
#01 한 일, 배운 내용 +
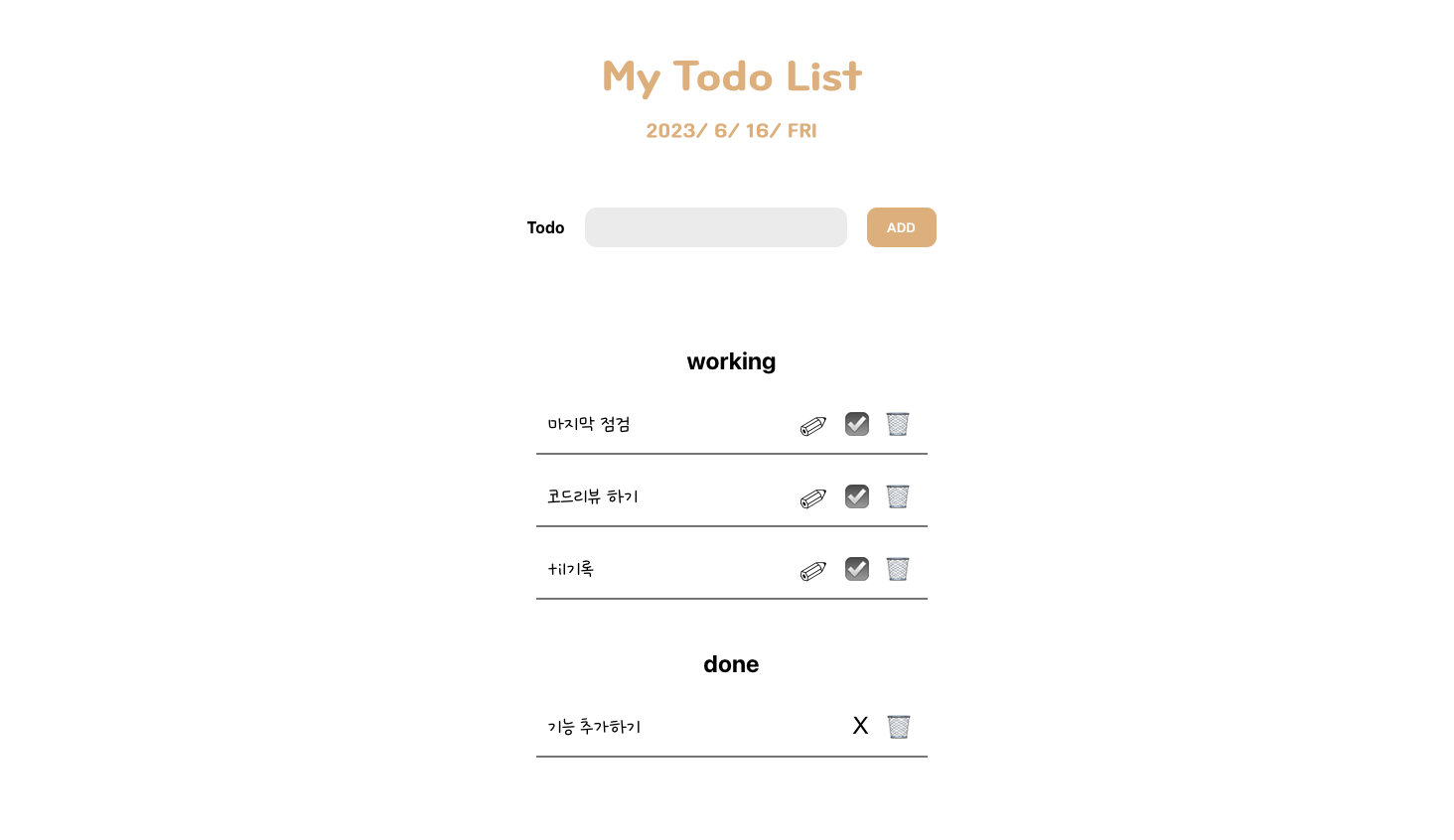
[React 입문 주차 개인과제] Todo List 만들기
기간: 23.06.12 ~ 23.06.15

내용
- 투두리스트 내용 입력
- prompt창 오픈해서 수정 가능
- working/done에 따라 리스트 내용 이동 가능
- 리스트 삭제 가능
- (추가 오늘 날짜)
#02 회고🧐
📌 새롭게 공부한 내용
1) prompt창
//수정 버튼 클릭
const clickEditButtonHandler = (id) => {
