AI학과 3학년 소프트웨어 설계 및 실습이라는 과목을 공부하면서 매주 발표를 하게됐다. 소프트웨어를 AI를 적용시켜 하나 만들어야하는데 클론코딩도 좋고, AI를 적용시키면 더 좋다고 해서 앱을 만들기로 했다. 장애인을 위한 앱을 만들자에서 시작해서 페이지를 세개로 나누어 디자인부터 해보았다.
기본설정: 안드로이드스튜디오, 플러터, sdk경로설정, virtual device
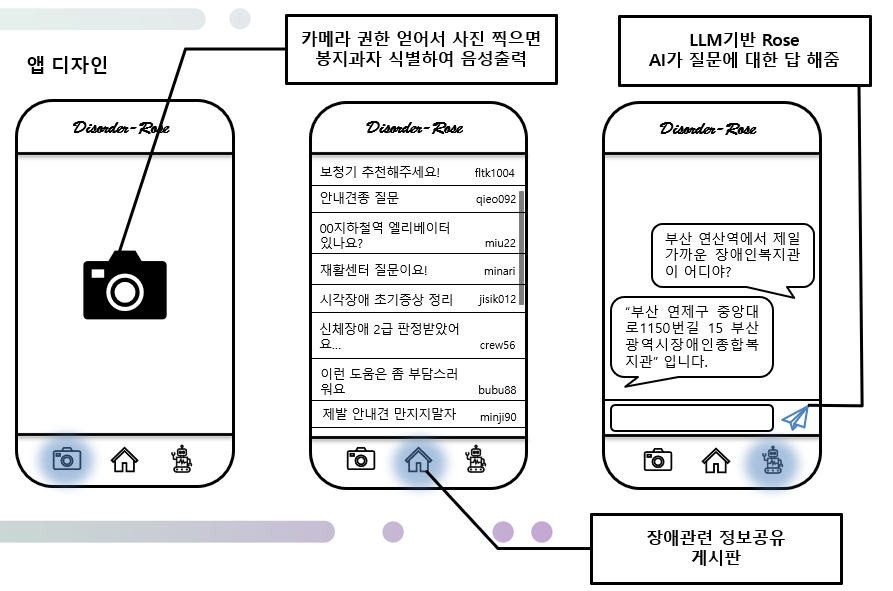
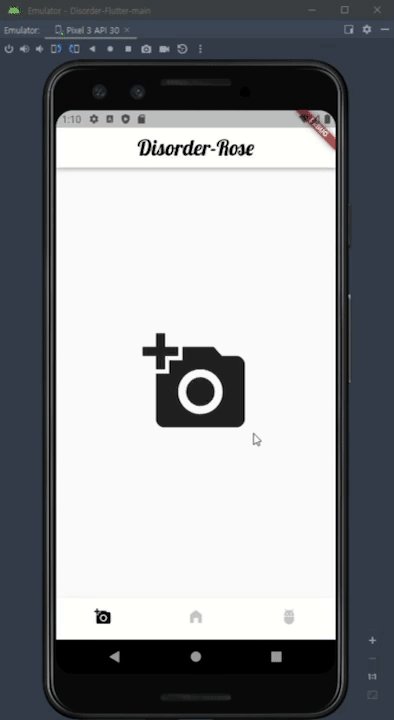
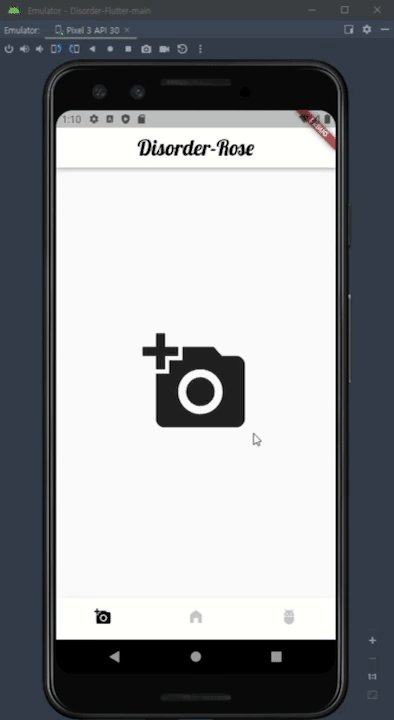
