🔥 React Native 로그인 화면 구현 중...

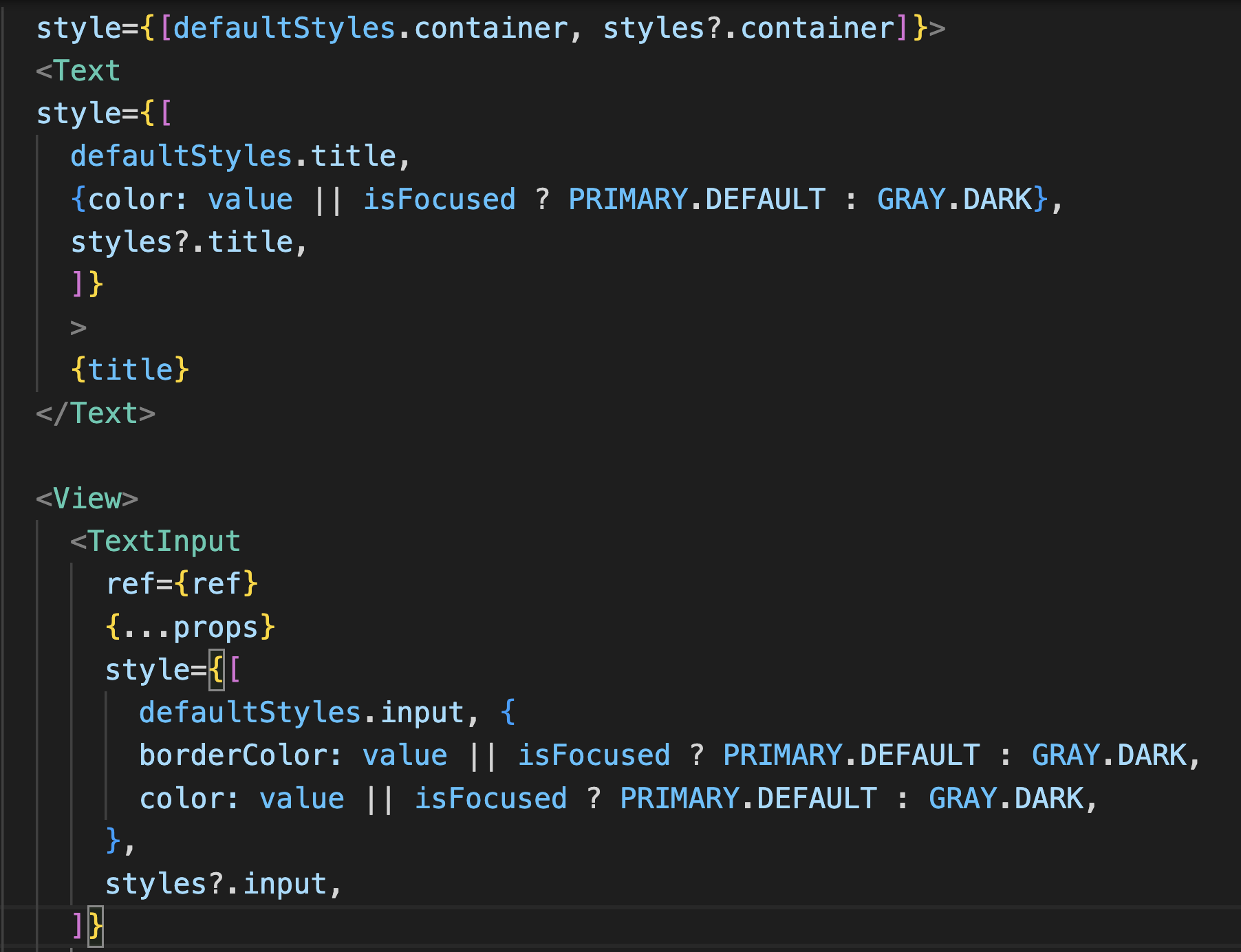
👉🏻 로그인 페이지의 Input 컴포넌트에 focus 유무에 따라 style을 지정하는 과정에서 AND 연산자를 사용했던 부분을 옵셔널 체이닝으로 수정하는 것이 좋을 것 같다는 생각이 들었다.
그래서 수정 후 블로그에 정리하면서 옵셔널 체이닝에 대해 복습해보고자 한다.

👉🏻 사용자가 Input 컴포넌트를 사용하면서, styles props를 전달하지 않으면 styles props는 undefined가 된다.
특정 프로퍼티에 접근하기 위해 거쳐야 할 구성요소들을 AND로 연결해 실제 해당 객체나 프로퍼티가 있는지 확인하는 방법을 사용goTsmsep, 이렇게 AND를 연결해서 사용하면 코드가 아주 길어진다는 단점이 있었다.
🔎 옵셔널 체이닝이란

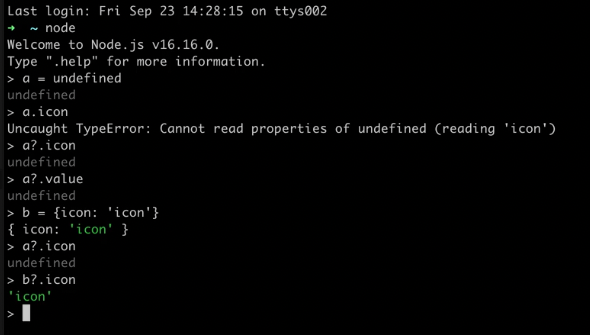
👉🏻 javascript에서는 undefined에서 특정 property로 접근을 하면 error를 발생한다.
이렇게 object라고 기대는 하고 있지만, 실제로는 undefined 혹은 null이 될 수 있는 변수에서 특정 property에 접근하는 코드를 작성할 때, 안전하게 값을 참조할 수 있도록 하는 문법이 옵셔널 체이닝이다.
현재 값을 확인하는 상태 코드가 추가 되어야 하는데 옵셔널 체이닝을 사용하면 이런 번거로운 작업 없이 깔끔하고 간결한 코드 작성이 가능했다..! 리팩토링 완료!
- 참고 자료 - mdn optional channing
- 참고 자료 2 - javascript info
- 블로그 - 옵셔널 체이닝이란