const text = prompt("수정할 텍스트를 입력해주세요");
const newTodos = todos.map((todo) => {
if (todo.id === id) {
return { ...todo, text };
} else {
return { ...todo };
}
});
setTodos(newTodos);
};2) 코드 리뷰 中
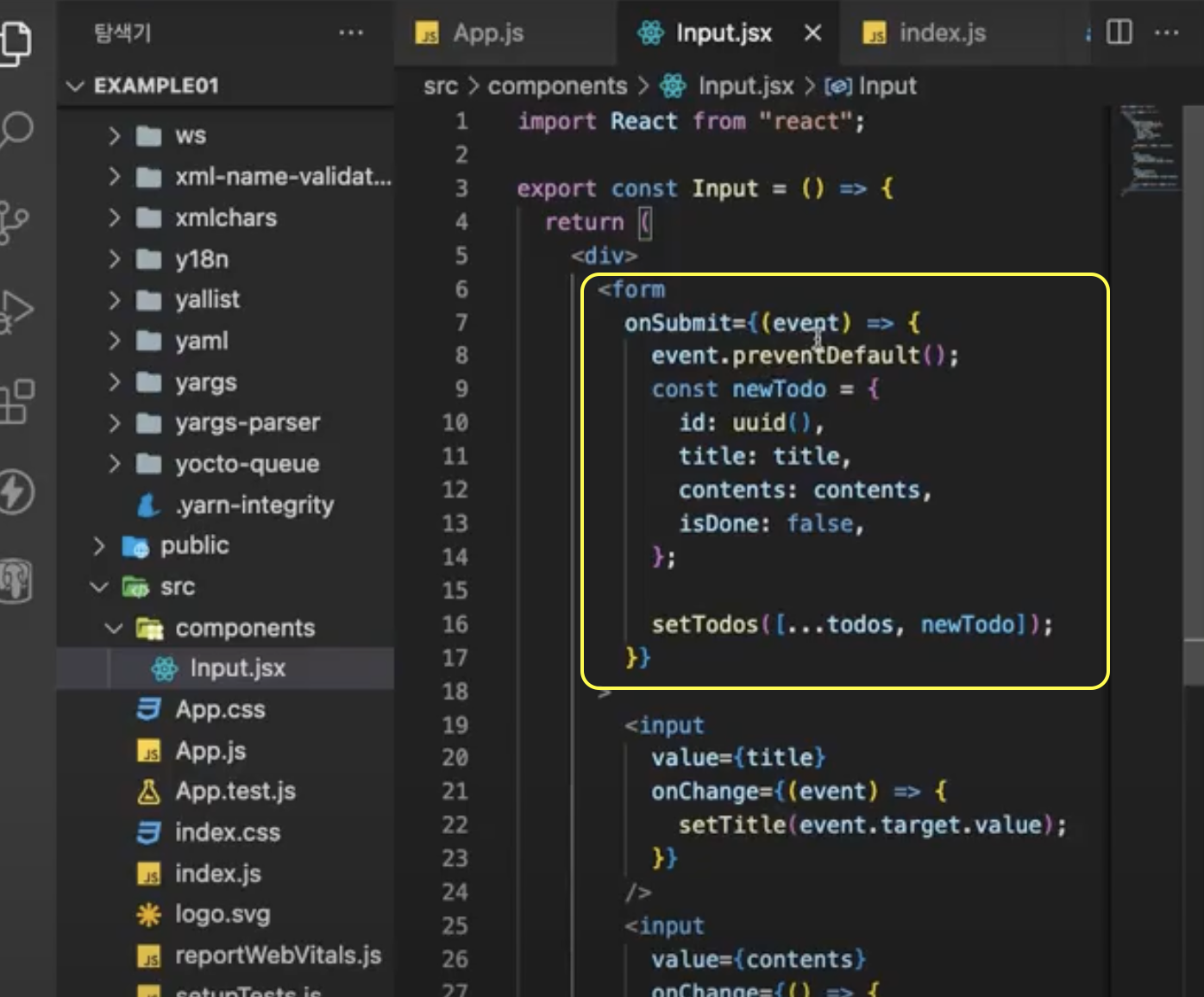
난 버튼에 들어가는 함수 선언부를 App.jsx의 return 위에 따로 써줬는데
아래 예시처럼 인라인으로 이렇게 바로 옆에 작성할 수도 있다고 설명해주셨다.

