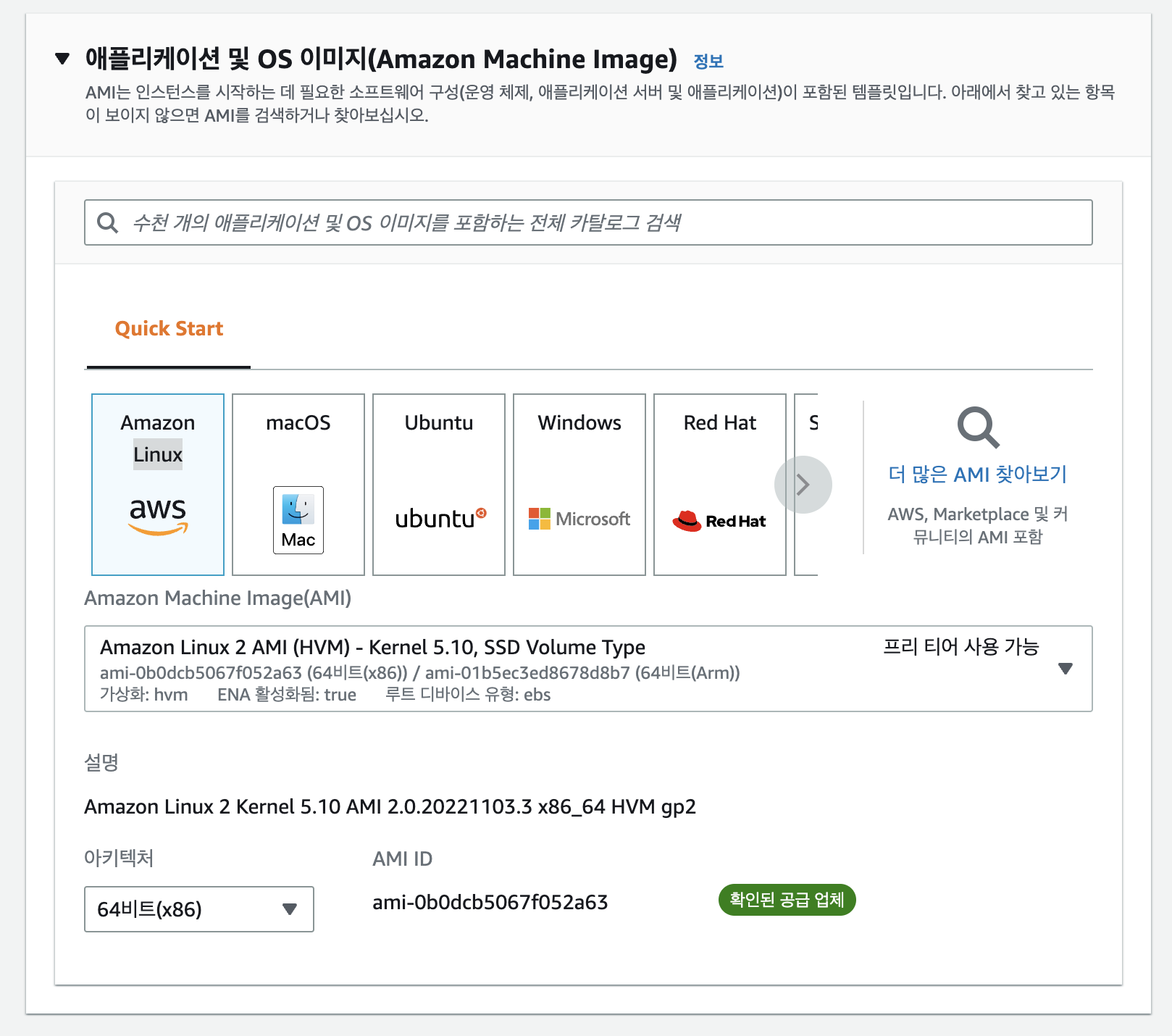
1.EC2를 구성하기 위한 AMI 선택
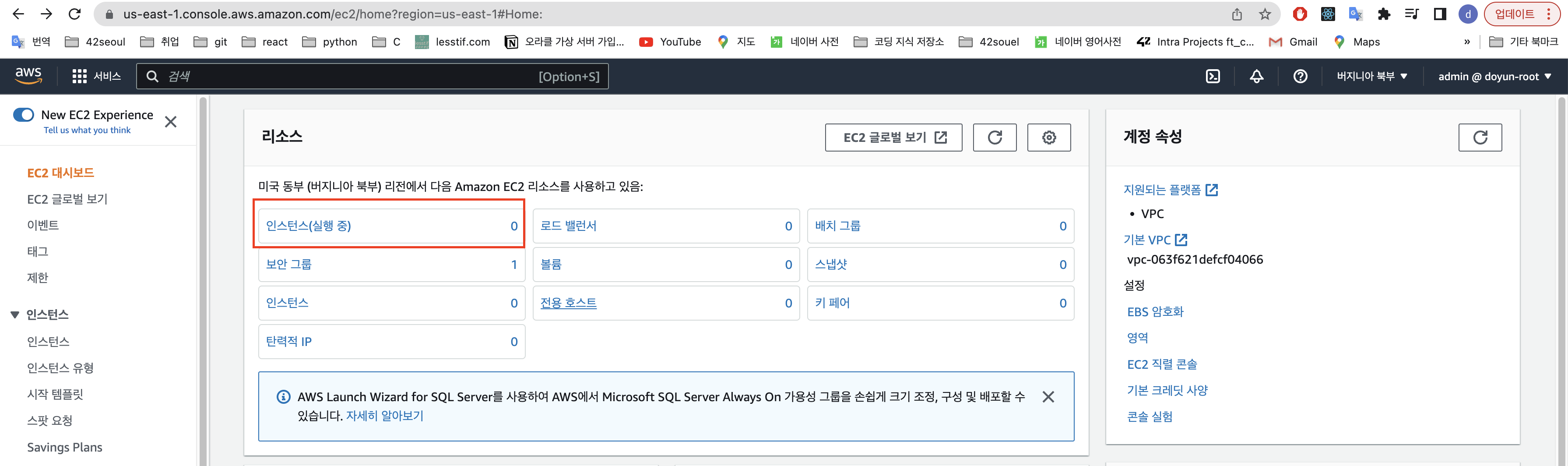
인스턴스에 들어가 봅시다.

인스턴스 시작 버튼을 눌러봅시다.

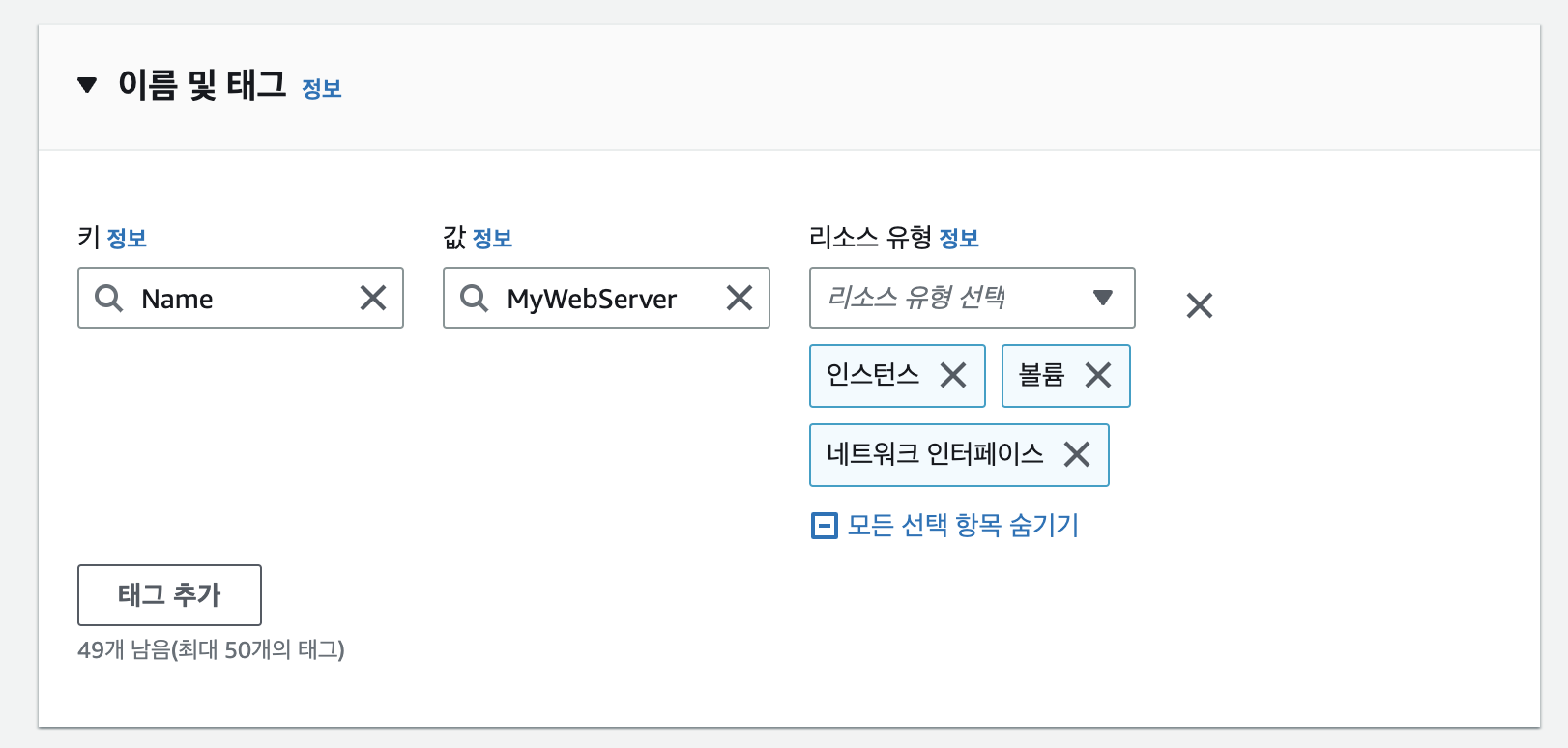
