HTML이란 무엇인가?
Hypertext Markup Language,하이퍼텍스트 마크업 언어의 약자이다.
- Hyper(뛰어넘다, 초월하다)Text는 단순 텍스트 이상의, 링크 등의 개념이 포함 된 텍스트
- Markup(표시하다)은 꺽쇠(<, >)로 이루어진 태그를 사용하는 규격 (즉, 제목 본문 강조 버튼이 어디인지 구조적인 표현)
웹 페이지를 위한 지배적인 마크업 언어다.
또, HTML은 제목, 단락, 목록 등과 같은 본문을 위한 구조적 의미를 나타내는 것뿐만 아니라 링크, 인용과 그 밖의 항목으로 구조적 문서를 만들 수 있는 방법을 제공하고 이미지와 객체를 내장하고 대화형 양식을 생성하는 데 사용될 수 있다.
HTML은 웹 페이지 콘텐츠 안의 꺾쇠 괄호에 둘러싸인 "태그"로 되어있는 HTML 요소 형태로 작성한다.
HTML은 웹 브라우저와 같은 HTML 처리 장치의 행동에 영향을 주는 자바스크립트와 스타일요소인 CSS를
<script src="app.js"></script><link rel="stylesheet" href="main.css">를 사용하여 연결할 수 있다.

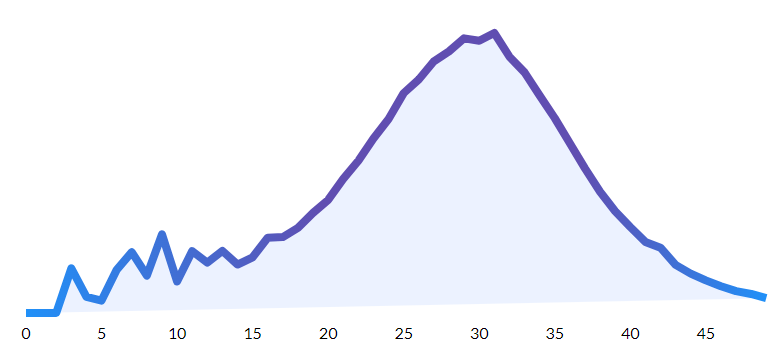
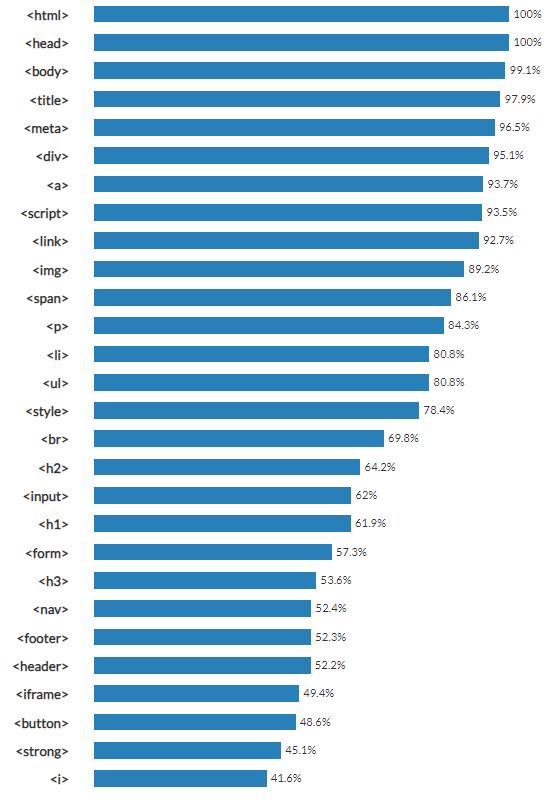
한 홈페이지당 평균적으로 25~35개의 태그가 사용된다는 통계이다.
개발자를 하려면 기본적으로 알고 있어야 하는 태그들의 수라고 생각을 하여 외우는것보단 이해하는게 좋을거같다.

-
<html>= 웹페이지의 시작과 끝
웹페이지는<html>로 시작해서</html>로 끝맺음을 한다. -
<head>= 기본적인 태그, 링크하는곳이나 CDN을 이어주기위해 주소연동 하는 란 -
<body>= 이게 바로 홈페이지에 보여질 내용들을 쓰는 곳!
<body>
여기 안에 내가 페이지에 구현하고자 할 내용들을 써야한다 (반드시 줄을 맞춰서! 줄을 안맞춰서 코딩을 하면 어디부터 어디가 맞는지 하나하나 체크해야하는 수고가 생긴다ㅠㅠ prettier 필수!)
</body>
<title>= 웹페이지의 제목을 나타내는 태그
<title>여기에 제목을 입력</title>
이런 상단바의 이름을 지정하는데 쓰입니다.

