오늘 공부 계획 및 공부한 내용📝
- 리액트 심화 강의 시청 ㅇ
- Slice API 정리 및 실습 ㅇ
Slice API
Slice API를 사용하여 생성한 Slice는 리듀서 함수와 액션 생성자 함수를 자동으로 생성.
일반적으로 Redux에서는 리듀서와 액션 생성자를 별도로 작성해야 했지만, Slice를 사용하면 하나의 단위로 정의할 수 있어 코드를 줄이고 간결하게 Redux코드를 작성할 수 있음.
Slice 생성하는 법
name : Slice의 이름
initialState : Slice의 초기 상태, 리듀서 함수의 첫 번째 매개변수로 전달됨.
reducers : 리듀서 함수를 객체 형태로 정의. 객체의 각 속성은 액션 타입과 대응되며, 해당 액션이 디스패치될 때 호출. 각 리듀서 함수는 현재 상태를 변경하여 새로운 상태를 반환.
예시)

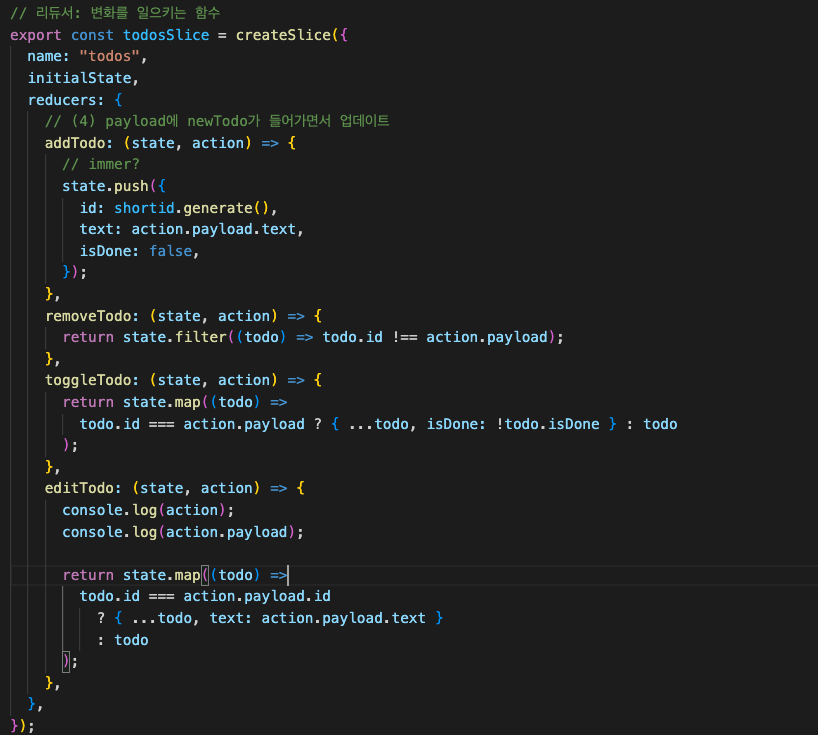
createSlice 함수를 사용하여 Slice를 생성.
해당 Slice의 이름을 'todos'로 지정.
초기 상태는 0으로 설정,
reducers 객체에는 네 가지 리듀서 함수 정의.
addTodo : state 배열에 새로운 할 일 객체를 추가하는 액션을 처리하는 리듀서 함수. action.payload.text에 새로운 할 일의 텍스트가 전달됨.
removeTodo : state 배열에서 특정 할 일(=해당 id를 가진 할 일)을 제거하는 액션을 처리하는 리듀서 함수. action.payload에 제거할 할 일의 id가 전달됨.
toggleTodo : 특정 할 일의 완료 상태를 업데이트하는 액션을 처리하는 리듀서 함수. action.payload에 업데이트할 할 일의 id가 전달됨. state 배열을 순회하면서 id가 일치하는 할 일의 isDone 값을 반전시키고 새로운 배열로 변환.
editTodo : state 배열을 순회하며 id가 일치하는 할 일의 text 값을 새로운 텍스트로 변경하는 액션을 처리하는 리듀서 함수. map 메서드를 사용하여 각 할 일 객체를 새로운 배열로 변환.
📌 결론 : 액션 생성자 함수가 액션 객체를 생성하고, 생성된 액션 객체를 dispatch() 함수에 전달하여 리듀서 함수가 상태를 변경. 액션 생성자 함수와 리듀서 함수는 함께 작동하여 Redux 애플리케이션의 상태 관리를 하는데 Slice API는 이 로직을 더 간결하게 만들어줌.
보충) 액션 생성자 함수와 리듀서 함수가 따로 있을 때
export const addTodo = (text) => {
return {
type: 'todos/addTodo',
payload: {
text: text,
},
};
};import { addTodo } from './todosSlice';
dispatch(addTodo('Buy groceries'));addTodo는 액션 생성자 함수이며, 'Buy groceries'는 인자로 전달되는 데이터.
dispatch() 함수에 addTodo('Buy groceries')를 전달하면 액션 객체가 생성되고 Redux 스토어에 디스패치됩니다. 디스패치된 액션은 리듀서 함수에서 처리되어 상태가 업데이트됨.

