
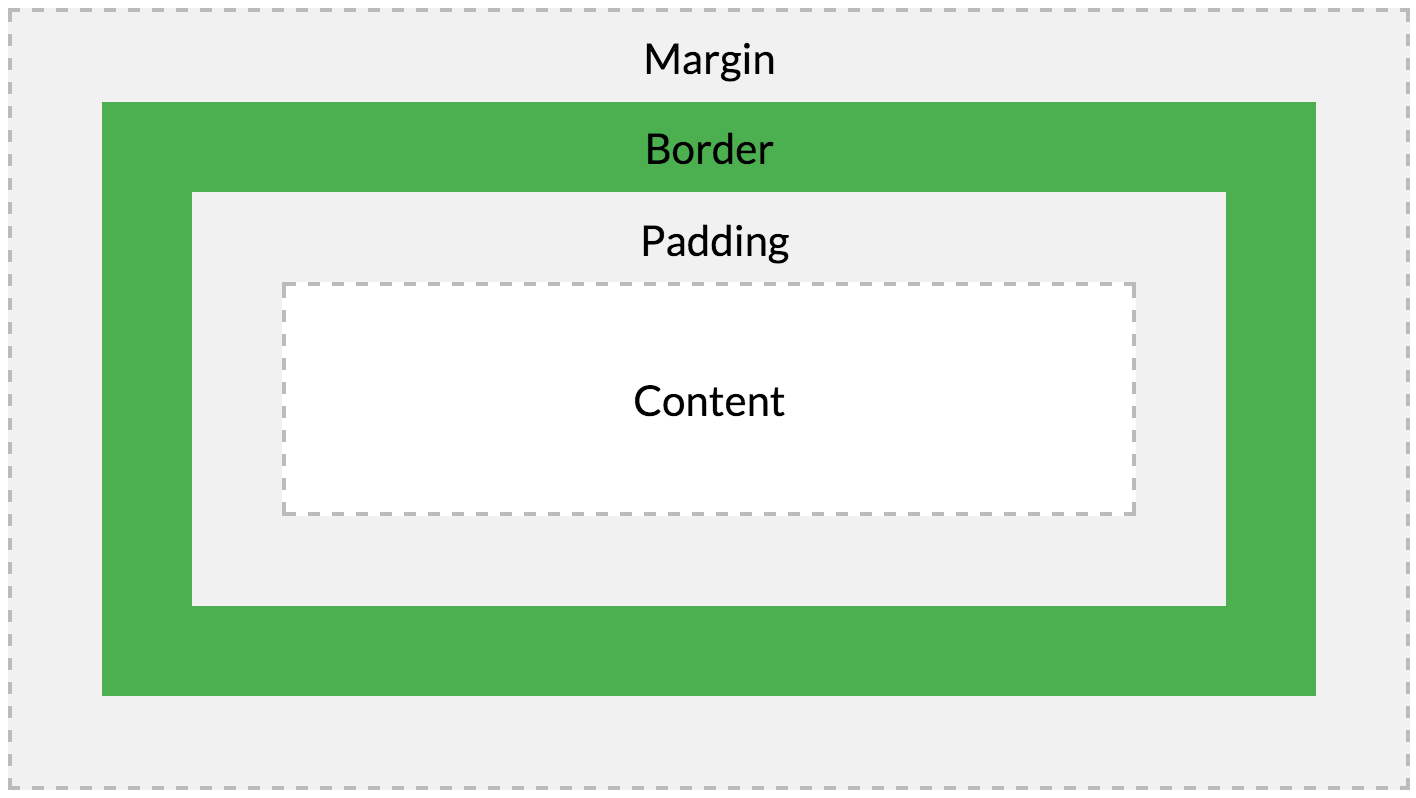
Box Model
HTML의 구성 요소는 박스(box) 모양으로 구성되어 있다.

Content
실질적인 내용(텍스트, 이미지 등)이 들어있는 부분
Padding
Content와 Border 사이의 간격
눈에 보이지 않는다.
Border
Content, Padding을 감싸고 있는 테두리
Margin
Border 바깥의 영역
눈에 보이지 않는다.
의문점
💡 Padding과 Margin은 눈에 보이지 않는데 왜 필요할까?
Padding의 용도
-
Content와 Border 사이의 공간 추가
-
Element의 크기 변경
➡ Padding은 Element 내부의 공간을 제어하는 역할
Margin의 용도
-
페이지에서 Element의 위치 변경
-
Element 사이의 거리 설정
-
Element를 겹치는데 사용
➡ Margin은 Element 외부의 공간을 제어하는 역할