인스턴스의 태그를 추가합니다. 키의 첫글자는 대문자입니다.

여러 AMI가 나오는데 지금은 Amazon에서 만든 linux ami를 선택합니다.

인스턴스 기본 설정입니다. 프리티어 사용가능인 t2.micro를 사용합니다.

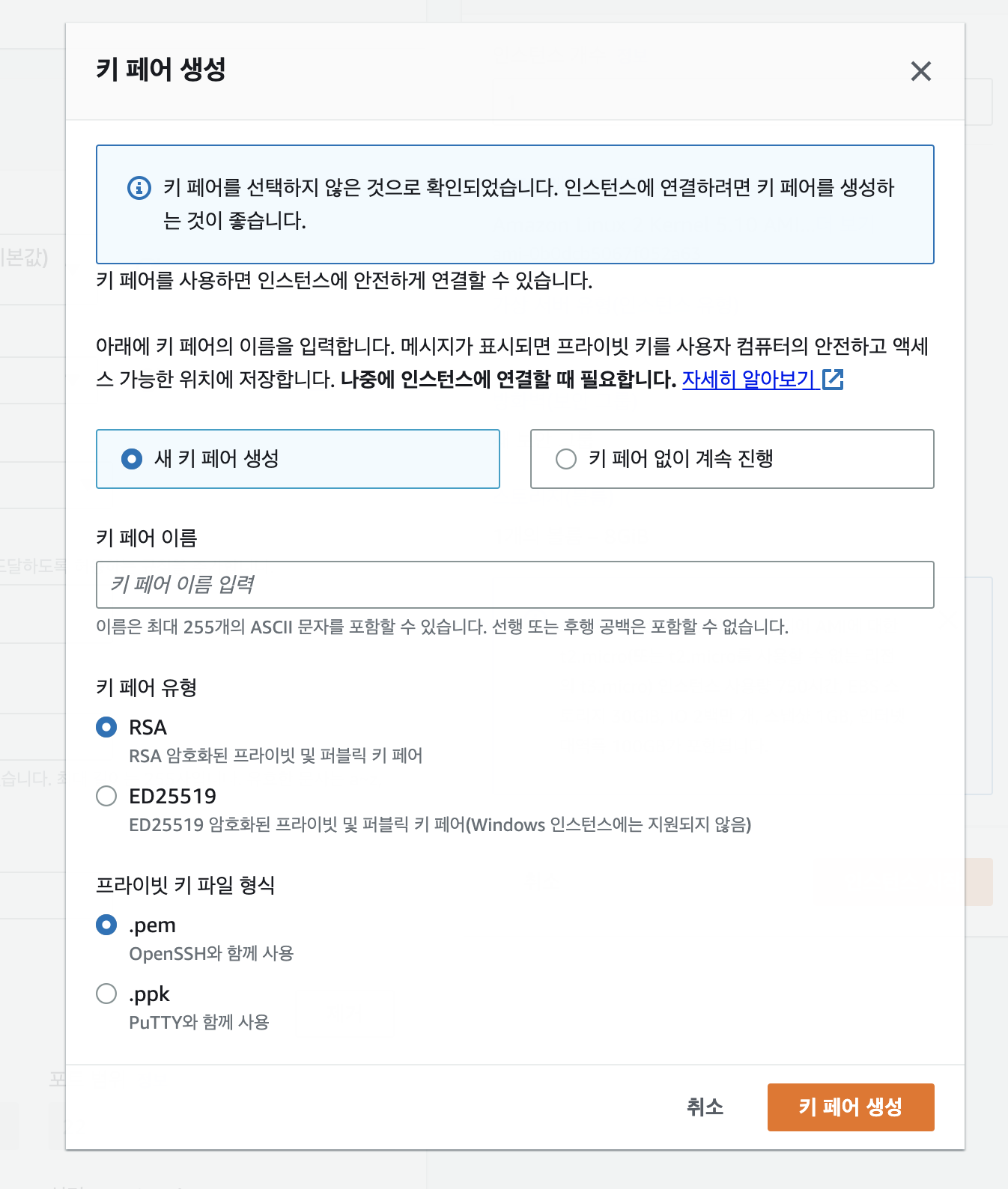