form 태그에 들어가는 것도 마찬가지다. 난 아래처럼 분리해서 작성했다.
//추가 버튼 클릭
const onSubmitButtonHandler = (e) => {
e.preventDefault();
const newTodo = {
id: uuid(),
text,
isDone: false,
};
console.log(newTodo);
setText("");
setTodos([...todos, newTodo]);
};
return (
<form className="add-form" onSubmit={onSubmitButtonHandler}>
<div className="input-group"> ...이하 생략
이렇게 옆에 바로 작성할 수 있다.
개인적으로 위에 분리해서 적는 것보다 같이 쓰는 게 눈에 확 들어오는데 다음에는 이렇게 바로 작성해야겠다.
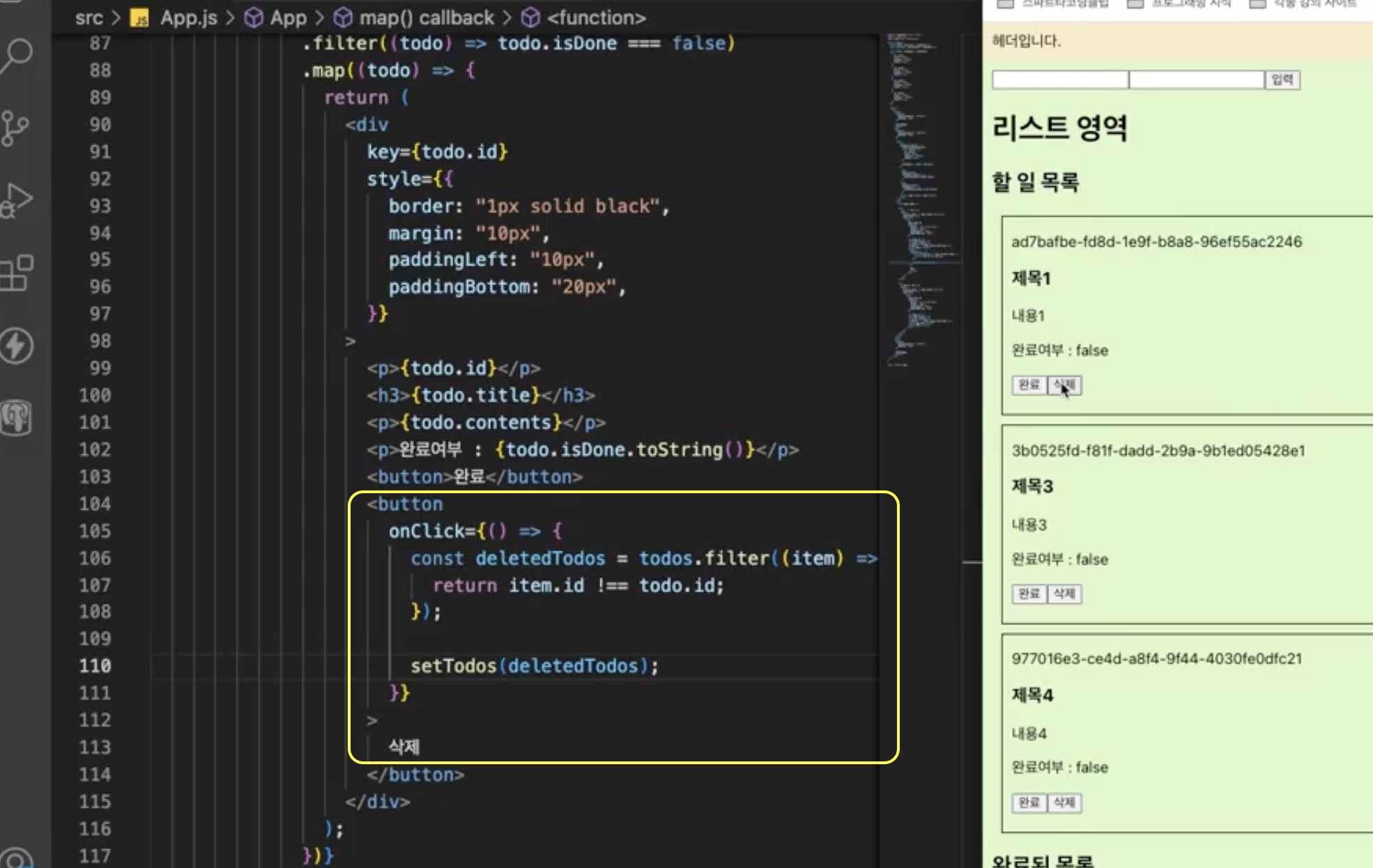
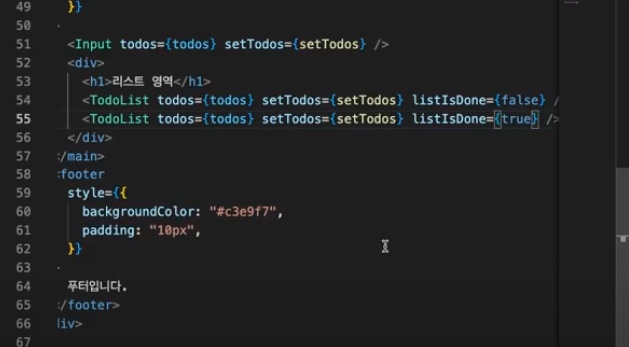
3) 코드 리뷰 中
리스트 영역에 들어가는 건 working 리스트와 done 리스트인데
