오늘 공부 계획 및 공부한 내용📝
- 팀프로젝트 마지막 점검 ㅇ
- netlify/vercel 사용법 알아보기
- 코드 질문하기
문제🧐 / 해결과정⚒️
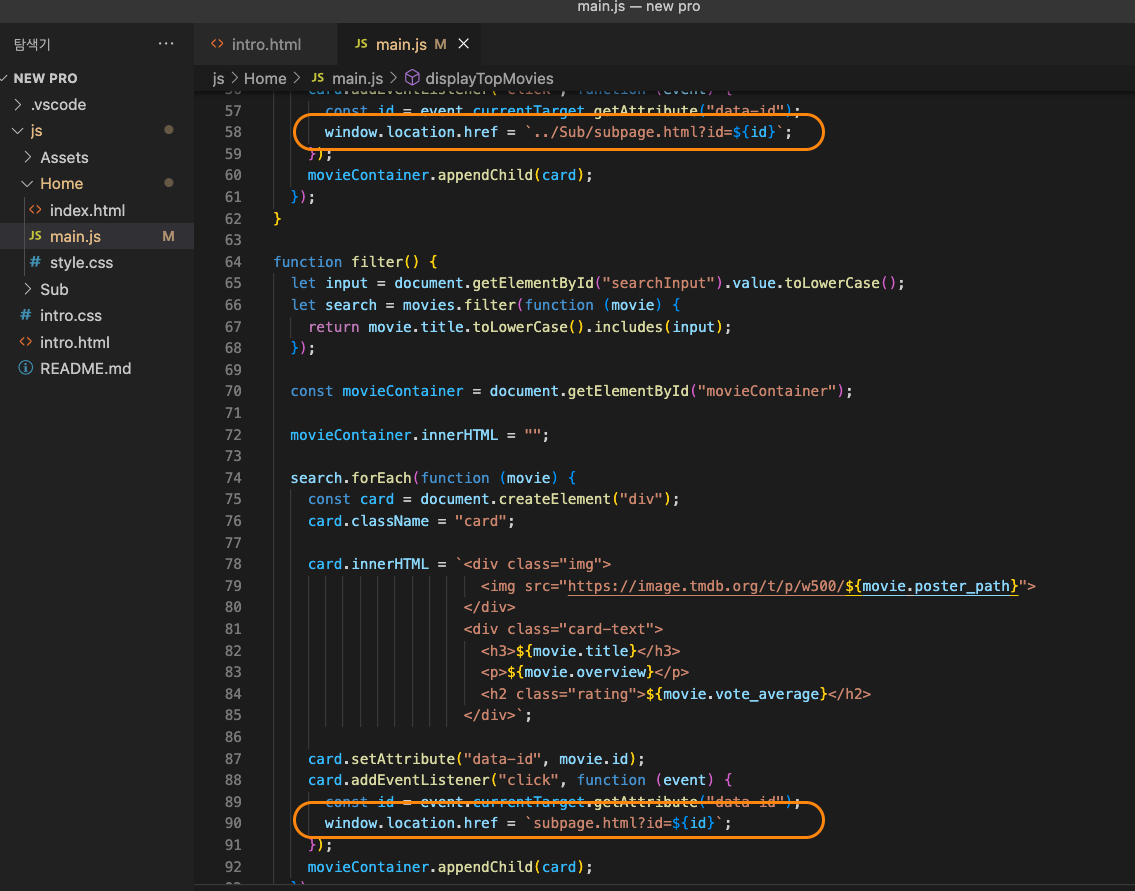
- 같은 main.js파일에서 영화카드를 가져오는데
location.herf경로가 다른 이유는 뭘까?


