#01 한 일, 배운 내용 +
- 개인과제(영화 추천 페이지)
- async/await
- 이벤트 핸들러
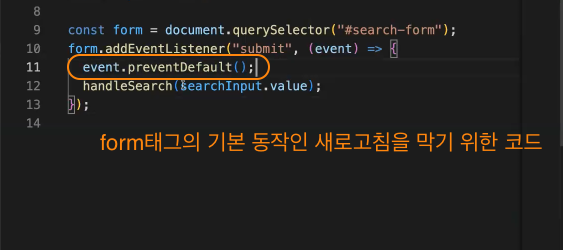
- form 태그
- DOM
- 코드 리뷰(새로 알게된 내용👇🏻)
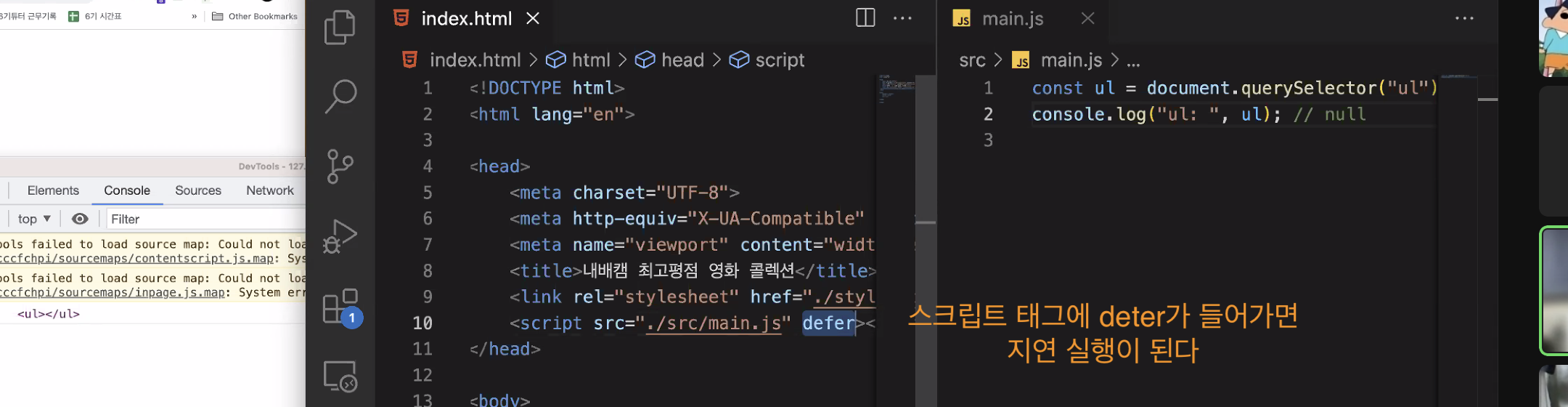
1) script 태그의 defer 속성
페이지가 모두 로드된 후에 해당 외부 스크립트가 실행되게 해준다.

