참고) https://tailwindcss.com/docs/customizing-colors
tailwindCSS는 기본 색상을 제공한다.
하지만 우리 팀이 원하는 색상들을 추가해주려고 한다!
Next.js 에서 어떻게 추가해줄까?
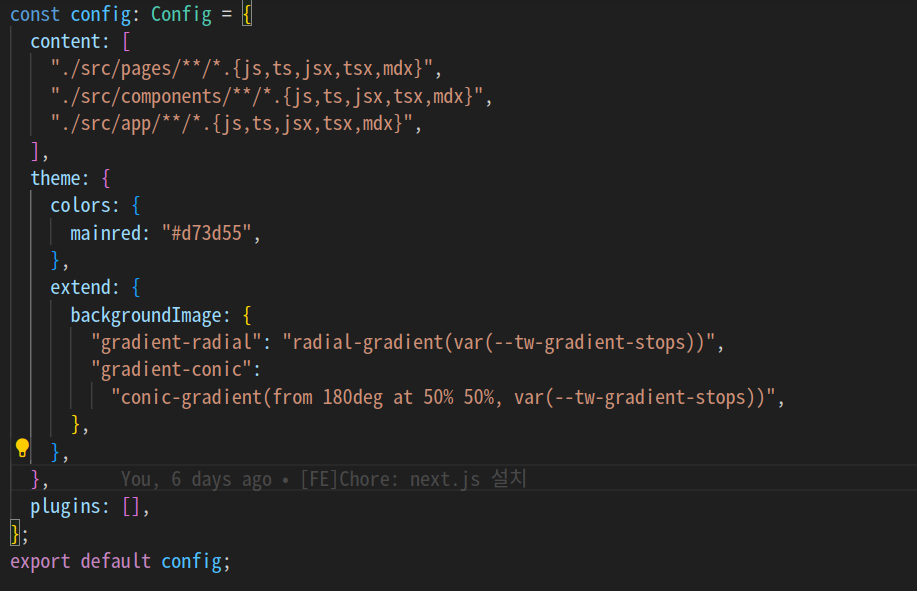
- tailwind.config.ts 파일로 들어간다.

- config 객체안, theme 객체안에 colors 객체를 생성한다.
이름을 정하고, 색깔을 문자열로 넣어주면 된다.
const config = {
theme: {
colors: {
mainred: "#d73d55"
}
}
}내 파일엔 이것저것 많은데, colors 안에 채워주면 된다 !