첫번째페이지 : AI yolo5를 적용시킨 시각장애인을 위한 봉지과자 식별 기능(음성출력)
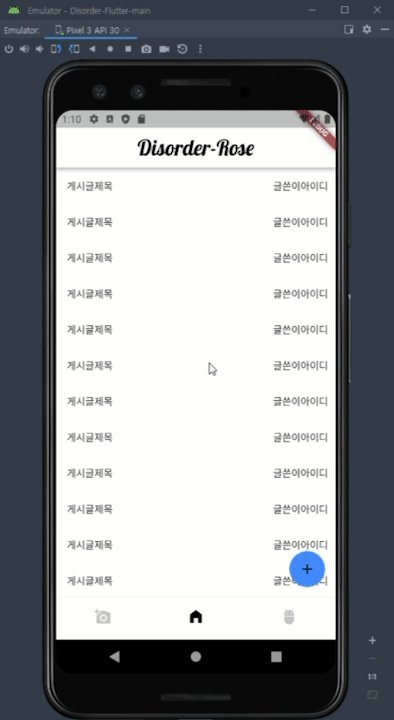
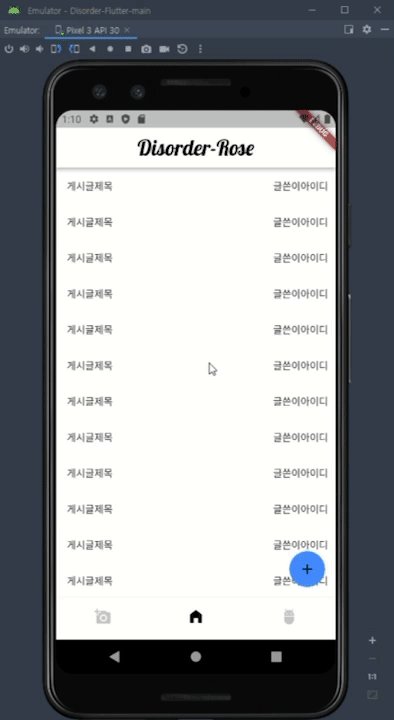
두번째페이지 : 장애관련 정보공유 게시판(음성출력, firebase db사용)
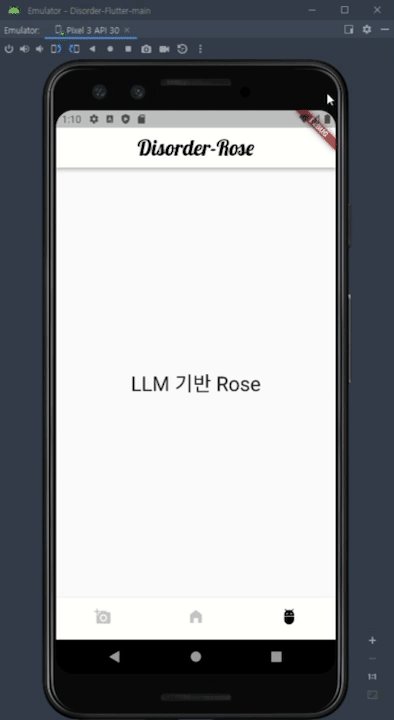
세번째페이지 : Chat GPT와 같이 LLM 기반 챗봇 - 이름은 Rose로 지었다

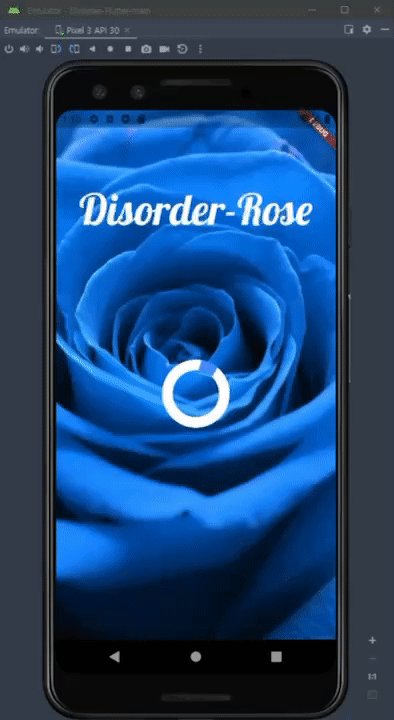
앱디자인은 어떤 한 블로그를 참고하여 만들어보았는데 일단 결과물부터 보여주자면...