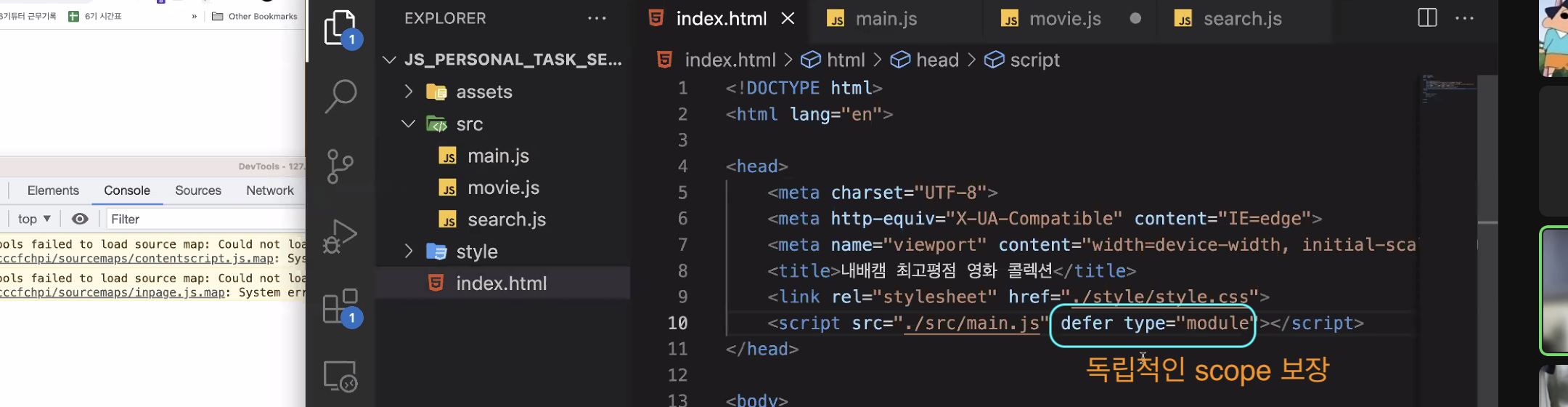
type= "module" 추가시 독립적인 scope을 보장해주기에
다른 파일 내에서 동일한 이름의 변수를 사용해도 Ok


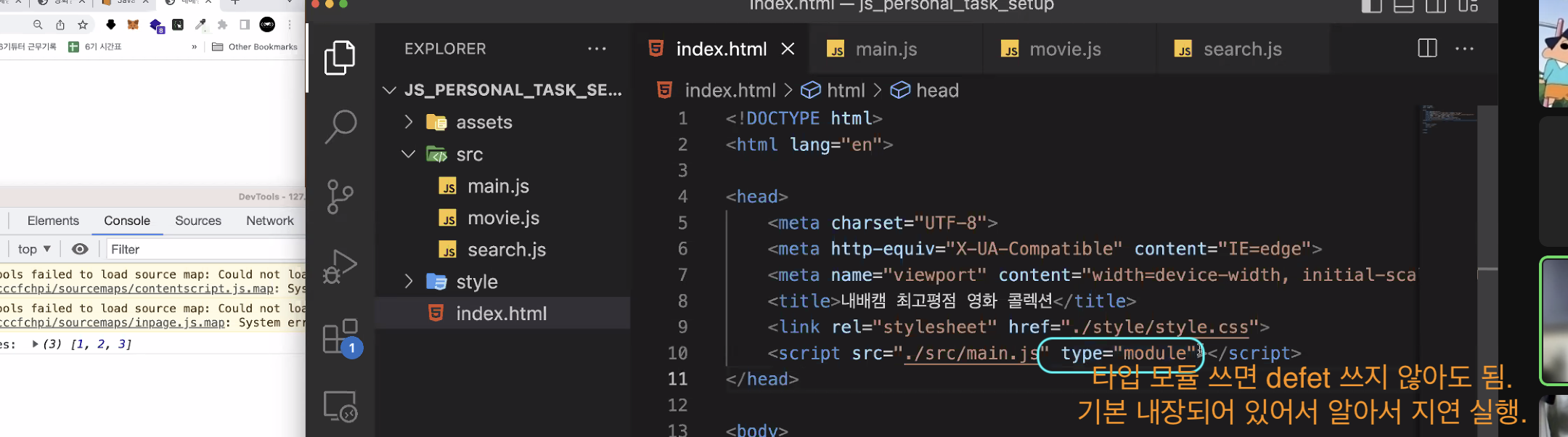
type= "module" 사용하면 defer 따로 쓰지 않아도 Ok.
여기 기본으로 내장되어 있어서 알아서 지연 실행!