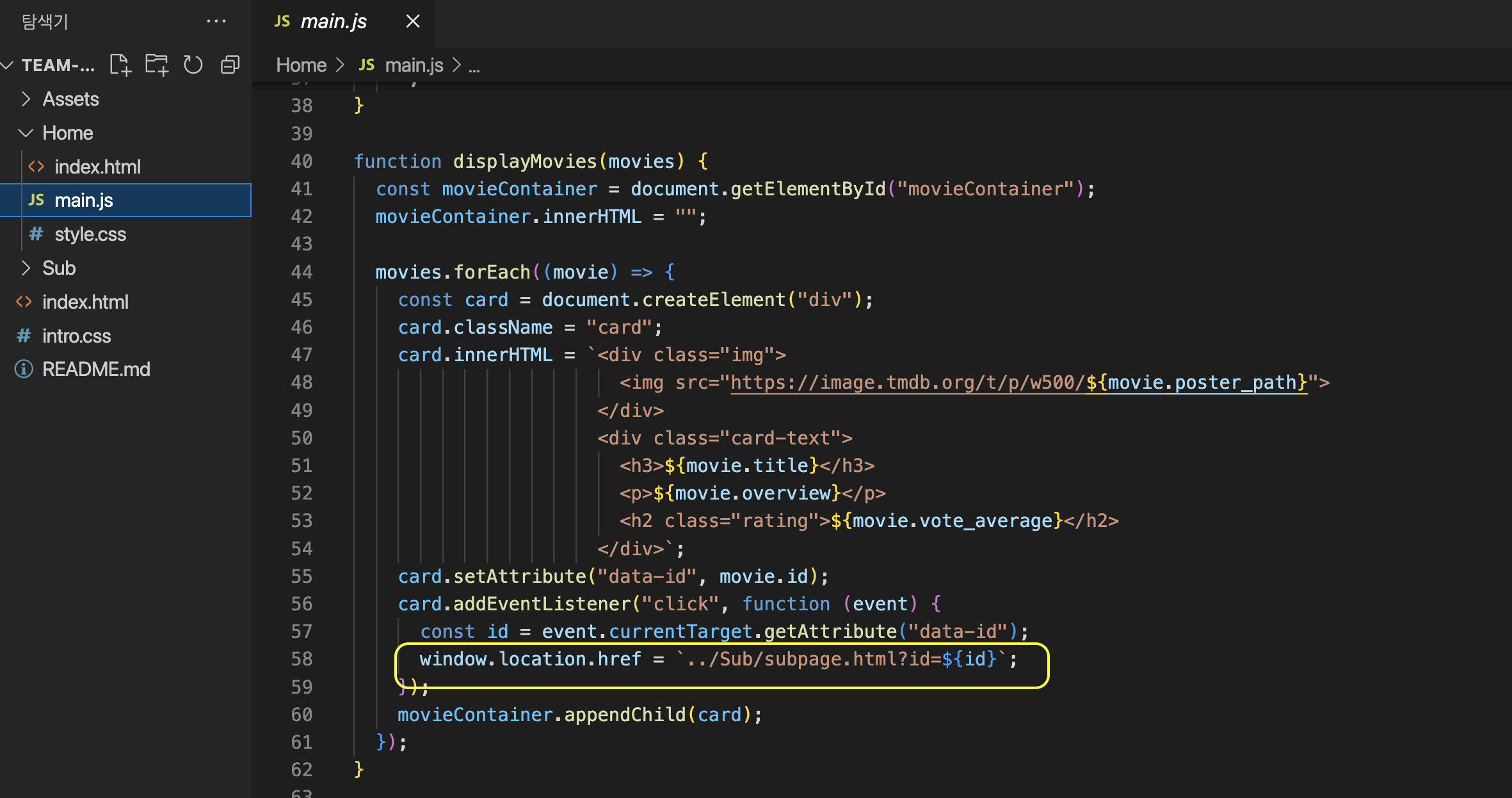
displayMovies에 붙은 location.herf는 메인페이지에 display된 영화 포스터를 눌렀을 때 해당 영화 서브페이지로 이동하는 경로이다.
subpage.html 파일은 폴더 Sub에 있으니 폴더Home을 나가 폴더 Sub로 들어가야 한다.
