오늘 공부 계획 및 공부한 내용📝
- 개인과제 마무리 ㅇ
- git, 컴포넌트 분리 질문 ㅇ
문제🧐 / 해결과정⚒️
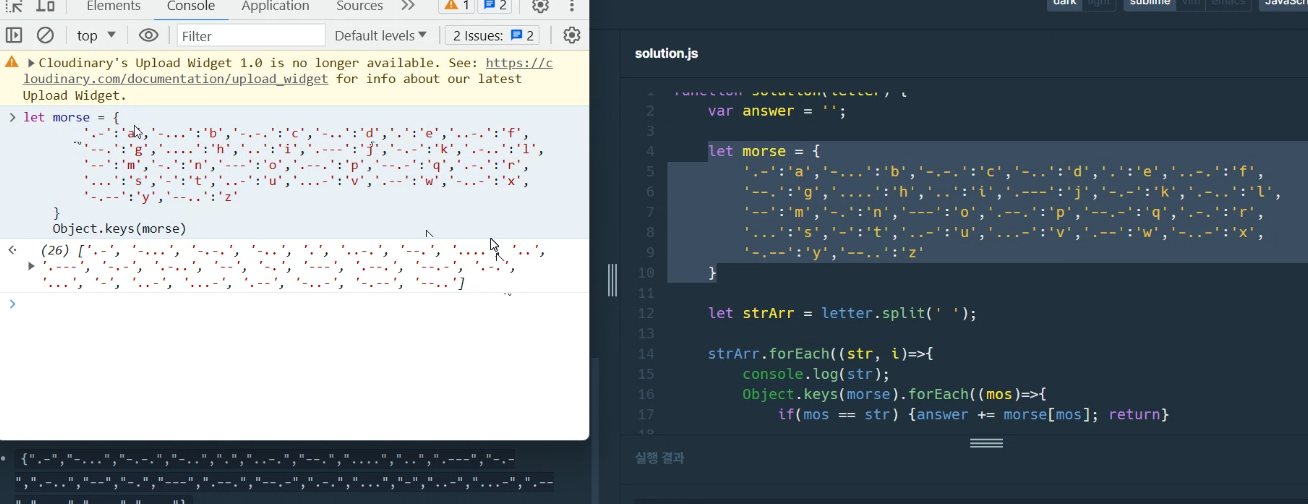
오늘의 코테
Object.keys() : 주어진 객체의 속성 이름(=key)에 해당하는 문자열을 요소로 하는 배열로 반환
split() : 문자열을 일정한 구분자로 잘라 배열로 저장하는 함수, 기본 구조 string.split(separator, limit)
*separator로 " "(스페이스)를 지정하면, 문자열을 구분자로 잘라 각각의 잘라진 조각들을 배열에 저장하여 리턴
// 문자열은 열거가능한 자체 속성처럼 인덱스를 가지고 있습니다.
console.log(Object.keys("foo")); // ['0', '1', '2']속성 값이 필요한 경우 Object.values(), 속성 키와 값이 모두 필요한 경우 Object.entries()를 대신 사용.
1) git init 오류

CRA(Create React App)로 만든 파일은 이미 .git 파일이 생성되어 있음.
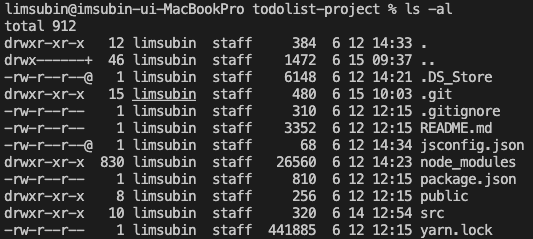
ls-al : 내 작업 폴더에 .git이 있는지 없는지 확인하는 명령어

.git이 진짜 있다!!!!
사실 설명을 들을 때만 해도 .git 이랑 git init이랑 뭔 상관인가 했는데...
.git이 있다는 건 git을 시작하겠다는 의미. 즉, 로컬 저장소가 생긴 거나 마찬가지
결론: 무조건 git init부터 한다 생각하지 말고 .git이 있는지 없는지 확인부터 하자!
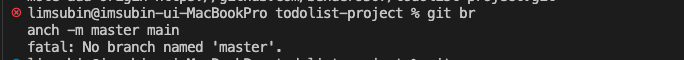
2) git 개명 오류
어쨌거나 .git은 있고 git remote add origin <레포 주소> 명령어를 통해
원격 저장소와 연결도 하고 저장소 이름을 origin이라 별명까지 설정해줬는데
로컬에 master로 지정되어 이름을 main으로 개명해줘야 한다는 내용을 보고
branch -m master main 명령어를 쳤더니 다음과 같은 오류가 나왔다.