내가 참고했던 블로거는 인스타그램을 클론코딩한것 같아보여 몇부분만 짜집기하여 코드짜는데 많은 도움을 받았다. 아래의 코드는 진짜 ui만 제작해본거라서 아직 부족한게 많다. 구현하는대로 블로그에 올릴 예정이다.
코드
main.dart
import 'package:flutter/material.dart';
//import 'package:community/landingpage.dart';
import './landingpage.dart';
import './testpage.dart';
import 'package:get/get.dart';
// ignore: depend_on_referenced_packages
import 'package:firebase_core/firebase_core.dart';
import 'package:cloud_firestore/cloud_firestore.dart';
//import 'firebase_options.dart';
/*void main() {
runApp(MyApp());
}*/
void main()async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
//options: DefaultFirebaseOptions.currentPlatform
);
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
Widget build(BuildContext context) {
return GetMaterialApp(
home: LandingPage(),
);
}
}mainpage.dart
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'package:cloud_firestore/cloud_firestore.dart';
import './mainpages/board.dart';
import './mainpages/llmrose.dart';
import './mainpages/camera.dart';
import 'testpage.dart';
class MainPage extends StatefulWidget{
_MainPageState createState()=>_MainPageState();
}
class _MainPageState extends State<MainPage>{
int _selectedIndex=0;
List<BottomNavigationBarItem> bottomItems=[
BottomNavigationBarItem(
label:'시각장애인 카메라로 봉지과자 식별기능',
icon:Icon(Icons.add_a_photo),
),
BottomNavigationBarItem(
label:'장애관련 정보공유 게시판',
icon:Icon(Icons.home_filled),
),
BottomNavigationBarItem(
label:'LLM 기반 Rose',
icon:Icon(Icons.adb),
),
];
List pages=[
ShowGridScreen(),
HomeScreen(),
MyLikeScreen(),
];
Widget build(BuildContext context){
return Scaffold(
appBar: AppBar(
title: GestureDetector(
onTap: (){
Get.to(TestPage());
},
child: Text('Disorder-Rose',style:TextStyle(fontFamily:'Lobster',fontSize:30,color:Colors.black),),
),
centerTitle:true,
backgroundColor:Colors.white,
),
bottomNavigationBar: BottomNavigationBar(
type:BottomNavigationBarType.fixed,
backgroundColor: Colors.white, //Bar의 배경색
selectedItemColor: Colors.black, //선택된 아이템의 색상
unselectedItemColor: Colors.grey.withOpacity(.60), //선택 안된 아이템의 색상
selectedFontSize: 14, //선택된 아이템의 폰트사이즈
unselectedFontSize: 10, //선택 안된 아이템의 폰트사이즈
currentIndex: _selectedIndex,
showSelectedLabels: false,
showUnselectedLabels: false,
onTap:(int index){
setState((){
_selectedIndex=index;
});
},
items:bottomItems,
),
body: pages[_selectedIndex],
);
}
}landingpage.dart
import 'package:flutter/material.dart';
import 'dart:async';
import 'package:get/get.dart';
import 'package:community/mainpage.dart';
class LandingPage extends StatefulWidget{
_LandingPageState createState() => _LandingPageState();
}
class _LandingPageState extends State<LandingPage> {
void initState() {
Timer(Duration(seconds: 3),(){
Get.offAll(MainPage());
});
// TODO: implement initState
super.initState();
}
Widget build(BuildContext context){
return Scaffold(
body: Stack(
children:[
Container(
width:MediaQuery.of(context).size.width,
