오늘 공부 계획 및 공부한 내용📝
- 조원들이랑 코드 리뷰 ㅇ
- 개인과제 마무리하기 ㅇ
- 어제꺼 알고리즘 특강 다시 듣기 ㅇ
- 내 개인과제 코드 리뷰 + 질문 ㅇ
문제🧐 / 해결과정⚒️
1) 검색창 (거슬리는)파란색 테두리 없애기 + 박스 색상 변경
검색창 박스에 보이는 (못난)파란색 테두리...
크롬 브라우저에서 접근성에 대한 정책으로 input이나 textarea, button같은 form요소에 포커싱 되었다는 것을 알려주기 위해 outline(테두리) 요소가 동작한다고 한다..!
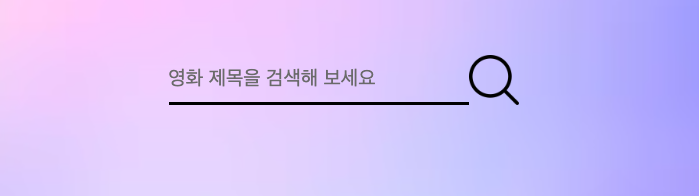
파란색 테두리 없애기
📌 이렇게 input태그가 포커스 되었을 때
outline 테두리가 없어지도록 none을 설정해줬더니 해결!
input:focus {
outline: none;
}


파란색 테두리는 없어졌지만 박스 색상은 흰색이라
아래 css도 추가해 색상을 없애줬다.
input:enabled {
background-color: transparent;
}🔥 하지만 여기서 다 끝난 게 아니었다
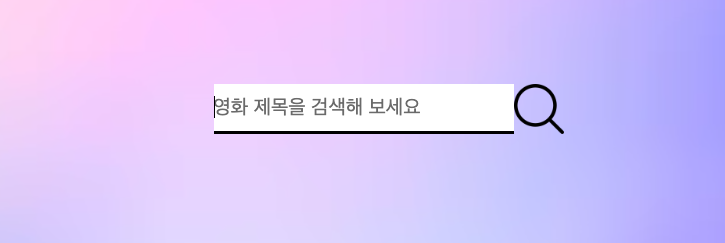
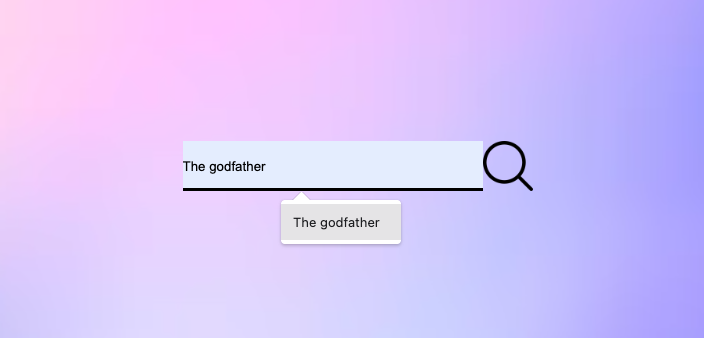
계속 생기는 파란색 박스! 그냥 아무 말이나 쓸 때는 입력창 박스에 변화가 없는데
꼭 자동입력으로 영화 제목을 입력했을 때 안 보이던 파란 색상이 입혀졌다. 이런 모습 👇🏻

원인을 찾아보니 크롬에서 input 자동완성 사용시 자동으로 배경색이 들어가도록 설정되었다는 것이다..
📌
input:-webkit-autofill {
-webkit-box-shadow: 0 0 0 1000px transparent inset;
}
input:-webkit-autofill,
input:-webkit-autofill:hover,
input:-webkit-autofill:focus,
input:-webkit-autofill:active {
transition: background-color 5000s ease-in-out 0s;
}위 코드를 추가했더니 자동으로 입혀지던 색상 적용이 더이상 나타나지 않았다!
2) document.querySelectorAll 과 getElementById는 어디서 왔는가?
뿌리는 DOM(문서 객체 모델)이다!
정리한 게시글 참고
느낀점✨
- 첫 개인과제가 끝났다... 팀과제만 하다 혼자서 하려니 압박감이 달랐다. 마음이 편할 줄 알았더니 믿을 구석(?)이 없으니 더 서둘러야 할 것 같은 조급함이 계속 함께했다. 그래도 서먹했던 조원들과 매일 코드 리뷰하면서 도움도 받고 질문도 하며 많이 편해졌다. 덕분에 과제도 잘 마무리할 수 있었다. 개인과제라 이런 화합은 크게 기대하지 않았는데.. 매일 이렇게 진행과정을 공유하면서 어려운 점을 나누니 그것만으로도 내게 큰 도움이 되었다. 이게 팀워크의 장점이구나..! 내일 팀프로젝트 발제가 있는데 이번 프로젝트 주제는 뭐가 될까 ㅎㅎㅎ 기대가 된다 ㅎㅎ