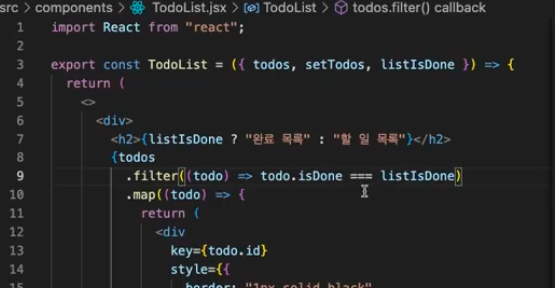
형태가 똑같아 TodoList로 컴포넌트 분리를 먼저 해주고 listIsDone만 false와 true를 구분해 App.jsx에서 TodoList.jsx로 자식요소로 내려줬다.

TodoList.jsx에서는 이걸 받아 h2태그에 삼항연산자로 조건에 맞는 게 출력되도록 text를 써주었다.
아래 .filter에서는 todo.isDone === listIsDone 조건에 맞는 것만(true, false 분리되어서) 출력된다.

📌 문제점/해결과정
1) 깃 오류
내용이 많이 링크로..
마주한 깃 오류
2) 컴포넌트 분리

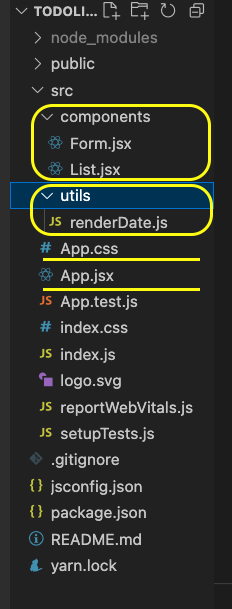
컴포넌트를 어떻게 분리하면 좋을지 고민하다 난 영역별로 구분하기로 했다.
투두리스트에 들어갈 내용을 입력하는 창은 Form.jsx
투두리스트 항목들이 차곡차곡 쌓일 리스트 영역은 List.jsx
이 둘을 감싸는 components 폴더를 만들어 App.jsx와 분리해줬다.