키페어는 퍼블릭 키와 프라이빗 키로 구성되는 Amazon EC2 인스턴스에 연결할 때 자격 증명 입증에 사용하는 보안 자격 증명 집합입니다. Amazon EC2는 퍼블릭 키를 인스턴스에 저장하며 프라이빗 키는 사용자가 저장합니다. 뒤에서 생성할 예정입니다.

보안그룹 설정이 가능한 네트워크 설정입니다. http 프로토콜을 사용하도록 설정해줍니다. 편집을 눌러 보안그룹 이름(launch-wizard-1) 또한 변경이 가능합니다.


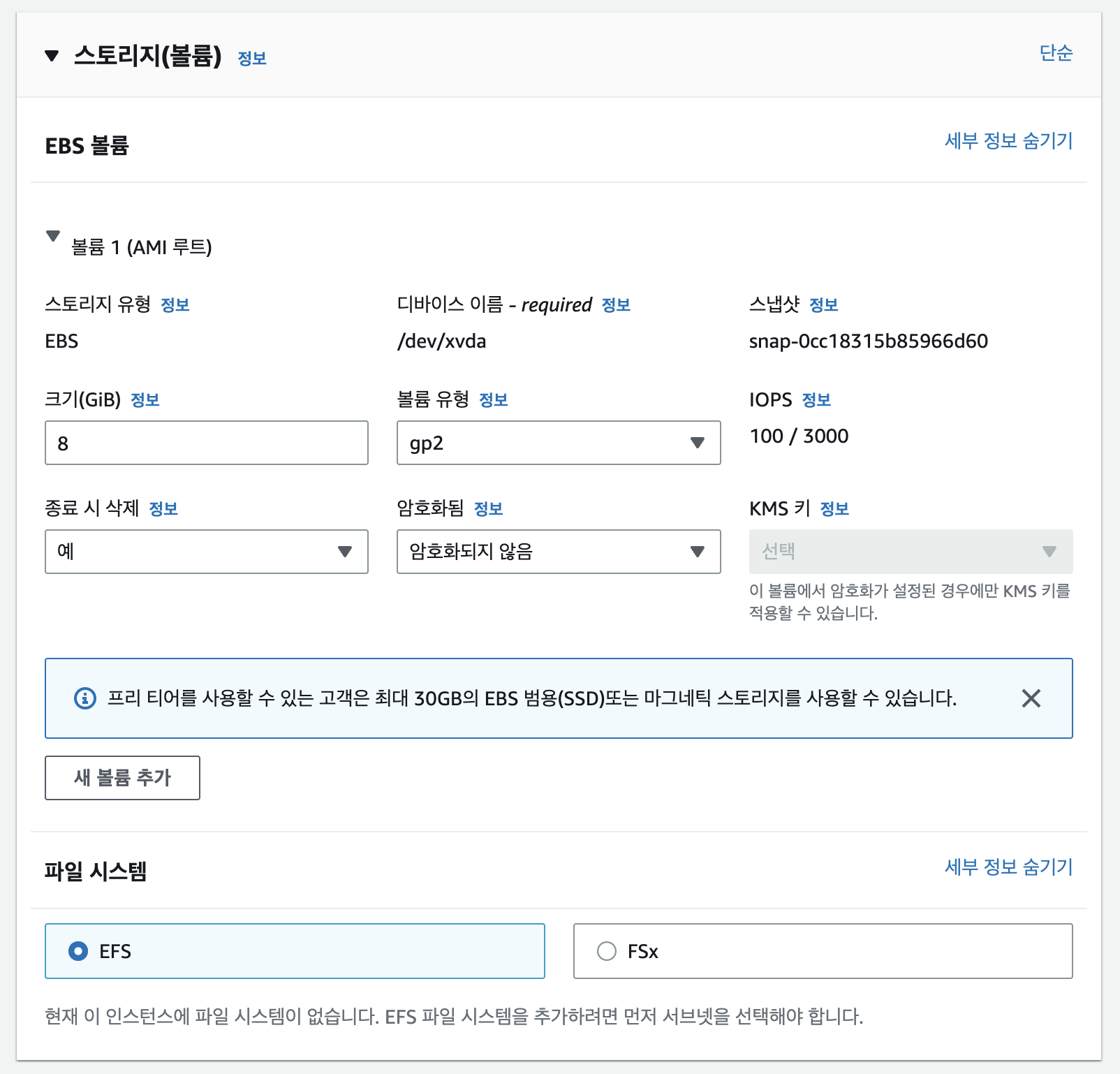
storage(EBS)설정도 8기가면 충분하니 기본으로 가져갑니다.