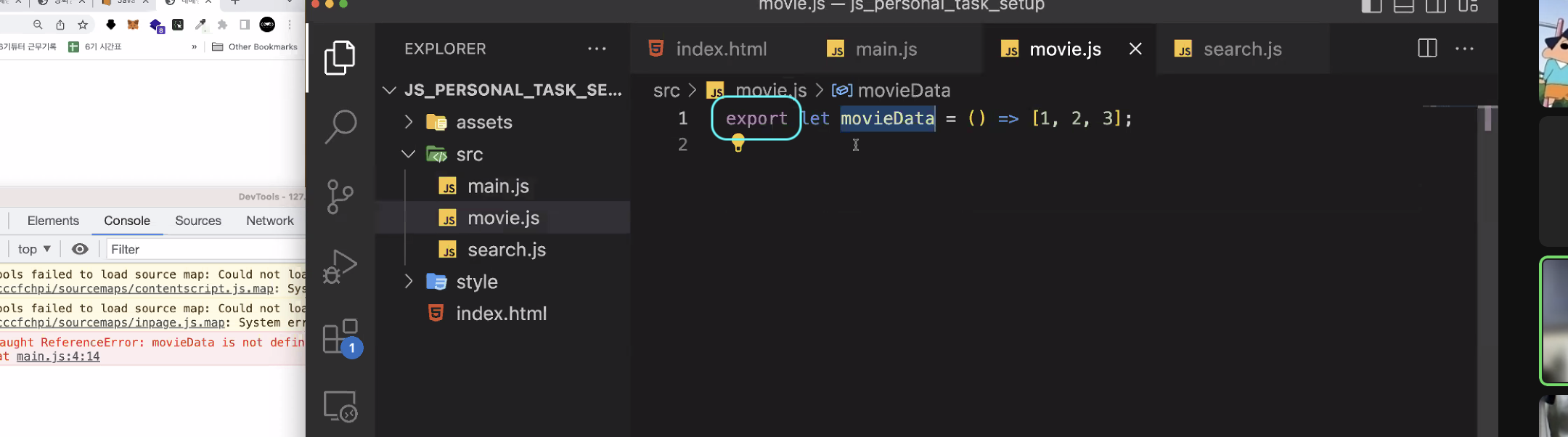
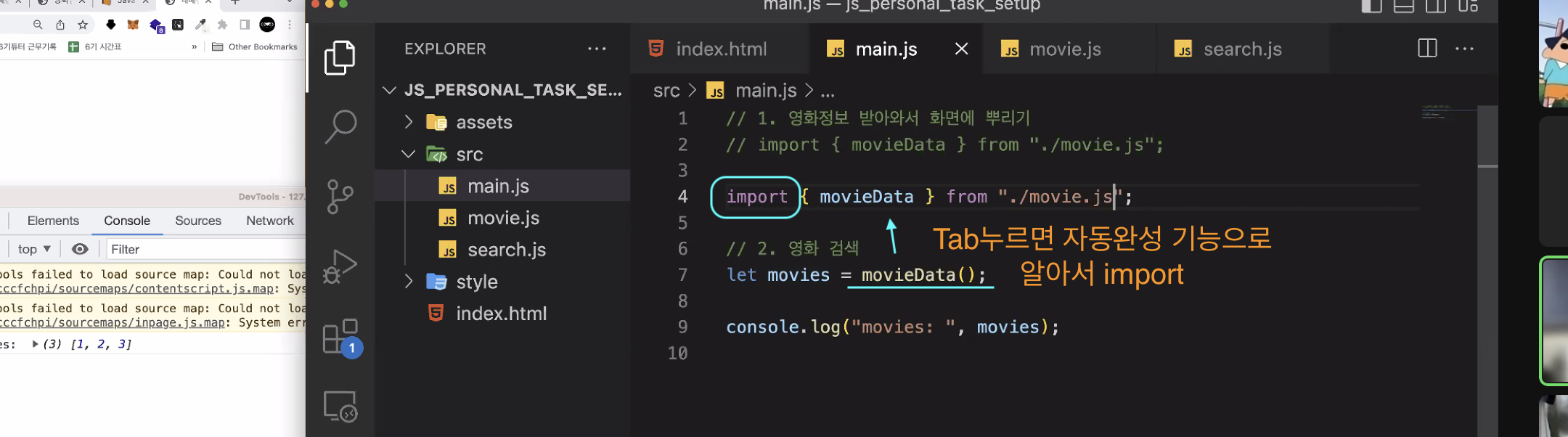
2) export, import
Export와 import를 사용해 자바스크립트 파일을 모듈화 할 수 있다.