App.css도 나눠서 각 컴포넌트 파일에 넣어줘야 되나 고민했는데
따로 분리하지 않아도 모든 css가 그대로 적용되었다.

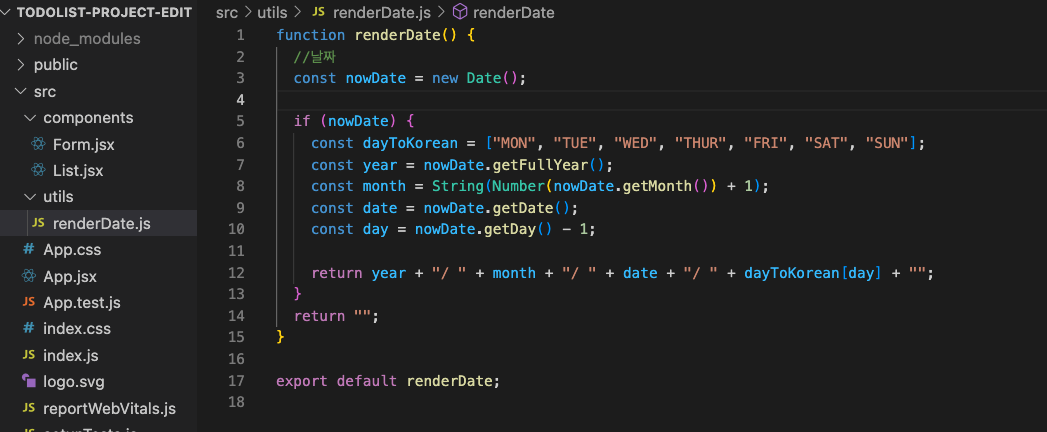
renderDate도 분리해 components파일에 넣으려 했는데 튜터님이 utils폴더를 따로 만들어 거기에 넣는 게 더 좋겠다고 하셨다.
이유는 컴포넌트로 하려면 Html 태그를 쓴 Html구조를 가지고 있어야 하는데 renderDate는 그냥 문자열로 바로 출력되기 때문이다.
그냥 모두 컴포넌트 이름으로 분리해도 상관없다 생각했는데... 나오는 출력 형태도 염두하고 결정해야 한다는 게 새삼 신기하고 새로웠다.
3) clone 후 yarn start 오류
github 과제 주소를 제출하고 검토차 clone해서 파일을 열어봤다.
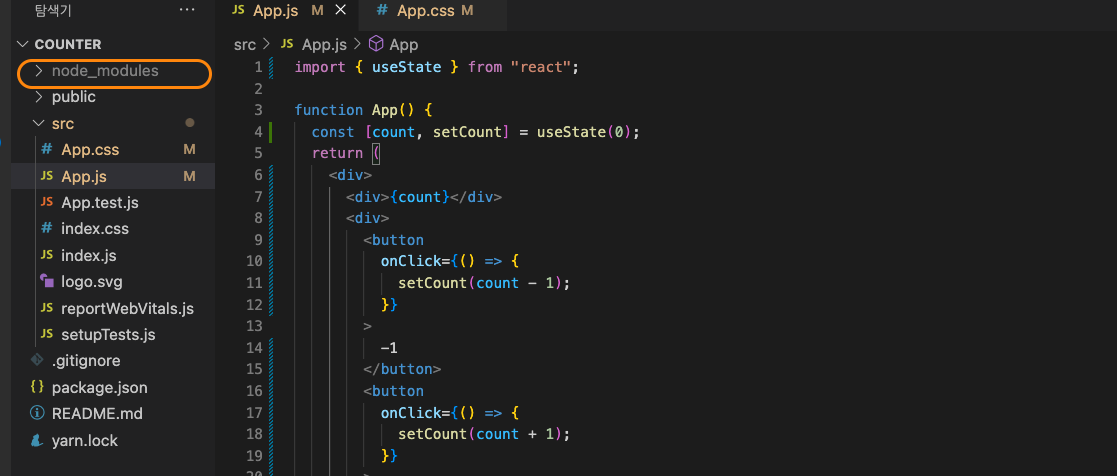
비주얼 코드는 문제없이 나오는데 yarn start를 하니 code127 오류가 떴다. 미관상 정말 아무 문제가 없는 것 같았는데... 알고보니 저 node_modules가 빠진 것이다. 이게 없어서 실행이 안된 것.
