 파일을 생성한다.

02. 파일에다가 인증키 작성
방금 생성한 env 파일에다가 인증키를 작성한다.

이런식으로 작성하면 된다.
따옴표 작성 x!
03. api 폴더에다가 파일 생성
나는 performances.tsx 파일을 생성해줬다.
그럼 엔드포인트는 api/performances 가 된다.
즉 프론트단에서 저 엔드포인트로 데이터를 요청하면 된다는 뜻이다.

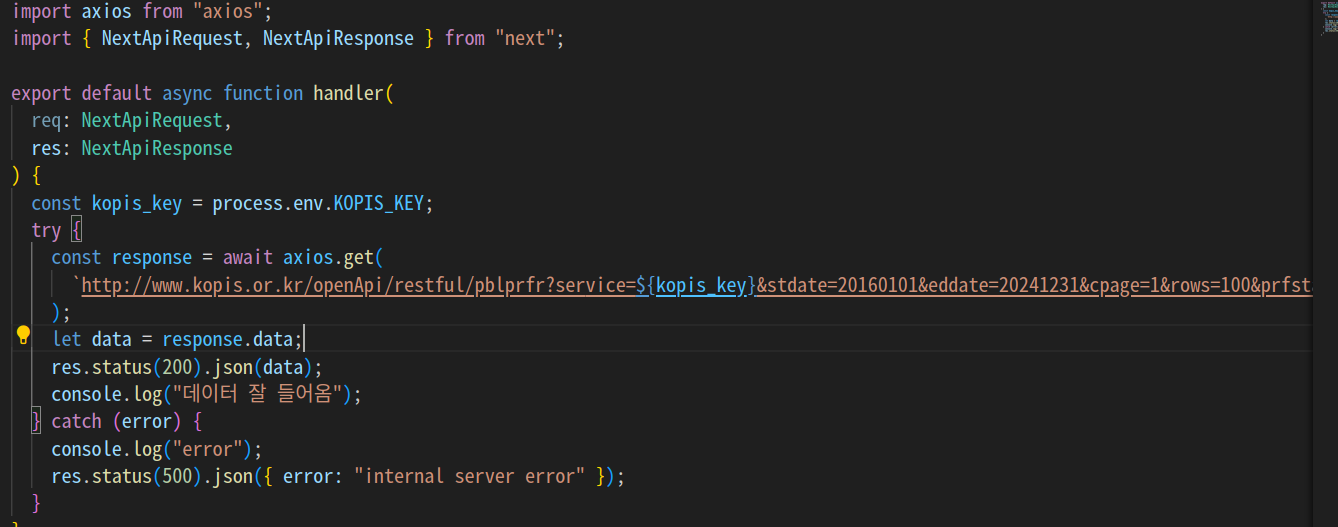
04. handler 작성
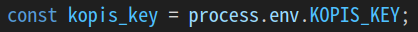
env 파일에 있는거 불러오는 방법은 이렇게 !

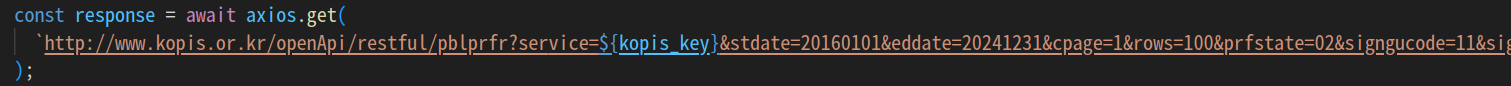
이 주소에다가 쏙 넣어준다. (이 주소는 kopis에서 데이터 불러올 때 이런식으로 요청하라고 안내되어 있었음. )

이 두개만 이해했다면? 기본적인 handler를 작성할 수 있다.

05. 데이터 확인
http://localhost:3000/api/performances에 접속했을 때 데이터가 들어오는 것을 확인 할 수 있다.!

끝💝