<meta>= 웹 서버와 웹 브라우저간에 상호교환되는 정보를 정의하는데 사용하는 태그
주로<meta charset="UTF-8">로 사용
- UTF-8, UTF-16, UTF-32 : 모든 언어의 문자를 지원하는 인코딩
-
<div>= division(분할,나누기)의 약자, 내용을 구분하는데 사용하는 태그 (=제일 제일 많이사용하는태그) -
<a>= 문서를 링크시키는 태그! 이거는 태그에 속성사용법을 외워야한다. 속성이 필요할떄 검색하여 사용대표적인거는
<a href="주소">내용</a>= 내용을 클릭하면 주소로 이동한다 -
<script>= html내에서 JavaScript코드를 사용하기 위한 태그대표적으로
<script>document.write('내용');이렇게 쓴다. -
<link>= 외부의 문서를 연결시키는 태그, 주로 css파일같은 스타일시트 혹은 폰트가 있는 주소로 연결시킴 (head안에 넣음<link rel="stylesheet" href="main.css">) -
<img>= 문서에 이미지를 삽입하는 태그 (주요 속성은 src, alt, width, height, loading)
<img src="이미지주소"> 이 태그는 닫지 않아도 된다.
-
<span>= div는 한줄한줄 구분시켜주는데, 한줄에 2개이상의 영역으로 구분지을때 사용하는 태그 -
<p>= paragraph(문단)의 약자, 문장구분이아닌 단락구분을 할 떄 사용하는 태그 (div와 비슷하지만 떨어진 크기가 크다) -
<li>= list의 약자, 자식태그이다. 부모태그와 함께 써야함(<ul>,<ol>) -
<ul>= Unordered List의 약자, 순서가 없는 목록, 글머리에 기호를 붙여서 목록화함 -
<style>=<head>사이에 주로 넣음 그렇지만 CSS파일을 연동하여 사용하는것이 제일 베스트 -
<br>= Link Break의 약자, 텍스트 내의 줄바꿈을 사용할때 쓰는 태그, html내에서는 엔터로 코드에 공간을 줘도 브라우저화면에 적용이 안된다.
*그럼 여기서
<br>과<div>의 차이점이 궁금해진다!
<br>는 단순 줄바꿈의 태그, 문단안에서 줄바꿈을 하는 것이 목적<div>는 영역지정하는 태그, 하나의 페이지 안에서 영역을 나누는 것이 목적
-
<h2>= 제목태그, 숫자가 작아질수록 제목크기가 커진다. (h1~h6) -
<input>= 검색창태그, 주로 네이버의 초록창이 이 태그이다! 닫는태그없이 단독으로 쓰임
(속성에 따라 다르게 사용됨 <input type="태그유형" value="내용" name="서버이름"/> 끝에 꼭 닫아줘야한다.)
-
<h1>= 제목태그, 숫자가 작아질수록 제목크기가 커진다. (h1~h6) -
<form>= 전체양식을 의미하며 화면에 보이지 않는 추상적인 태그 -
<h3>= 제목태그, 숫자가 작아질수록 제목크기가 커진다. (h1~h6)

-
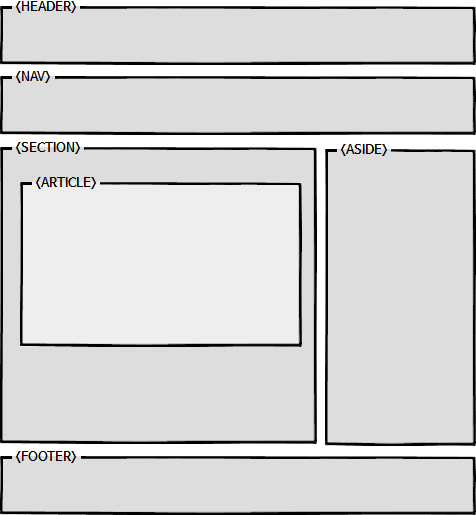
<nav>= 구분하는태그, 홈페이지의 왼쪽 네비게이션 공간 -
<footer>= 구분하는태그, 홈페이지의 맨 밑에 위치하는 공간 -
<header>= 구분하는태그, 홈페이지의 맨 위 헤드공간 -
iframe>= inline frame의 약자, 하나의 html문서에 다른 html문서 뿐 아니라 플래쉬 플레이어를 넣어 동영상을 재생시킬수도 있는 태그이다. (*아직 사용안해봤고 잘 모르겠다ㅠ) -
<button>= 버튼태그
<button>버튼이름<button/>이렇게 사용한다. -
<strong>= 강조하고자하는 내용에 볼드체를 입히는 태그 -
<i>= 기울임표시로 하는 태그
https://www.advancedwebranking.com/html/#doctype 에서 참고해왔습니다 : >