내가 따로 그렇게 해준 적도 없는데 어찌 빠졌지 싶었지만...
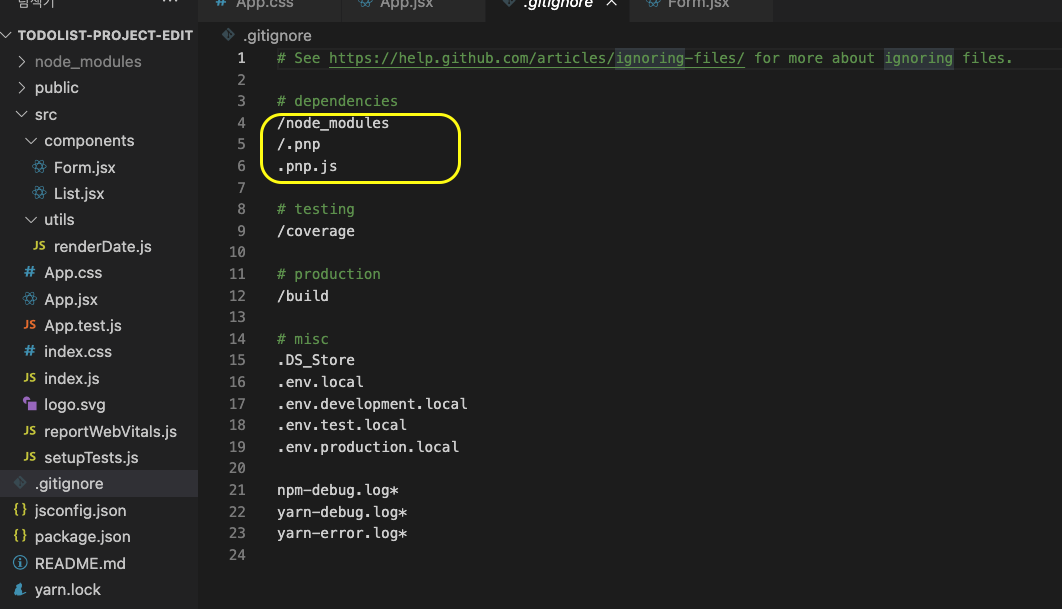
알아보니 node_modules 가 .gitignore 항목에 포함되어서 라는데
gitignore 에는 git 에 올리지 않을 목록을 지정할 수 있는데
대표적으로 용량이 큰 node_modules다. 여기엔 리액트 파일을 실행에 필요한 많은 것들이 포함되어 있는데, 없으면 리액트 파일을 실행할 수가 없다.
결론은 node_modules를 다시 깔아줘야 한다!

.gitignore에 들어가보니 진짜 node_modules가 있다 ㅎㅎ
yarn install 명령어를 쳤더니 node_modules가 다시 생기고 yarn start를 했더니 정상적으로 리액트 파일이 출력되었다!!

