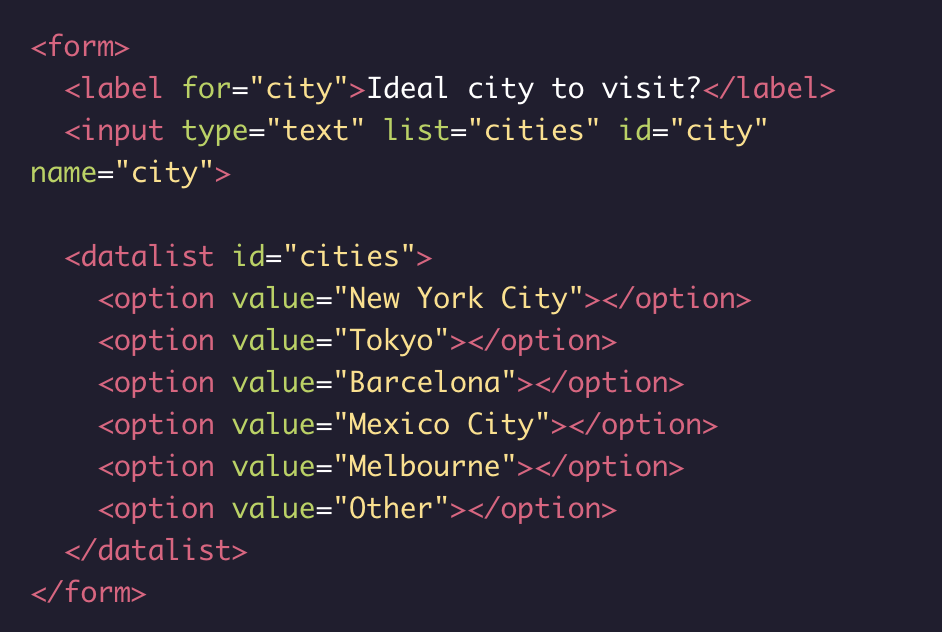
<datalist> 태그
드롭다운 리스트가 너무 길면, 사용자가 원하는 옵션을 찾기 힘들 수도 있다. 그럴때 이 태그를 사용한다.
이 태그는 <input type="text"> 요소와 함께 쓰인다. <input> 요소는 텍스트필드를 만들어 사용자가 타이핑하여 리스트로부터 선택지를 걸러낼 수 있게 한다.
여기서 <input> 태그는 'list' 속성을 가지며, 이 list 속성과 <datalist>의 id 속성을 통해서 데이터 리스트 태그와 인풋 태그가 연관지어진다.
<select>와 마찬가지로 <option> 태그(value 속성을 갖는다)를 요소로 갖는다.
<select>와 차이점은 사용자가 원하는 옵션이 리스트에 없더라도 사용자가 필드에 입력하는 값을 사용할 수 있다는 것이다. 폼이 제출될 때 <input>의 name 속성 값 = 선택된 옵션 값 혹은 사용자가 타이핑한 값 이 한쌍이 되어 보내진다.