height:MediaQuery.of(context).size.height,
child: Image.asset('assets/image/bluerose.jpeg',fit: BoxFit.cover,)
),
Center(
child: Column( // 컨테이너 위젯
children: [
SizedBox(height: 100.0,),
Text(
'Disorder-Rose',
style: TextStyle(fontFamily:'Lobster',fontSize:60,color:Colors.white),
),
SizedBox(height: 180.0,),
SizedBox(
width:80, height:80,
child: CircularProgressIndicator(
valueColor:AlwaysStoppedAnimation<Color>(Colors.blueAccent),
backgroundColor: Colors.white,
strokeWidth: 15.0,
),
),
],
),
),
],
)
);
}
}camera.dart
import 'package:flutter/material.dart';
class ShowGridScreen extends StatefulWidget{
_ShowGridScreenState createState()=>_ShowGridScreenState();
}
class _ShowGridScreenState extends State<ShowGridScreen>{
Widget build(BuildContext context){
return Center(
child: IconButton(
icon: const Icon(Icons.add_a_photo,),
iconSize: 150,
onPressed: (){},
),
);
}
}board.dart
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import '../cards/PostCard.dart';
import '../pages/createpostpage.dart';
class HomeScreen extends StatefulWidget{
_HomeScreenState createState()=>_HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen>{
Widget build(BuildContext context){
return Stack(
alignment: Alignment.bottomRight,
children: [
Container(
child:ListView.builder(
itemCount: 100,
itemBuilder: (BuildContext context, int index){
return PostCard(
number: index,
);
},
)
),
GestureDetector(
onTap: (){
Get.to(CreatePostPage());
},
child: Container(
margin: EdgeInsets.all(15),
width: 50,
height: 50,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(1000),
color: Colors.blueAccent,
),
child: Icon(Icons.add),
),
)
],
);
}
}PostCard.dart
import 'dart:math';
import 'package:flutter/material.dart';
class PostCard extends StatefulWidget{
int number;
PostCard({required this.number});
_PostCardState createState()=>_PostCardState();
}
class _PostCardState extends State<PostCard>{
Widget build(BuildContext context){
return Container(
child:Row(
children:[
Container(
padding: EdgeInsets.symmetric(horizontal: 10),
height:50,
width:MediaQuery.of(context).size.width,
color:Colors.white,
child:Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Row(
children: [
//CircleAvatar(...),
SizedBox(width:5,),
Text('게시글제목'),
],
),
Text('글쓴이아이디'),
],
)
),
]
),
//width: double.infinity,
//height: 400,
//color: Colors.primaries[Random().nextInt(Colors.primaries.length)],
//child: Center(child:Text(widget.number.toString())),
);
}
}llmrose.dart
import 'package:flutter/material.dart';
class MyLikeScreen extends StatefulWidget{
_MyLikeScreenState createState()=>_MyLikeScreenState();
}
class _MyLikeScreenState extends State<MyLikeScreen>{
Widget build(BuildContext context){
return Center(
child:Text("LLM 기반 Rose",textScaleFactor: 2),
);
}
}앞으로 구현해야할것
- 파이어베이스 연동하여 게시판 기능 구현(자세하게는 안할예정)
- 카메라기능, 접근권한
- yolo적용해서 봉지과자 식별되는지 테스트
- llm Rose 구현
- 음성출력기능


첫번째페이지 : AI yolo5를 적용시킨 시각장애인을 위한 봉지과자 식별 기능(음성출력)은 어떻게 하는지 조금 자세히 알 수 있을까요..?