오류 참고
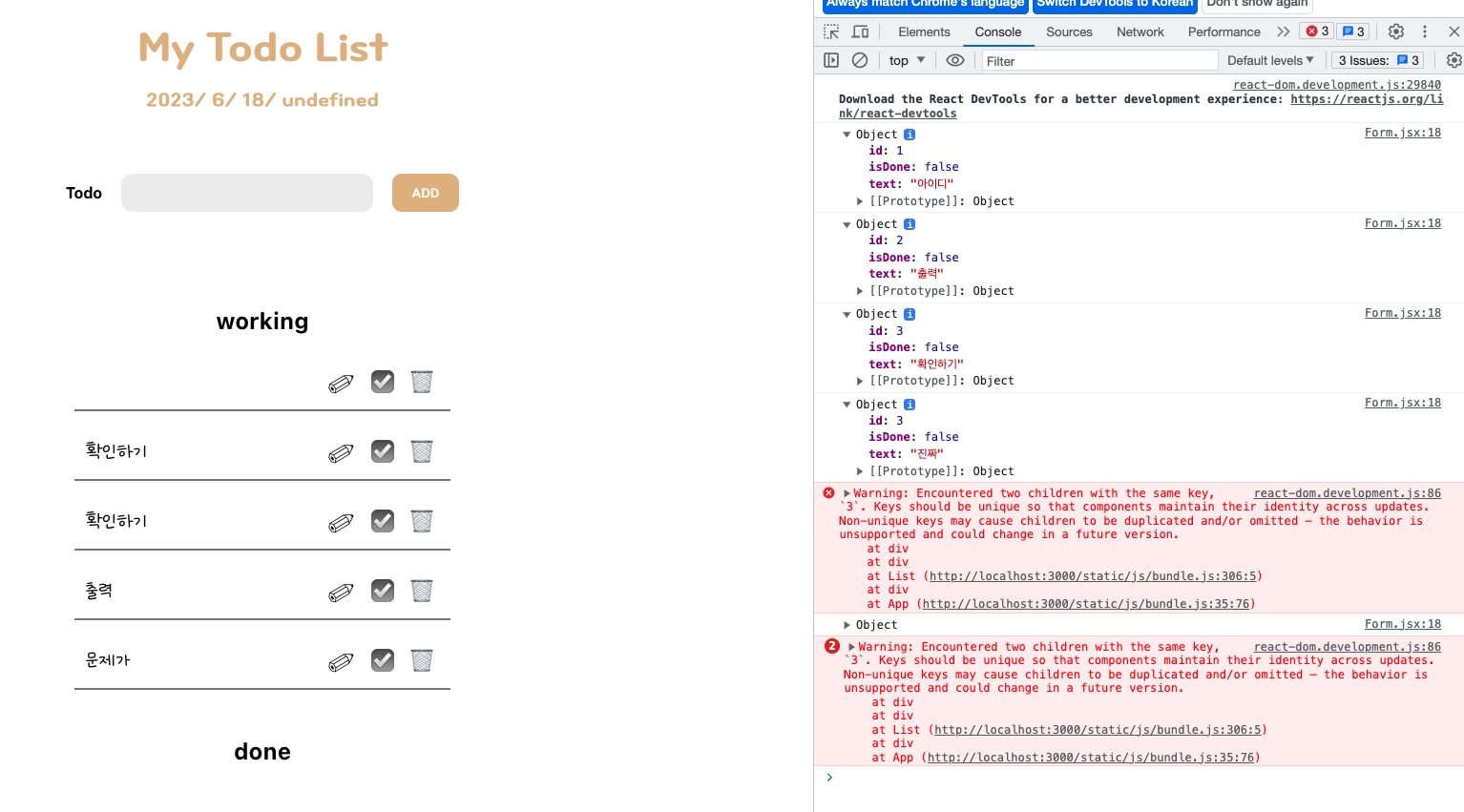
4) id값 중복
과제 리뷰에서 각 리스트 id를 todos.length로 하면 삭제하고 추가하는 과정에서 id값 중복으로 오류가 난다는 하셨다. 나도 todos.length로 했는데.. 혹시나 해서 수정, 삭제를 계속 해보니 진짜 오류가 났다..ㅜ 이런 오류가 있는 줄도 몰랐네 ☹️

이런 문제를 방지하기 위해 UUID를 쓴다고 한다.