자바스크립트에서 모듈이란? 긴 파일을 여러개로 쪼개서 관리하는 방법
export 키워드 : 자바스크립트 파일 안에서 외부로 공개하고자 하는 함수, 변수 또는 클래스 지정
import 키워드 : 외부 자바스크립트 파일에서 함수, 변수 또는 클래스를 가져오는 데 사용


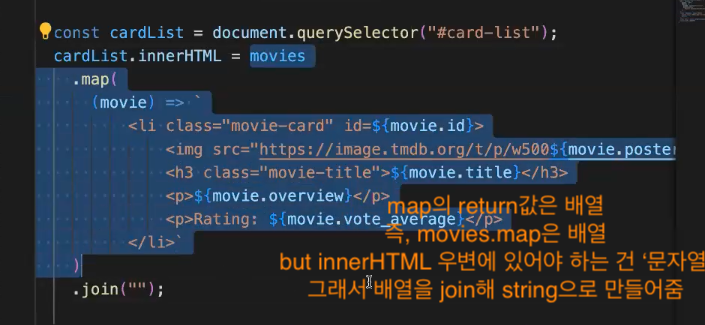
3) 배열 map 메소드

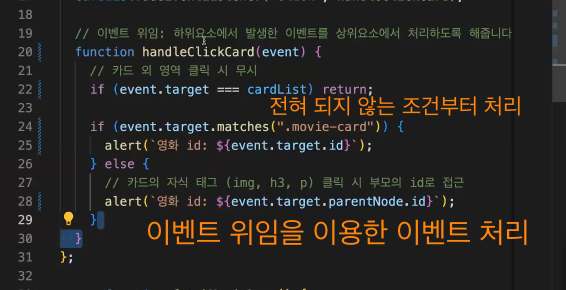
4) 이벤트 위임
: 자식 요소의 이벤트를 부모 요소에서 처리할 수 있도록 위임하는 것
--> 메모리를 절약할 수 있음
이벤트 위임이 가능한 이유
: 이벤트 버블링(=하위 요소에서 발생한 이벤트가 상위 요소로 전파되는 현상) 덕분에
ex) 부모 요소 태그에 이벤트 핸들러가 등록되어 있으면 자식 요소 태그 중 어떤 것을 클릭해도 부모 요소의 이벤트 핸들러가 실행된다!
이벤트 처리시 주의할 점
- event.target : 이벤트 발생한 요소
- event.currentTarget: 이벤트 핸들러가 등록되어 있는 요소

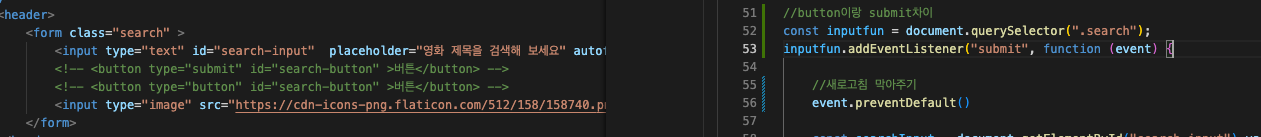
5) form 태그


