우리가 HTML 태그를 선택할 때는 보통 getElementId를 사용했습니다.
react에서는 HTML 태그에 접근을 도와주는 역할을 useRef가 하고 있습니다.
useRef() 사용 시기
- 컴포넌트에 focus를 위치시킬 필요가 있는 경우.
- 속성 값을 초기화(clear)할 필요가 있는 경우.
3.useRef로 컴포넌트 안의 변수 관리하기
사용법

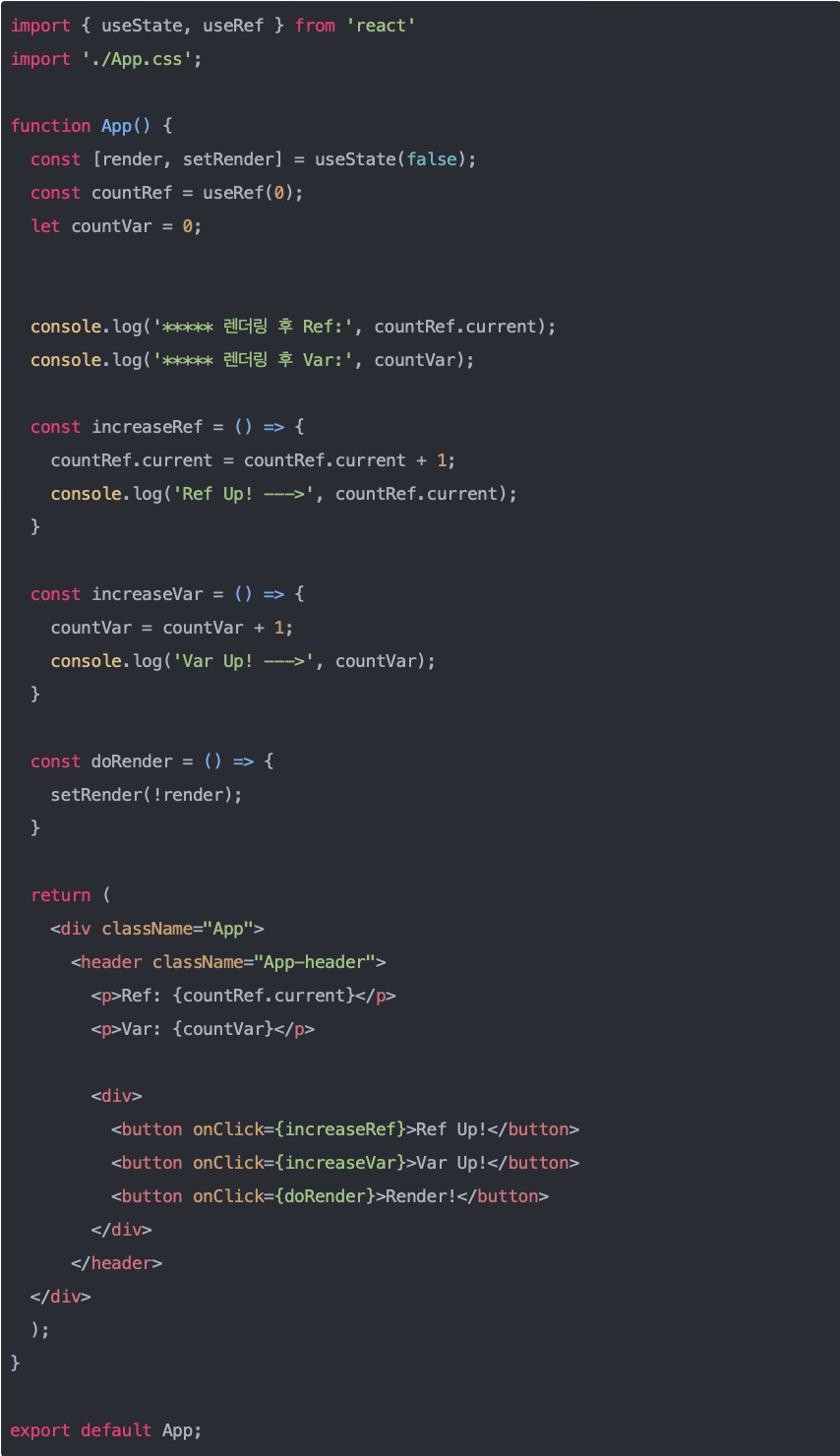
[예제 - 변수 관리]
useRef를 이용하여 겈포넌트가 아무리 렌더링 되어도 Ref안에 저장되어 있는 값은 변화되지 않고 그래로 유지가 되는지 확인하는 예제