UUID는 네트워크 상에서 고유성이 보장되는 Id를 만들기 위한 표준 규약인데
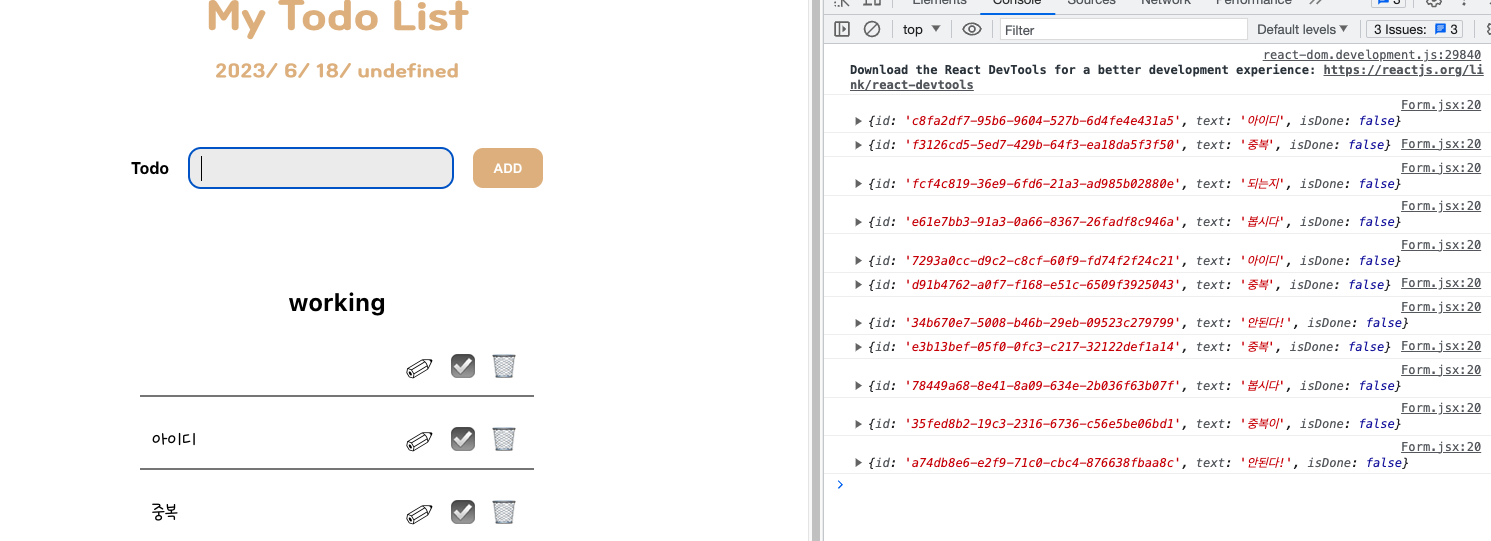
적용시켰더니 정말 중복 오류가 다 사라졌다..!

이렇게 추가를 하든 삭제를 하든 고유한 Id값이 붙은 걸 확인할 수 있다.
📌 아쉬웠던 점
- 리스트를 하나 선택해서 바로 수정할 수 있는 기능은 결국 구현하지 못했다. 돌도 돌다 결국 prompt창으로 수정 기능을 대체했는데 너무 아쉽다...
- 애초에 첫 시작부터 어느정도 컴포넌트 분리를 하고 시작했다면 이후 컴포넌트 분리가 그렇게 힘들지 않았을 것 같다... ㅎ
- 에러가 너무 많이 나 컴포넌트를 더 세분화해 나누지 못했는데 이후 팀과제에서 다시 이걸 사용하게 된다면 시간이 걸리더라도 더 분리하고 작업에 들어가야겠다!

저 버튼들을 담고 있는 Buttons.jsx를 만들테다..
느낀점✨
- 또 한 주가 쏜살같이 지나갔다. 강의 들으랴, 과제 하랴, 질문 하랴.. 하는 건 참 많았는데 내가 100% 몰입으로 100% 아웃풋을 냈는지는 좀 의심스럽다. 제대로 소화하는 거 없이 들이붇기식의 공부만 하고 있는 건 아닌지... 문득문득 내가 남들과 뒤떨어져 보일 때 그런 두려운 생각들이 밀려온다. 씹어 먹고 소화할 시간이 남들보다 더 많이 필요한 사람인데.. 체력과 시간을 핑계로 회피하고 있는 건 아닌지
담주는 좀 더 신경 써서 몰입도 있게 공부해보자. 주어진 시간에 최선의 집중을 해보자.