종료시 삭제부분을 해제하면 EC2인스턴스 삭제시 EBS를 보존할 수 있습니다.
요금 부과가 의도치않게 될 수 있으니 인스턴스와 함께 제거해줍니다. 추가적으로 볼륨 유형을 마그네틱으로 한다면 gp2보다 조금더 저렴하게 이용할 수 있습니다.

키페어를 설정을 하지 않고 인스턴스를 생성하게되면

이러한 창을 보게됩니다. 키페어를 통해서 웹서버에 접근이 가능하므로 꼭 설정을 해주도록 합니다.
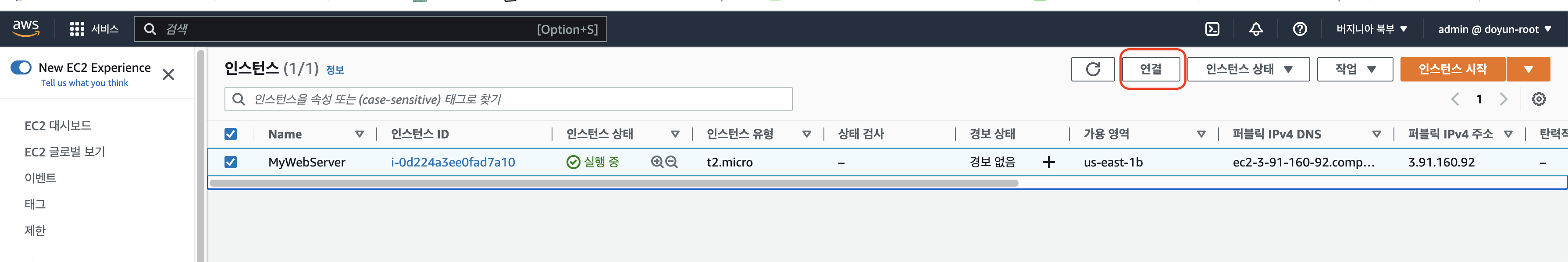
인스턴스 생성 완료된 창입니다. 태그에 입력한 Name에 MyWebserver라는 값이 들어가 있는 것을 볼 수 있습니다.