개명이 필요한 이유는
github 원격 저장소 default 브랜치명은 main으로 (자동)생성되는데
로컬에서 git init으로 만든 로컬 저장소의 default 브랜치명은 master이기 때문이다.
📌 따로 개명하기 위해 명령어를 친 적이 없는데.. 왜 'master'라는 브랜치가 없다는 오류가 떴지 했는데
(내 생각에는)저 코드를 친 순간 하나 있던 로컬 저장소 이름이 main으로 바로 바껴서 master 브랜치가 없다는 오류가 난 것 같다.
또 알고보니 브랜치 이름을 개명할 때 그냥 git branch -m main 이라 입력하면 됐었다.
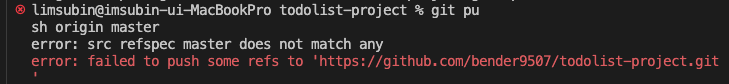
3) git push 오류

설명을 들어보니 정말 어이 없었던 오류.. ㅠ
위에서 그렇게 개명해주곤 push명령어에 main이 아닌 master를 써줬다 ㅎ
📌 git push origin <현재 작업중인 브랜치 이름=올리고 싶은 브랜치 이름> 을 써줘야 한다.
나처럼 없는 master 브랜치를 올리겠다 작성하면 안된다...
📌 push 과정에서 또 다른 오류가 있었는데
로컬 저장소에서 원격 저장소로 데이터를 업로드하는 push 명령어를 쓰려면
git add . 와 git commit -m <커밋메시지> 과정이 모두 끝난 상태여야만 한다...!
그래야 업로드할 데이터를 파악하고 git이 업로드를 할 수가 있다.
커밋할 내용이 또 있는지 또는 커밋이 잘 되었는지 커밋 목록을 조회할 수도 있다.
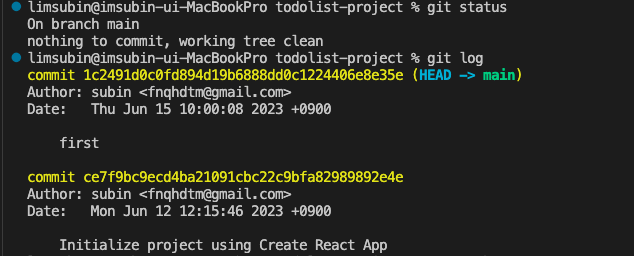
git status : 작업 디렉터리 상태 확인하기
git log : 커밋 목록 조회하기

git status 를 쳤더니 커밋할 내용이 없다고 나오고
git log 를 쳤더니 커밋메시지("first")와 함께 커밋 목록이 나왔다.
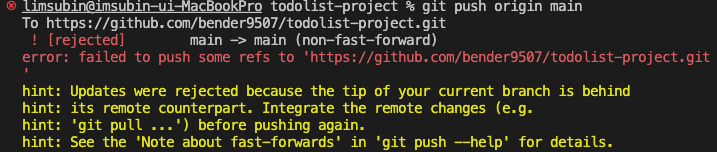
또 다른 git push 오류

📌 알고보니 깃허브에 있던 README file 때문에 push가 정상 작동하지 않은 거였다.
처음 깃허브에 레포 생성할 때 Add a README file을 눌러줘서 생긴 파일...
내가 로컬에서 올리려던 README file과 충돌된 듯 싶다.
그래서 그냥 강제로 push해주는 명령어 git push origin main --force를 사용했더니 github main브랜치에 바로 올라갔다!
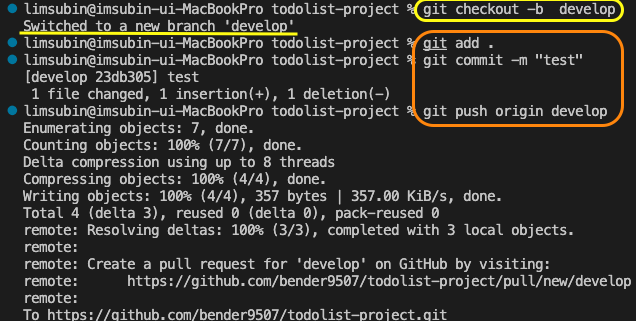
4) main브랜치에서 develop브랜치 만들기

git checkout -b develop명령어를 통해 develop브랜치를 생성하고 해당 브랜치로 바로 이동- 변경 내용을 add . -> commit -m "메시지" -> push origin develop 과정을 거쳐 원격 저장소의 develop 브랜치에 저장