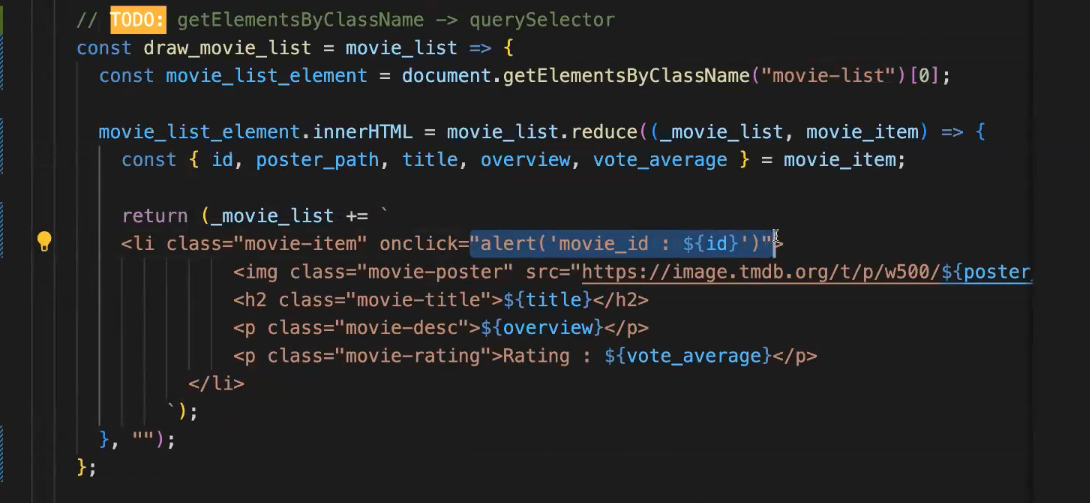
6) reduce 메소드.. 이해가 안됨 ㅠ

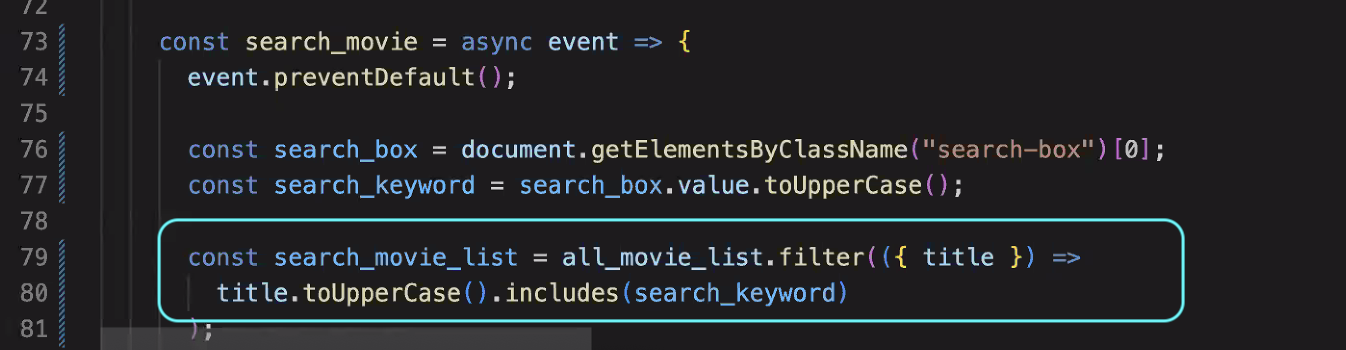
7) filter 메소드
특징 :
filter의 반환값은 배열, 빈 배열이어도 배열 리턴함.
인자로서 콜백함수 받음.
화살표 앞이 매개변수, 중괄호가 없기에 화살표 뒤에 이게 바로 리턴됨
필터함수내 콜백함수의 리턴값은 불리언 타입(true 아님 false)
즉, search_keyword 포함하면 true, 포함하지 않으면 false
true값 나온 것만 모아뒀다 return해주는 게 filter 메소드!

#02 느낀점
반성 및 목표
- 개인적인 일이 좀 많았던 주라 공부시간을 충분히 갖지 못했다 ㅠ
개인과제는 기한 내에 잘 마무리했지만 저번 주차에 목표로 세웠던 강의 복습은 시작도 못했다 ㅠ 이번 주는 바로 팀과제에 들어가는데... 과제, 과제, 과제만 하다... 개인 공부는 언제, 얼마나 여유롭게 꼭꼭 곱씹어 가며 소화할 수 있을까 🫠 ... 이번 주 목표는 '몰입'이다! 시간은 정해져있으니 몰입해서 최대 효율을 뽑을 수 있도록 집중해보자...!