결국 폴더Home과 Sub의 상위에서 들어가야 하므로 앞에 ../ 을 붙여준다.
그리고 ? 뒤에는 해당 영화 id값을 붙여줘야 한다.

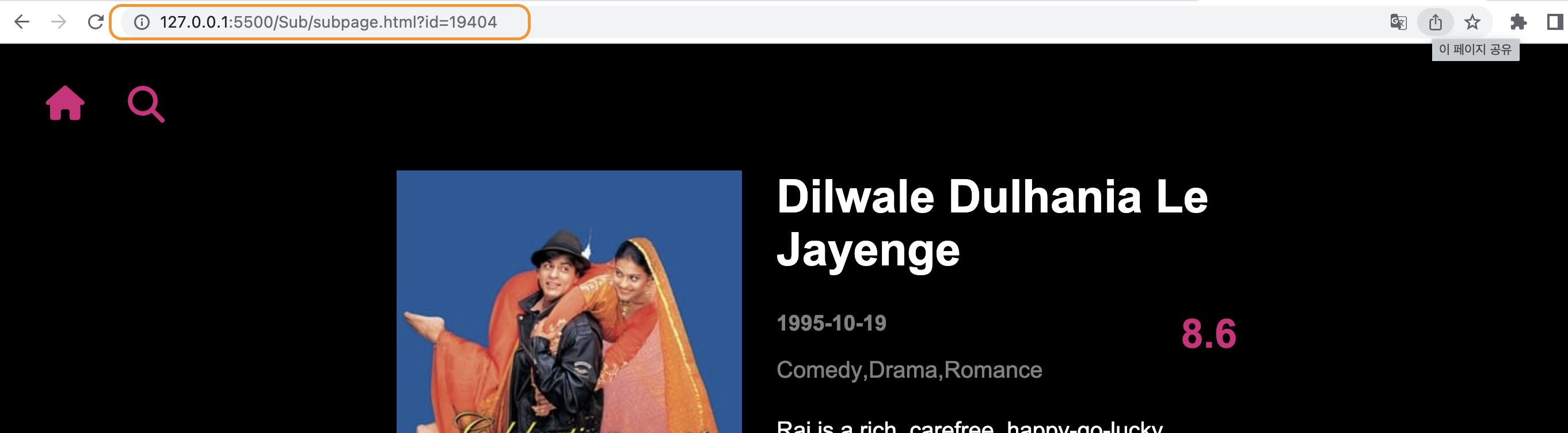
ex) id가 19404인 영화 페이지로 이동했다는 의미

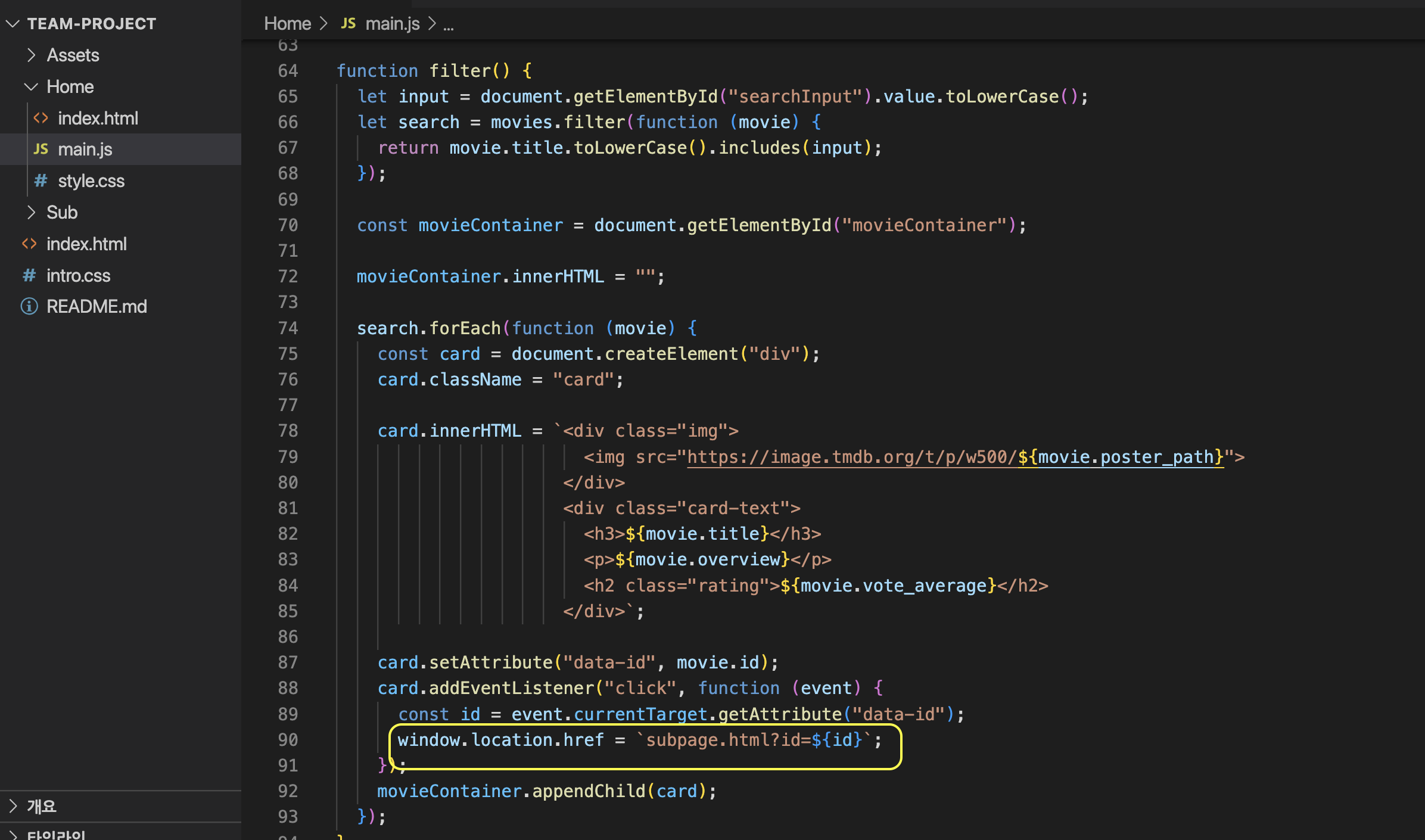
filter에 붙은 location.herf는 서치페이지에서 영화 검색시 검색 결과로 나온 영화를 누르면 해당 페이지로 이동하는 경로이다.
여기서 드는 첫번째 의문
🤔 filter기능은 어차피 검색 기능이 들어가는 서치페이지에서 필요한 건데 왜 메인 페이지에 해당되는 main.js에 코드가 있을까
📌 코드 담당 조원에게 물어보니 금방 해결된 궁금증 ㅎ
fetch로 받아온 데이터로 filter를 돌려야 하는데 코드를 여기 담지 않고 search.js에 담으면 거기서 또 fetch로 데이터를 받아야 하기에 그 중복을 피하기 위해 여기 썼다는 것..!
그럼 두번째 의문
🤔 main.js에 있는 코드가 서브페이지 html까지 도달하려면 위처럼 ../Sub/subpage.html?id=${id}라고 써줘야 하는 거 아닌가

📌 클릭 이벤트로 filter 기능이 발현되는 곳은 서치페이지,
클릭 이벤트가 들어간 곳도 서치페이지의 search.html.
즉, subpage.html?id=${id} 말고는 더 이동할 상위 경로가 없음!!
📌 결론 : 같은 main.js 파일에 있고 목표 경로가 같을 지라도 이벤트가 들어간 위치가 다르면 location.herf 경로가 다르다!