2. EC2 접속 후 웹서버 설치 및 웹 서버 실행
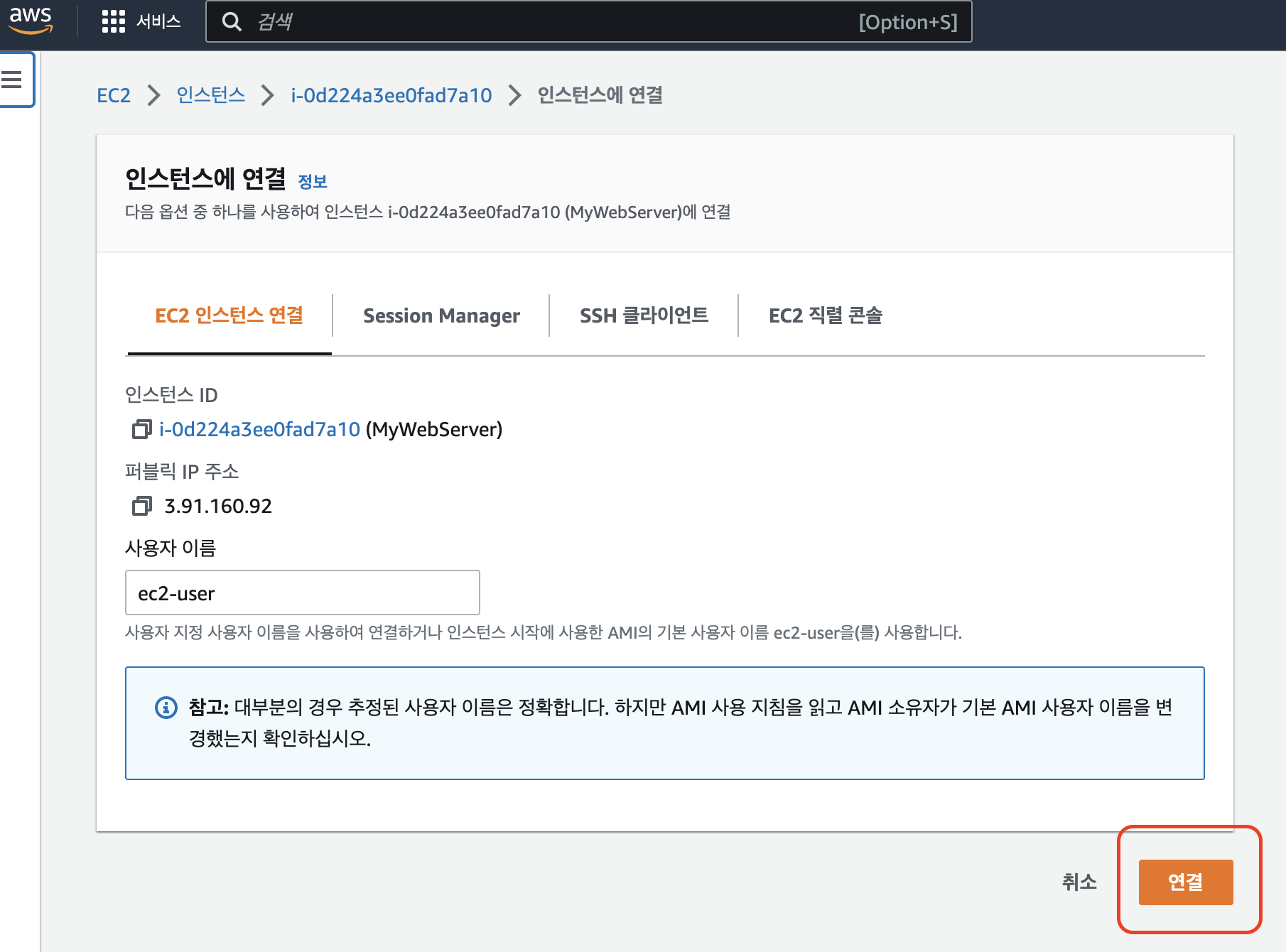
인스턴스로 웹서버에 연결하자!


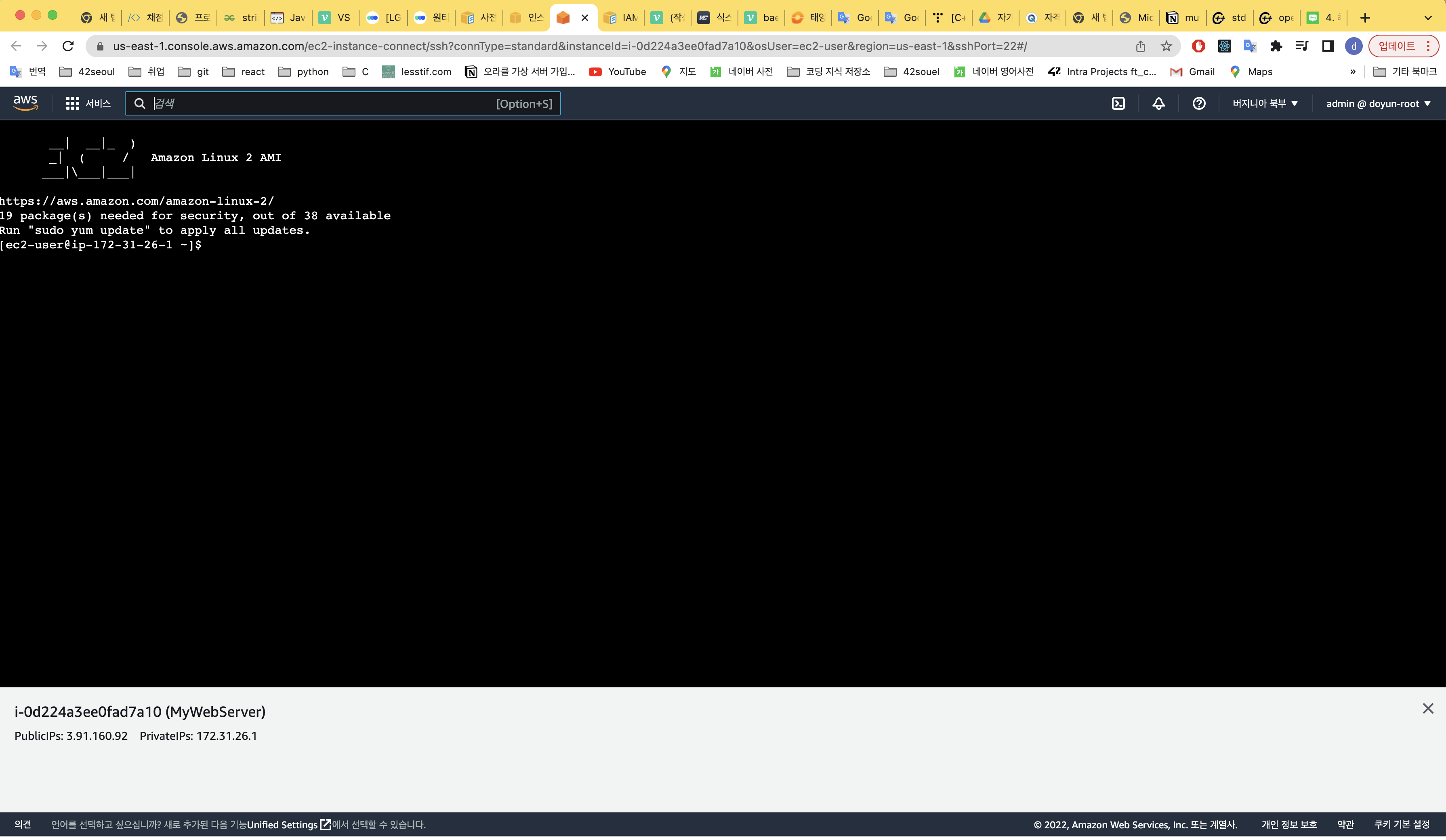
웹브라우저로 EC2 인스턴스에 EC2 커넥터를 사용해서 접속한 모습 
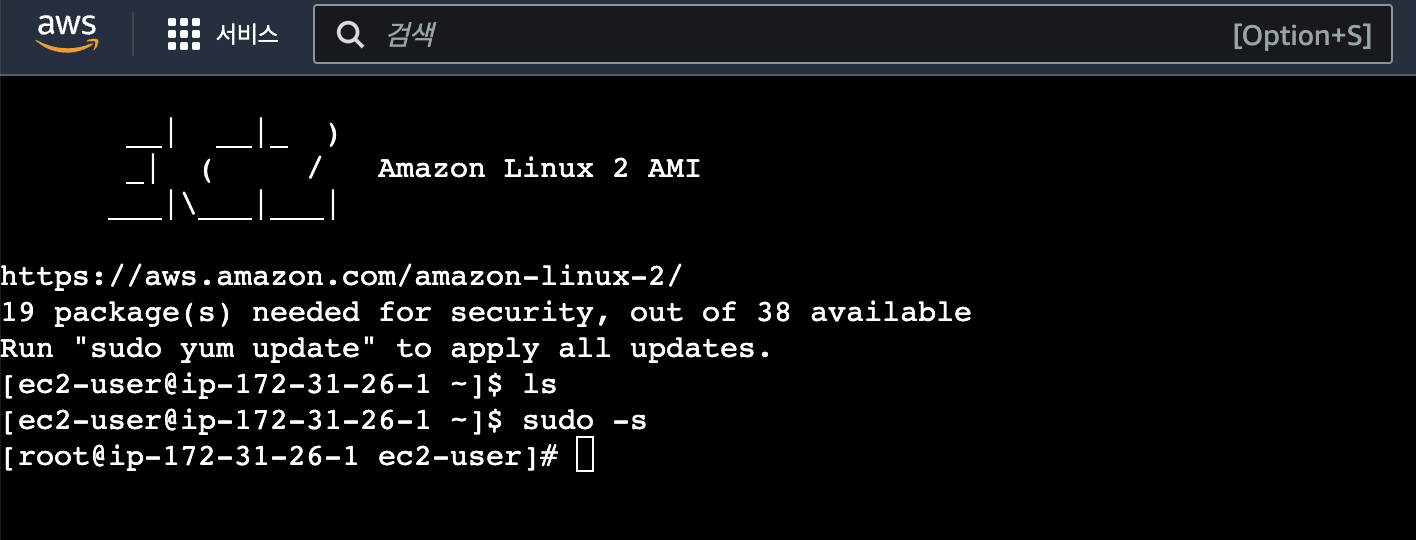
sudo 권한 사용하기
duso -s
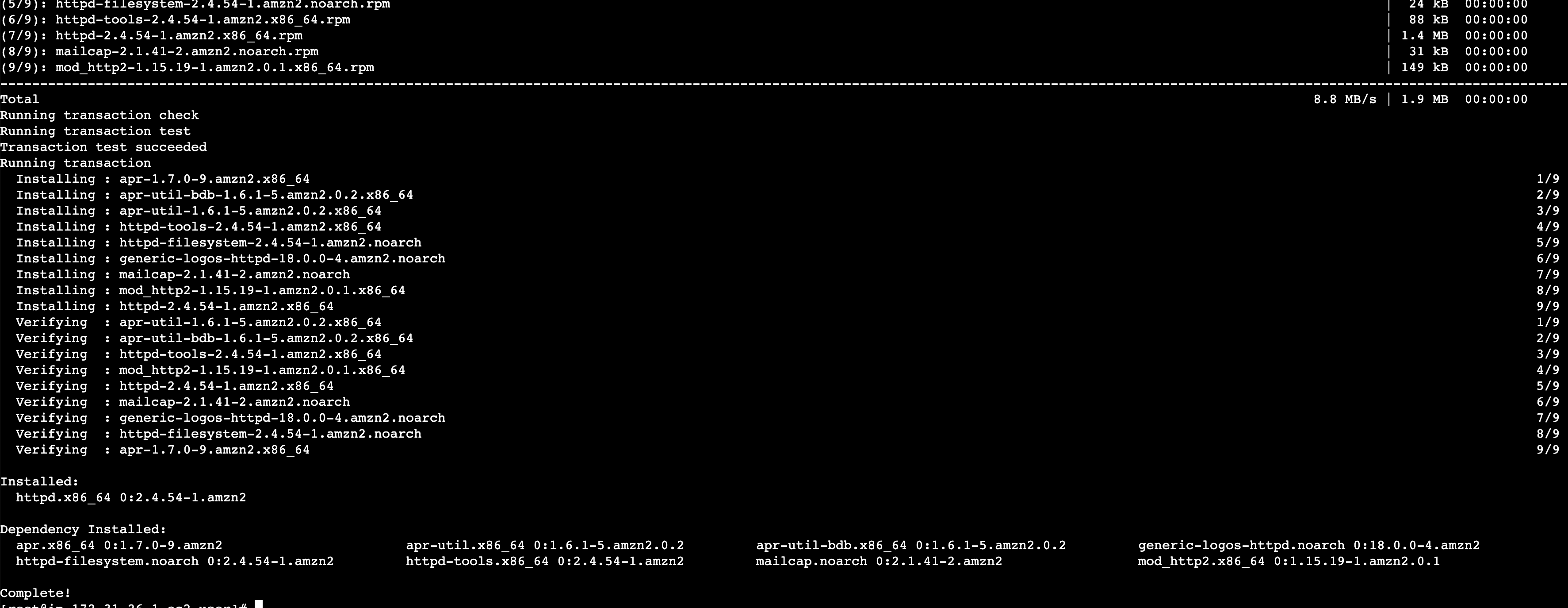
웹 서버 설치하기
yum install httpd -y
3. 웹 브라우저에서 접속 테스트
설치한 httpd를 실행해주자
service httpd start
왼쪽 하단에 있는 public id를 가지고 브라우저 url 입력란에 넣어주면 test page를 확인 할 수 있다.
아래의 명령어를 통해 index.html 파일을 만들어 보자
//GNU nano는 유닉스 및 리눅스 운영 체제용 명령줄 텍스트 편집기
nano /var/www/html/index.html
보이는 창에 "hello world"를 입력하고 ctrl + x입력후 y를 입력하면 index.html을 생성할 수 있다.
EC2 인스턴스는 꼭 종료 해주어야 추가 금액이 발생하지 않습니다.